WordPress E-Ticaret Sitesi Kurma – Basit Anlatım Detaylı Rehber

İş planı hazırlarken bir girişimcinin odaklandığı en önemli nokta geliri; gelir kaynaklarının oluşturulması, gelir kaynaklarının doğru kullanımıdır. Bildiğiniz gibi, gelir kaynağını olabilecek en iyi şekilde pratiğe dökmek adına pazarın boyutu, müşteri kitlesi araştırılır. Ürün hazırlığı belirlenen kitleye göre yapılır, satış kanalları buna göre hazırlanır. Çağımızın avantajlarından birisi de e-ticaret sitesi kurma yolu ile girişimciler hem daha geniş müşteri kitlelerine ulaşabiliyorlar hem ürün yelpazelerini genişletebiliyorlar. Dahası bunları yaparken, WordPress sayesinde, yüksek bütçelere ihtiyaç duymuyorlar.
WordPress E-Ticaret Sitesi Kurma Rehberini de bu yüzden, E-Ticaret piyasasında yerini alıp ülkenin veya dünyanın daha fazla bölgesine ulaşmak, müşteri kitlesini ve gelirini arttırmak isteyen girişimcilere yardımcı olması adına oluşturdum.
Rehberde bütçenize çok uygun olacak şekilde en basit yöntemle e-ticaret sitesi kurabilmeniz için gerekli olan her şeyi anlatmaktayım. WordPress E-ticaret sitesi kurma rehberinde site adınıza nasıl sahip olacağınızı, internette yayın yapabilmemiz için en uygun hosting paketini nasıl alabileceğinizi, müşterilerinizin güven duyması ve internet üzerinden satış yapabilmenize olanak sağlayacak SSL hizmetini nasıl alabileceğinizi, gerekli olan temel eklentileri, sitenizi profesyonel görünüme kavuştururken neyi nasıl yapmanız gerektiğini detaylarıyla açıklayacağım
Rehberdeki yönergeleri uygulamanız halinde siteniz en fazla birkaç saat içinde aktif, kullanıma ve yayına hazır hale gelecektir.
Rehberi takip ederek WordPress E-ticaret sitesi kurma adına yapacağınız harcama yalnızca -Domain, Hosting, Alan Adı ve SSL için gerekli harcamalar- 110 ₺ civarında olacaktır. Ayrıca, sitenizin istediğiniz profesyonelliğe kavuşması adına tema satın almanız gerekmektedir. Tema fiyatları, tema özelliklerine ve performansına göre değişkenlik gösterir. Tema fiyatları 15 – 60$ arasında seyreder ( 90 ₺ – 340₺).
Yani yalnızca birkaç saat içinde, tema seçiminize de bağlı olarak, 110 ₺ ila 450 ₺ arası harcama yaparak e ticaret sitenizi hazır hale getirebileceksiniz.
Aşağıda verilen iki örnekte tema seçiminin görsel farkını görebilirsiniz:
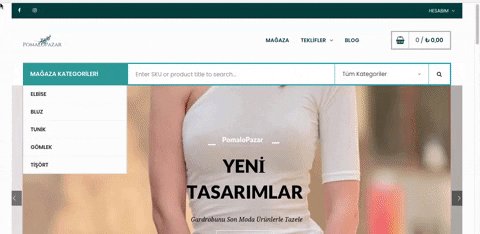
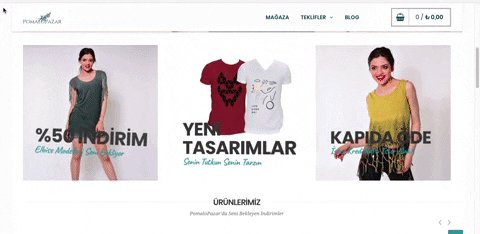
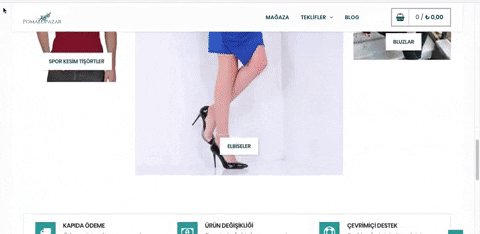
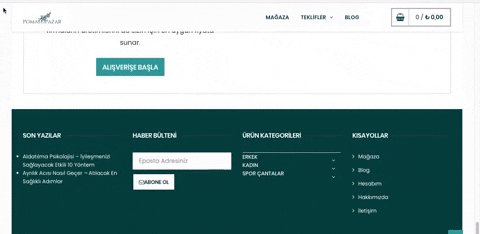
Profesyonel WordPress Teması ile oluşturulan E-Ticaret sitesi örneği:
Ücretsiz E-ticaret teması Storefront ile oluşturulan örnek: 
Tema seçimini hangi parametreleri gözeterek yapmanız gerektiğini WordPress Tema Seçimi – Dikkat Etmeniz Gereken 15 Önemli Nokta yazımızda açıkladık.
Buna ek olarak, çok basit olan, tema yükleme işlemlerinin nasıl yapılacağını WordPress tema kurulumu yazımızda görebilirsiniz.
Ayrıca basiteticaret.com içinde sitenize ürün eklemeyi ve karşılaşabileceğiniz siteniz ile ilgili olası her problemi blog üzerinden detaylarıyla açıklayacağım. E-ticaret siteniz için herhangi bir konuda sorunuzun olması durumunda siteye yorum bırakabilir ya da [email protected] adresinden bize ulaşabilirsiniz.
İçindekiler
E-Ticaret Sitesi Kurma Rehberi
Adınızı Belirleyin
-Alan Adının Belirlenmesi
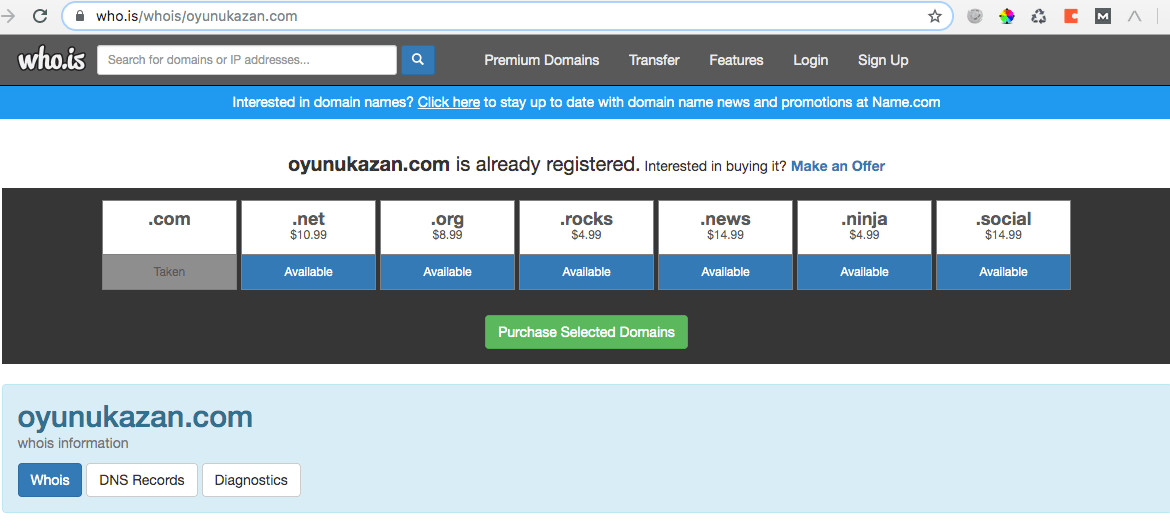
Önceliğimiz e-ticaret sitenizin adının yani alan adınızın belirlenmesi. Düşündüğünüz alan adının kullanımda olup olmadığını who.is üzerinden öğrenebilirsiniz.
Gördüğünüz gibi who.is üzerinden arama yaptığımızda istediğiniz isimle ilgili dolu ve boş uzantıları who.is bize gösteriyor.
Ancak satın alma işlemini şimdi yapmayacağız, who.is bizim kontrol için kullandığımız site.
Size önereceğim hosting servis hizmeti Alan Adını ve SSL hizmetini ücretsiz sunmakta, bu sayede hosting alımı yaparken alan adı ve SSL için ek ücret ödemenize gerek kalmayacak, sorunu yüksek harcama yapmadan tamamen çözebileceğiz.
Önemli: Burada unutulmaması gereken nokta her zaman önceliğiniz .com uzantısı olsun. Eğer .com uzantısı doluysa isim değişikliğini düşünün. Marka bilinirliği ile müşterilerinizin size daha kolay ulaşabilmesi adına .com uzantısı zorunluluktur. Çünkü insanlar isminizi hatırlar ancak alan adı uzantısı akıllarında kalmaz. Bu sebeple genel olarak direkt .com uzantısına giderler. Müşterilerinizi böyle bir kafa karışıklığı ile kaybetmeyin.
İnternete Açılın
-Hosting Hizmeti
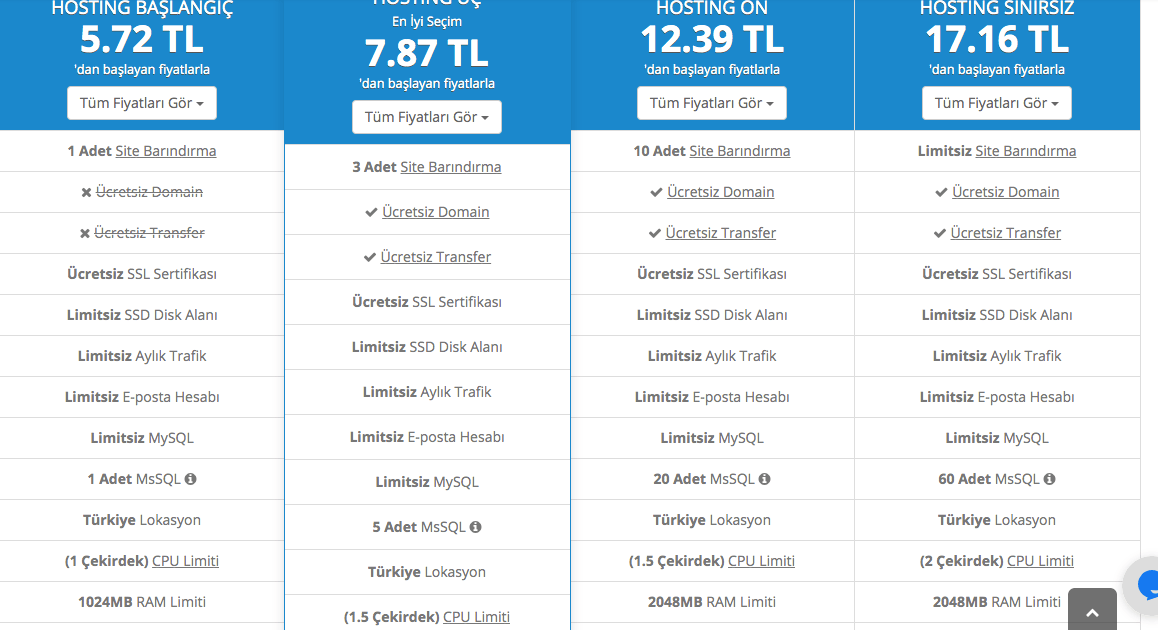
wnokta.com sağladığı avantajlarla şu anda en uygun hosting firması olarak gözükmekte. WordPress Hosting hizmetine ek olarak SSL sertifikası (e-ticaret siteleri için hayati derecede önemli) ve belirlediğiniz alan adını size ek ücret almadan sunuyor.
Wnokta‘nın avantajı yalnızca fiyatı değil, ayrıca kendi yazdıkları panelin dili Türkçe ve kullanımı da muadillerine kıyasla çok kolay. Ek olarak, Türkiye menşeili firmanın serverları doğal olarak Türkiye’de. Bu da müşterilerinizin sitenize daha hızlı erişebilmesine olanak sağlayacak artılardan bir diğeri.
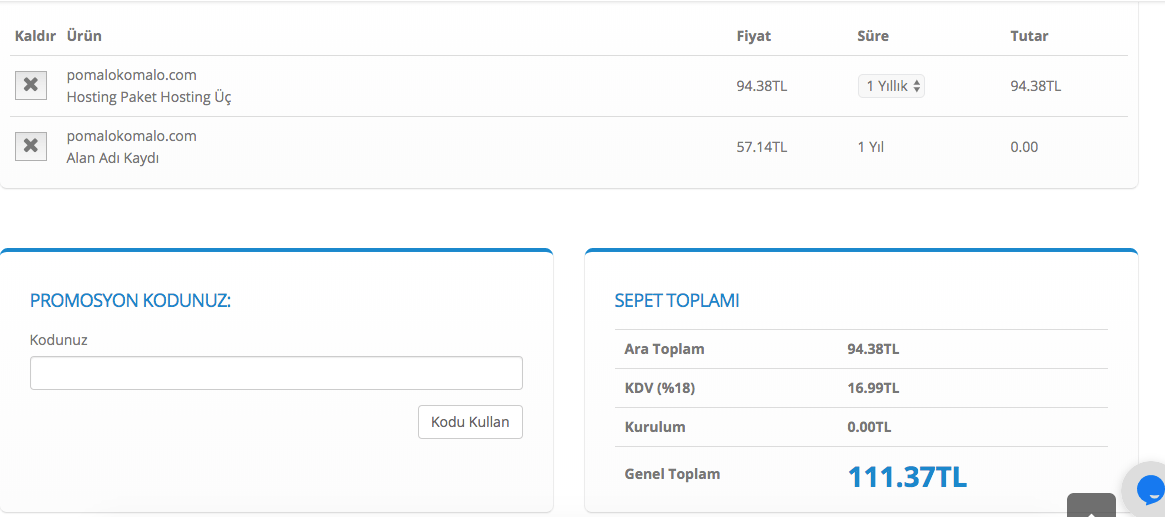
Şu andaki döviz kuruna göre 111 TL’ye bir yıllık alan adı, hosting hizmetine ve SSL’e sahip olacaksınız.
wnokta.com‘a giriş yaptıktan sonra size uygun olan WordPress Hosting paketini seçin, alan adınızı uzantısıyla birlikte giriniz ve sepetinize ekleyiniz, daha sonra -tercihinize göre 1,2 veya 3 yıllık- server hizmetini satın alınız.
Bu satın alma işleminin ardından yönetim paneline yönlendirileceksiniz.
E-Ticaret Sitesi Kurma
Yayına Başlayalım
– Yönetim Paneli ve WordPress Site Kurulumu
Yukarıda da bahsettiğimiz gibi wnokta.com kullanımı çok basit Türkçe bir panele sahip. Zaten kendi hazırladıkları panel sayesinde bu denli hızlı bir hizmeti rakiplerinden ucuza verebiliyorlar.
Panele girdiğinizde bilgi ekranında bizim için gerekli olan tüm bilgileri görebilirsiniz.
Alan Adlarım sekmesinden süresi dolan Alan Adınızın süresini uzatabilir ve DNS ayarlarınızı gerçekleştirebilirsiniz. Şimdilik burasıyla işimiz yok.
E-ticaret Site Kurulumu
Hizmetlerim sekmesinde az önce aldığınız alan adınızı görebilirsiniz.
İşlemlerimizi bu sekme üzerinden gerçekleştirip site kuruluşunuzu sağlayacağız.
Hizmetlerim sekmesinde alan adınızın yanında bulunan Hizmeti Yönet butonuna tıklayınız.

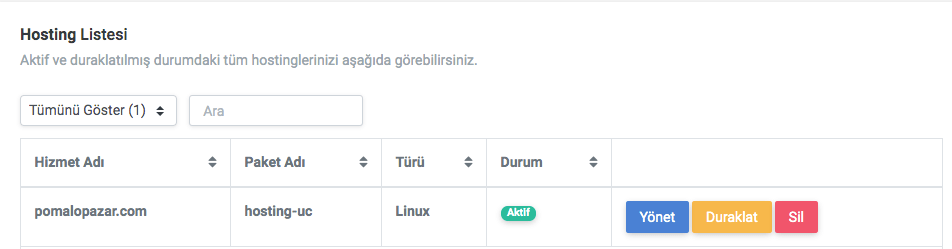
Bu sekme içinde de Yönet butonuna tıklayınız.

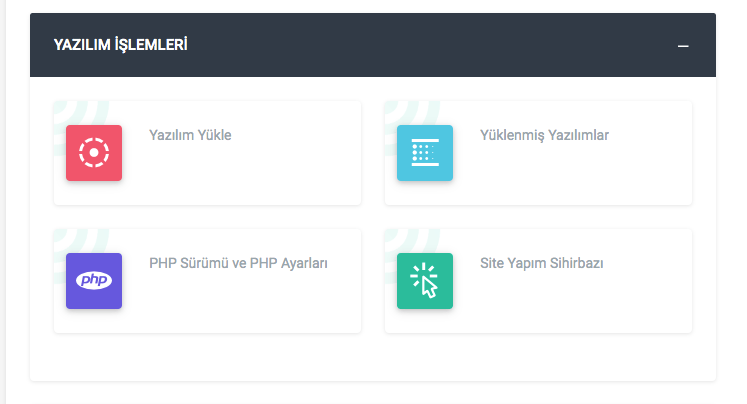
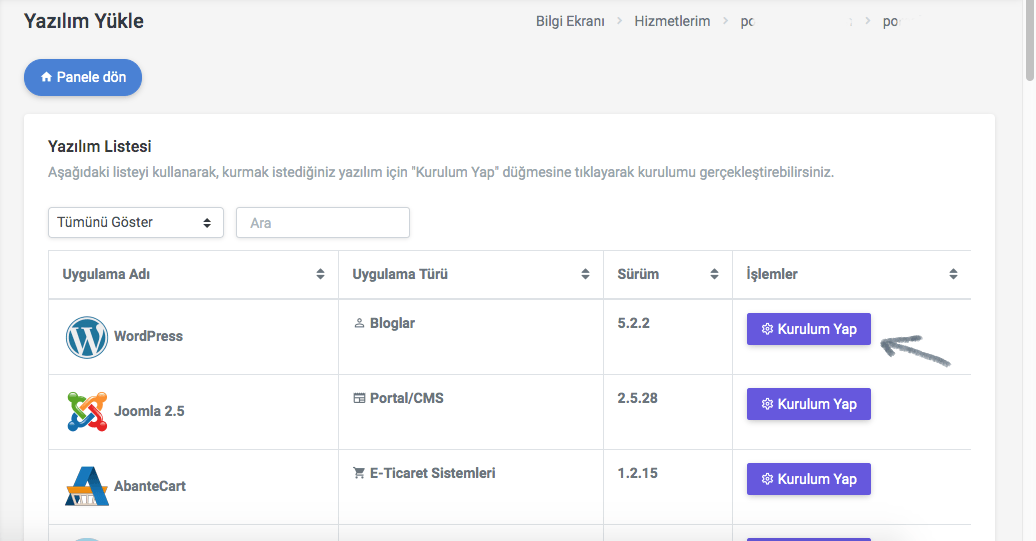
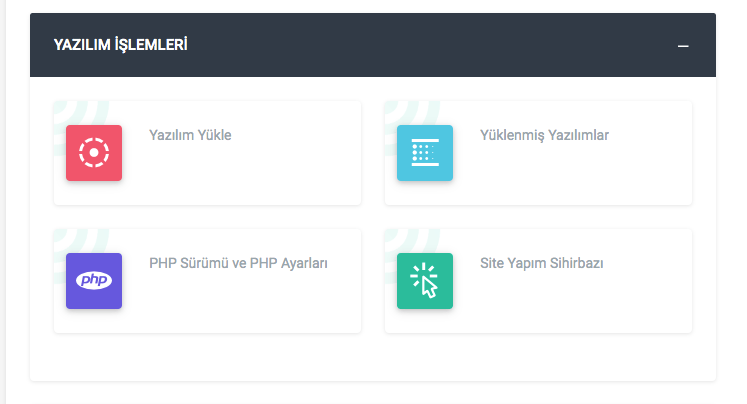
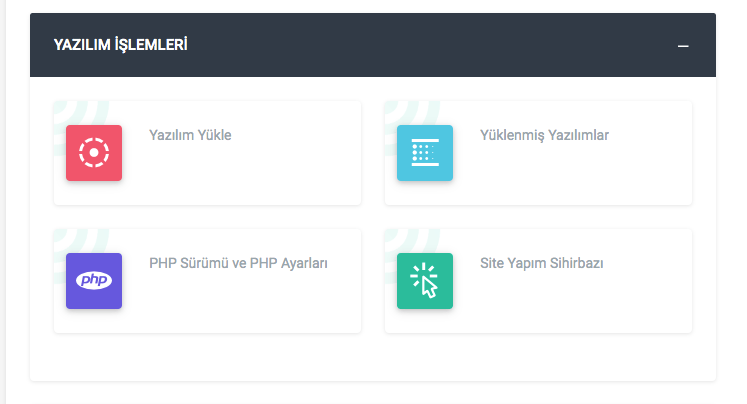
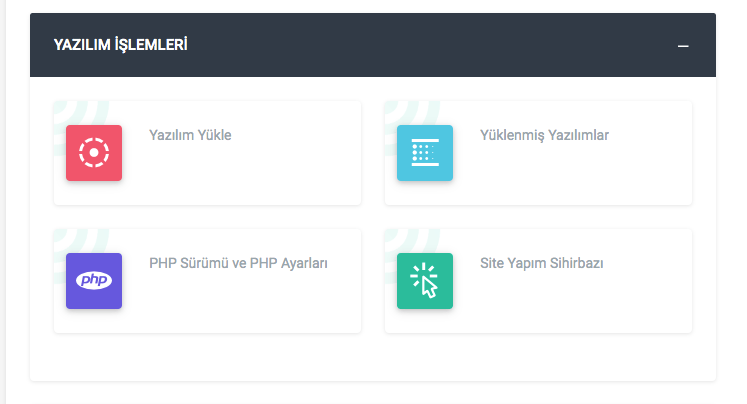
Yazılım İşlemleri sekmesine gelerek, Yazılım Yükle butonuna basınız.
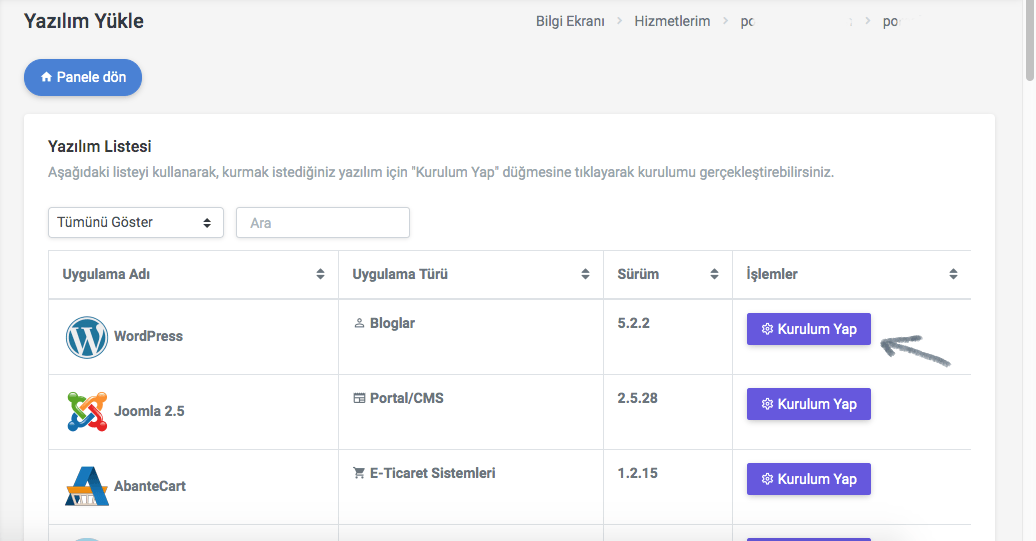
 Burada zaten WordPress kurulumu karşınıza çıkacak, Kurulum Yap butonuna basarak yüklemeyi başlatınız.
Burada zaten WordPress kurulumu karşınıza çıkacak, Kurulum Yap butonuna basarak yüklemeyi başlatınız.


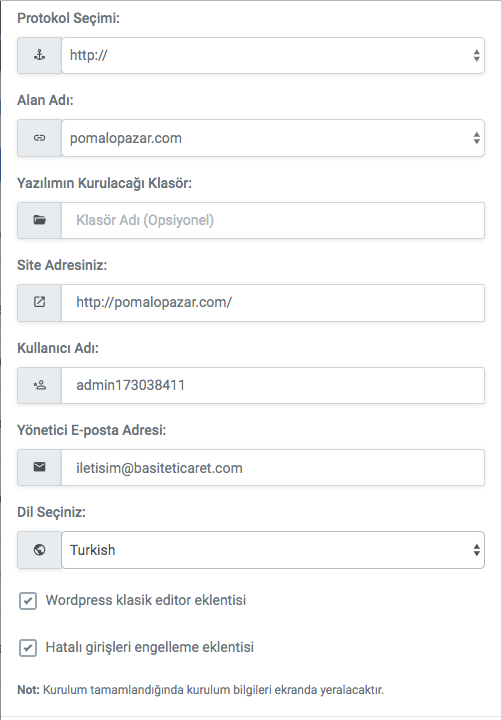
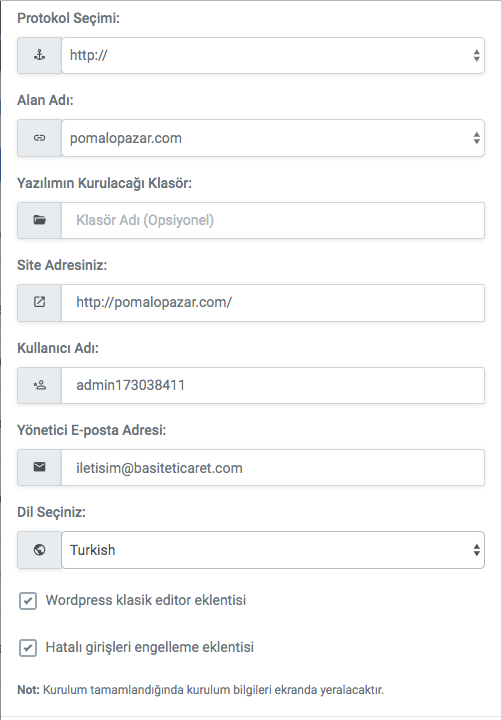
Kurulumun tamamlanması için Yazılım Kurulum Onayı formu karşınıza çıkacaktır. Buradaki ayarları şöyle görebilirsiniz;


Protokol Seçimi
Websitenizin uzantısının nasıl olacağını buradan seçiyoruz. Google’ın yaptığı değişikliklerle günümüzde artık websitesinin www. başlayıp başlamaması önemli değil.
Diğer taraftan Https:// uzantısını SSL sertifikasını yükledikten sonra aktif hale getireceğiz. Burada şimdilik http:// veya http://www. seçeneklerinden birisini seçin.
Alan Adı
E-ticaret sitenizi kuracağınız Alan Adınızı seçiniz.
Yazılımın Kurulacağı Klasör
Boş bırakınız.
Site Adresiniz
Alan Adı seçiminizden sonra otomatik olarak doldurulacaktır.
Kullanıcı Adı
WordPress yönetim panelinize giriş yaparken kullanacağınız kullanıcı adınız. Kullanıcı adınız yönetim paneline giriş yaparken kullanacağınız için unutmayacağınız, aynı zamanda kimsenin çok kolay tahmin edemeyeceği bir isim olması e-ticaret sitenizin güvenliği için önemlidir.
Yönetici E-posta Adresi
WordPress yönetimini sağlayacağınız e-posta adresiniz.
WordPress klasik editör eklentisi
WordPress Gutenberg adında yeni bir editör çıkartmış olsa da o editör henüz çok yeni olması sebebiyle, çeşitli hatalar çıkartabiliyor, diğer taraftan klasik editör ihtiyacımız olan her şeye hala sahip. O yüzden klasik editörü ekleyin.
Hatalı girişleri engelleme
Kimi zaman rakipleriniz kimi zamansa herhangi bir saldırgan sitenize atak düzenleyerek serverın çökmesine, sitenizin yavaşlamasına sebep olabilir. Bu eklentiyi yüklemeniz durumunda böyle saldırılara karşı korunmuş olacaksınız.
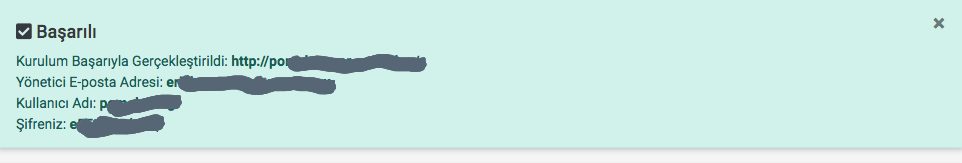
Kurulumu Tamamla butonuna tıkladığınızda karşınıza e-ticaret siteniz için bilgi ekranı gelecek. Bu ekrandan kurmuş olduğunuz e-ticaret sitesi yönetim paneline girebilmek için gerekli olan kullanıcı adı ve şifreyi görebilirsiniz.


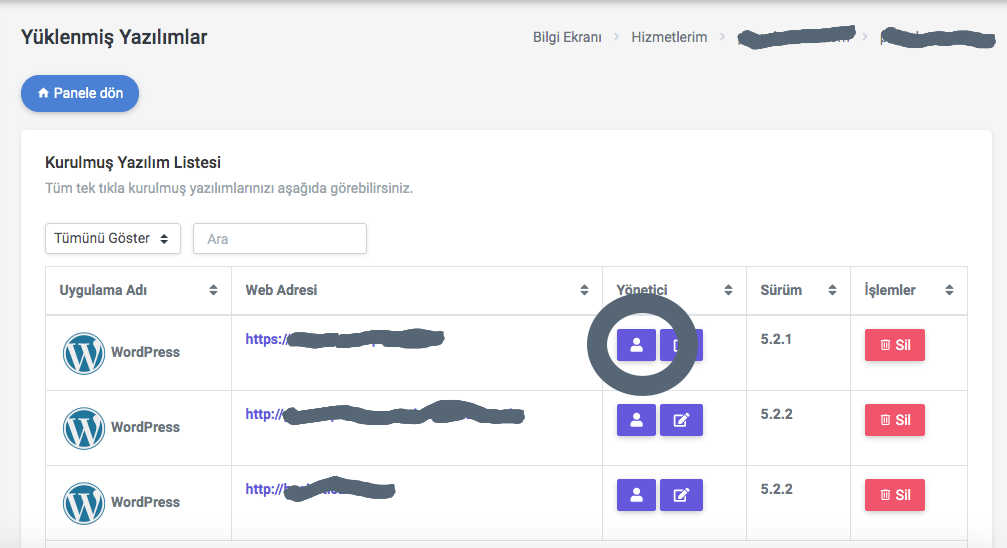
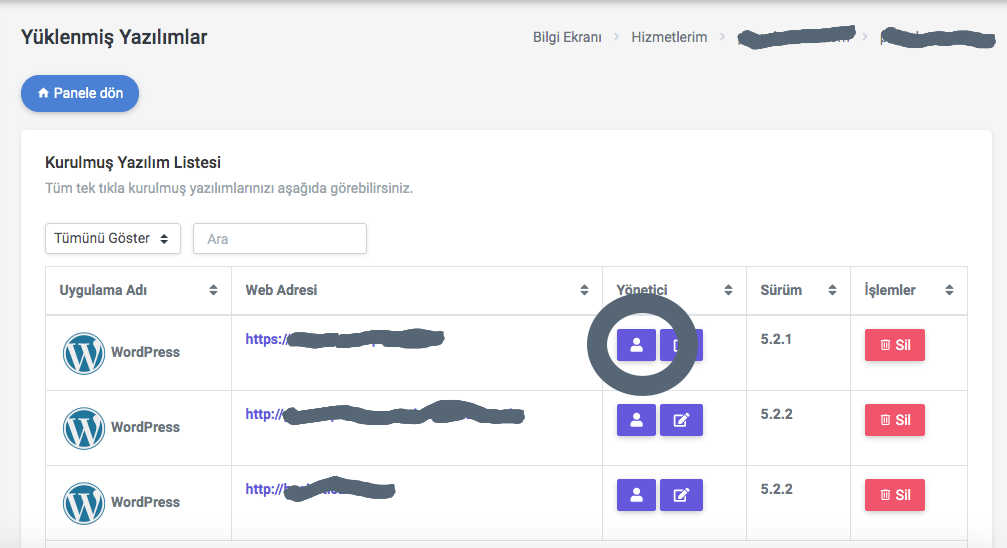
Ek olarak, wnokta.com üzerindeki Yüklenmiş Yazılımlar içinden de yönetim paneline giriş yapabilirsiniz.





Alan adıyla birlikte server ayarlarını yaptık, WordPress yükleme işlemini tamamlayarak sitenizi canlı hale getirdik.
E-ticaret siteniz şu anda ilk WordPress ekranına ayarlı. Sitenize giriş yaptığınızda WordPress’in deneme ekranını göstermek adına hazırladığı ilk yazıyı görebilirsiniz.


Şimdi E-ticaret sitemizi düzenlemeye başlayarak; yepyeni, canlı, orijinal ve kullanışlı e-ticaret sitesi kurma işlemini gerçekleştirelim.
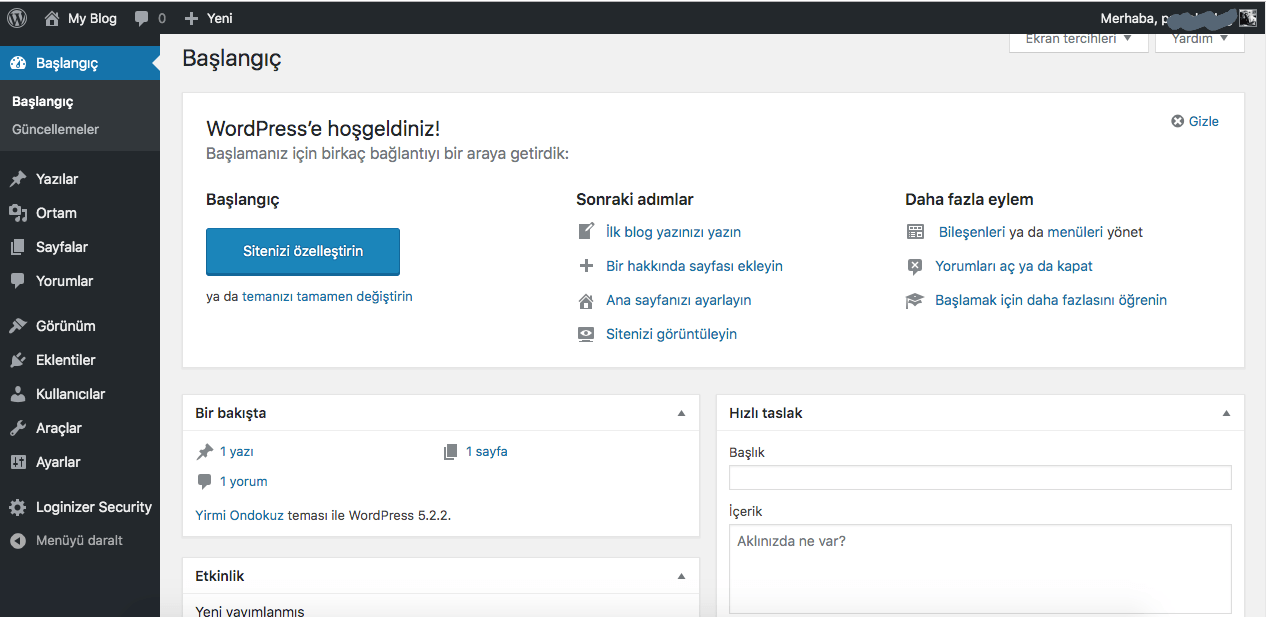
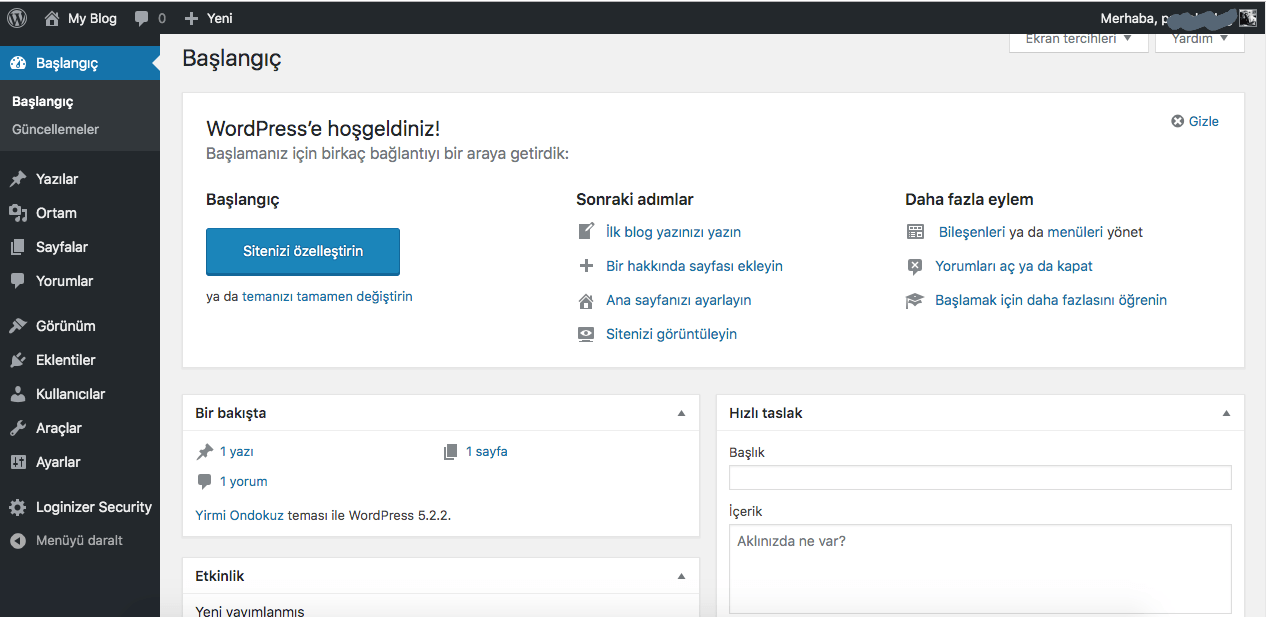
WordPress Yönetim Paneli
WordPress yönetim paneli şöyle görünmekte;


Yazılar sekmesinde blog yazılarınızı yayınlayıp, düzenleyebilirsiniz;
Ortam sekmesinde e-ticaret siteniz içindeki fotoğrafları, videoları görebilirsiniz. Ayrıca düzenleme işlemlerini de buradan yapabilirsiniz.
Sayfalar sekmesinde sitenizdeki sayfaları görebilir, herbirini özel olarak düzenleyebilirsiniz;
Yorumlar sekmesinde e-ticaret sitenizdeki sayfalara gelen yorumları görebilirsiniz;
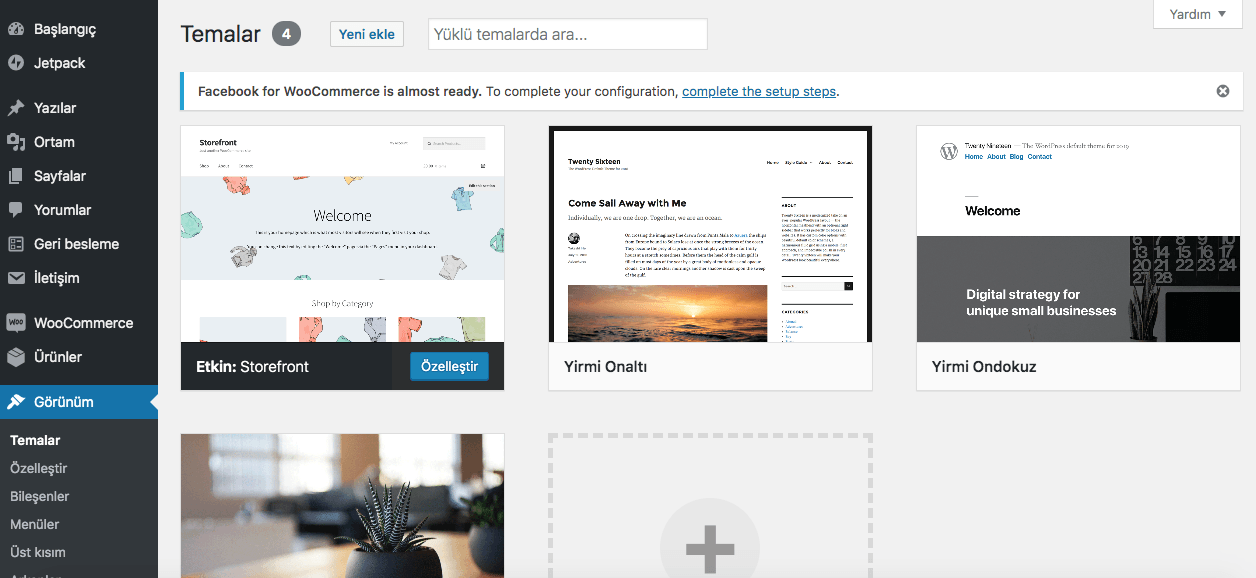
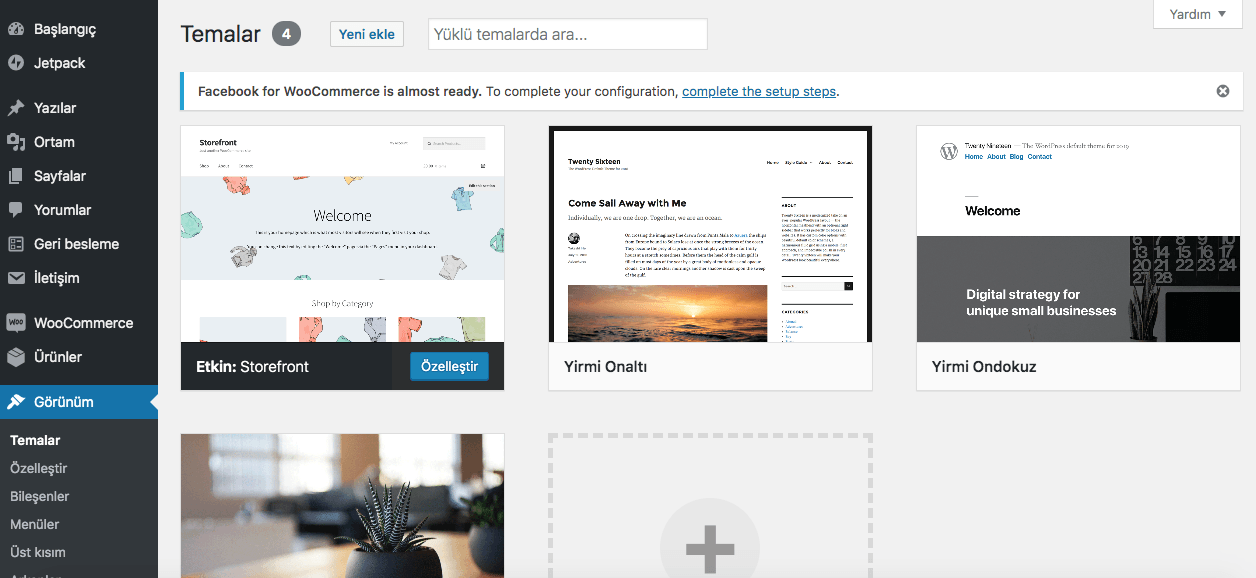
Görünüm sekmesi e-ticaret sitenize yüklediğiniz temaları görebildiğiniz ve temalar üzerinde değişiklikler yapabildiğiniz yerdir. (Şu anda WordPress’in default temalarından Yirmi Dokuz temasına etkin durumda.)


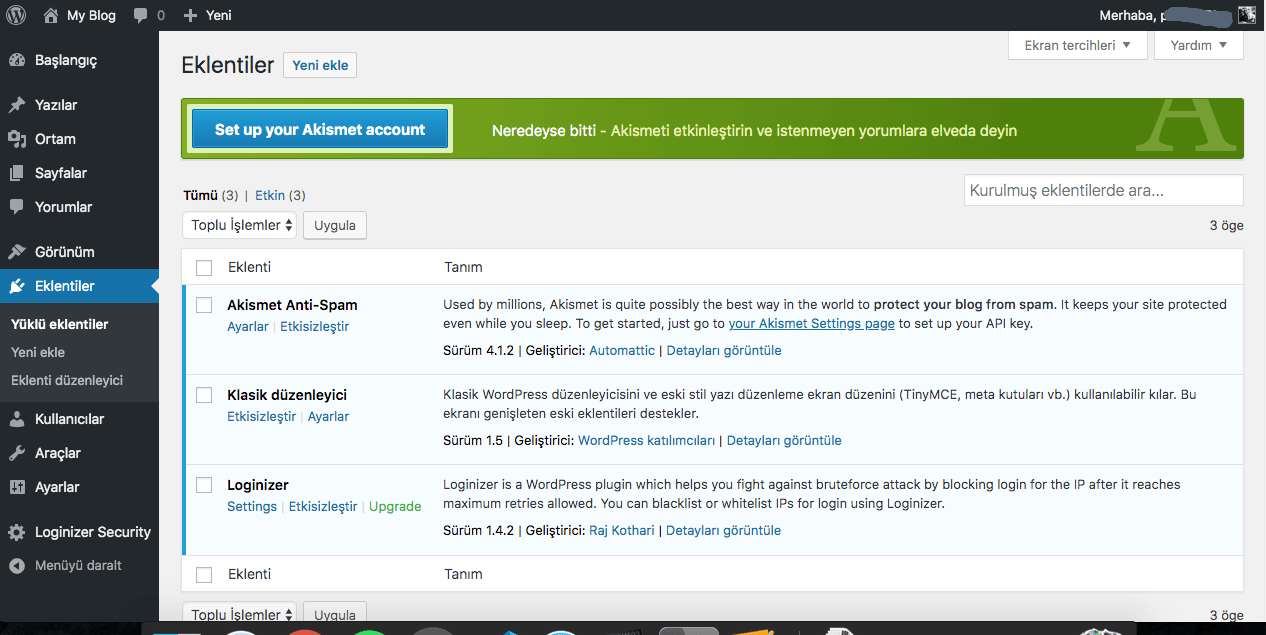
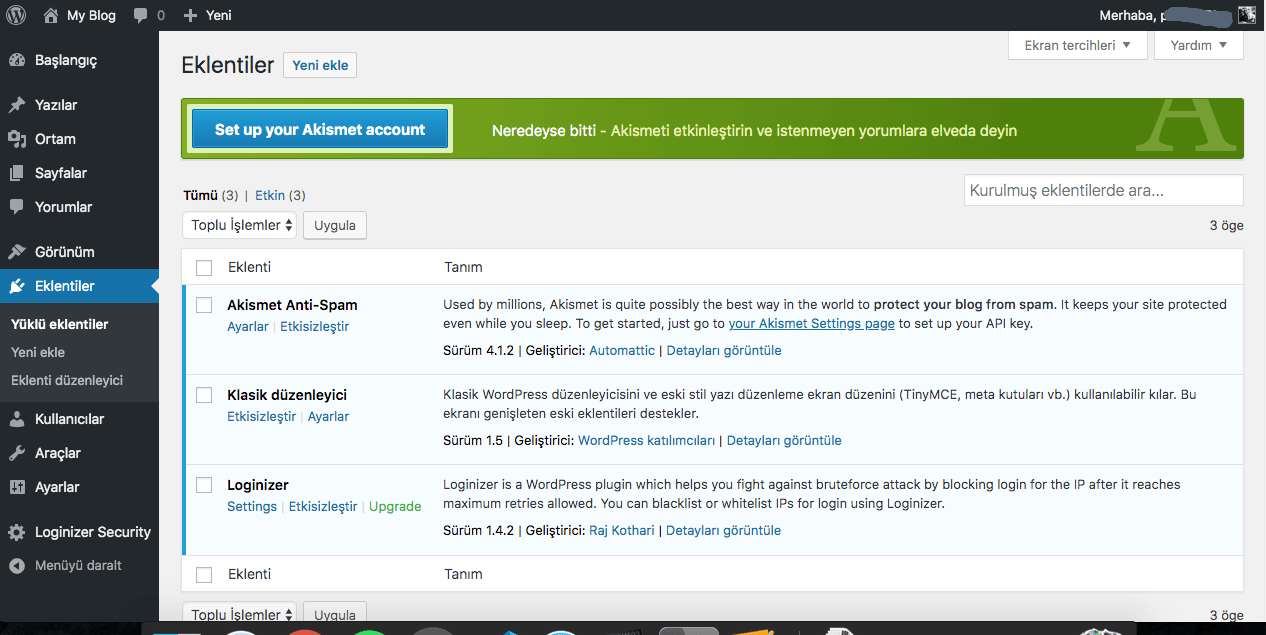
Eklentiler ise e-ticaret sitenizi istediğiniz gibi düzenleyip, yönetip kullanmanıza olanak sağlayan wordpress eklentilerinizin bulunduğu sekmedir.
Sitemizi E-Ticaret Sitesine Dönüştürelim
Yukarıda da bahsettiğimiz gibi WordPress yönetim ve kullanım kolaylığı açısından çeşitli eklentilere sahip. Bu eklentiler sayesinde sitemizi zararlı saldırılardan koruyabilir, e-ticaret sitemizi hızlandırabiliriz, ek olarak istediğimiz tüm özellikleri sitemize ekleyebiliriz.
WordPress eklentiler hizmeti, websitemizi çok kolay şekilde e-ticaret için uygun hale getirebilmemize de olanak sağlıyor.
Bunun için WordPress’in WooCommerce eklentisini kurmamız yeterli olacaktır.


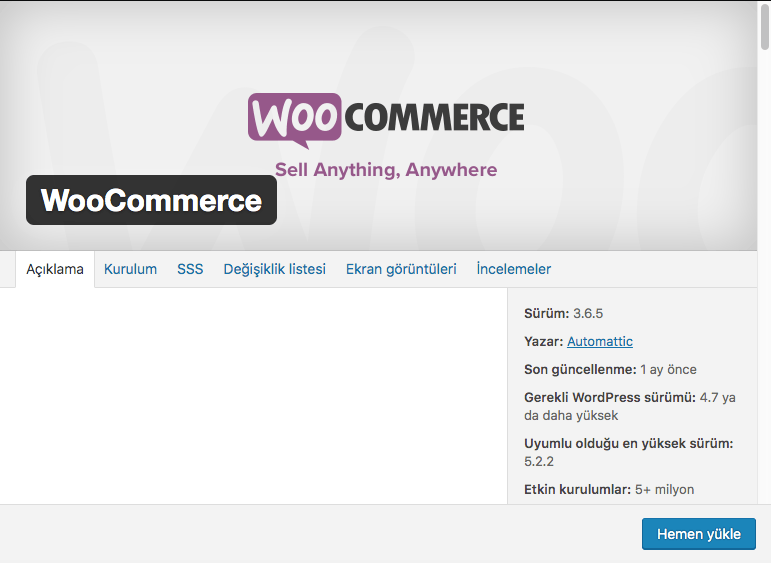
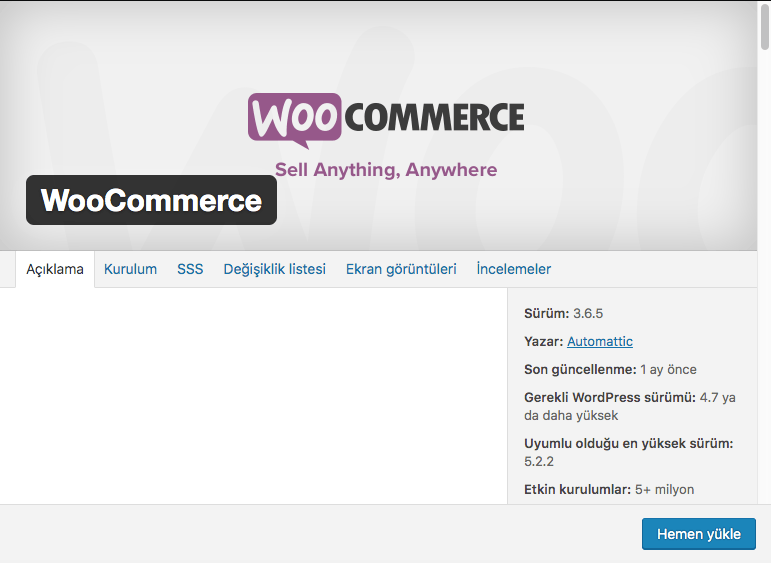
WooCommerce
WooCommerce, WordPress üzerinden ürünlerinizi ve hizmetlerinizi satmanıza olanak sağlayan Bedava bir eklentidir. Automattic tarafından hazırlanan eklenti WordPress’in de iş birliği yardımını almaktadır. Yani bu iş için dizayn edilmiş, güvenli bir eklenti ile E-ticarete ilişkin teknik problemleriniz büyük ölçüde çözülecektir.
WooCommerce üzerinden fiziki ve/veya digital ürünlerinizi satabilir, stoklarınızı kontrol edebilir, dilediğiniz ödeme yöntemlerini seçebilir, güvenli ödeme sağlayabilir, vergi oranlarınızı otomatik olarak hesaplayabilirsiniz.
Ayrıca, verilerinizin %100’ü üzerinde kontrol sahibi olursunuz. Satışlarınızı ölçeklendirme, müşterilerinize satın aldıkları ürünün durumu ile ilgili detaylı bilgiyi mail üzerinden iletebilme gibi çok sayıda işlemi kolaylıkla halledebilirsiniz.
Sözün özü, WooCommerce, ücretsiz bir wordpress eklentisi olmasına rağmen E-Ticaret siteniz için gerekli olan tüm teknik altyapıyı size kazandıracaktır. Dünya üzerindeki e-ticaret sitelerinin %42’si bu sebeple WooCommerce ile oluşturulmuştur.
WooCommerce Kurulumu
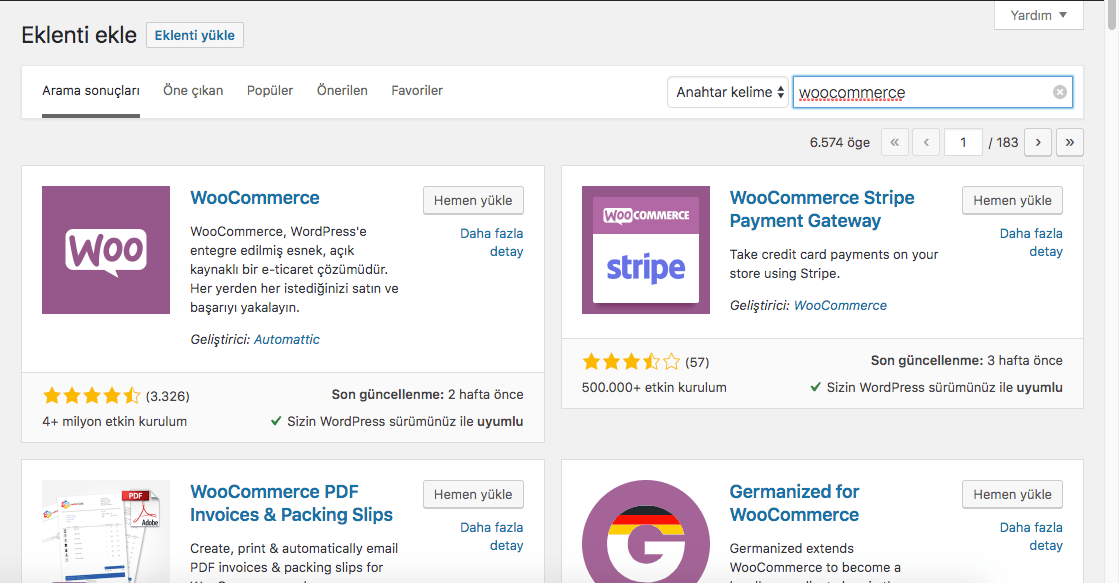
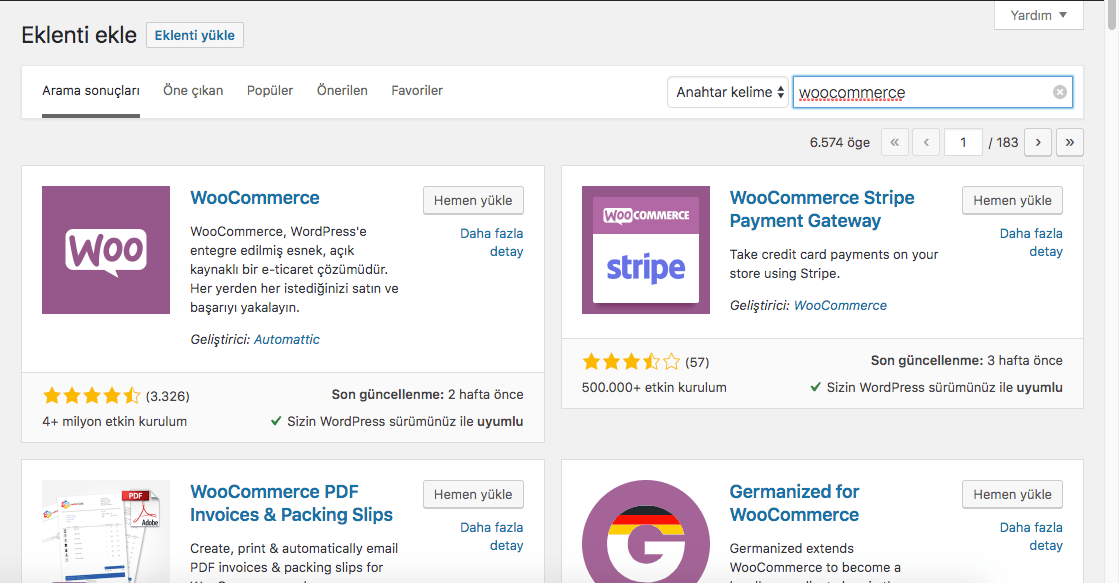
WooCommerce’in kurulumunu sağlamak için Eklentiler sekmesine gelin, Yeni Ekle butonuna tıklayın. Arama Çubuğuna WooCommerce yazın ve ilk eklentiyi indirin.


Eklentiyi Yüklü Eklentiler üzerinden etkinleştirin.


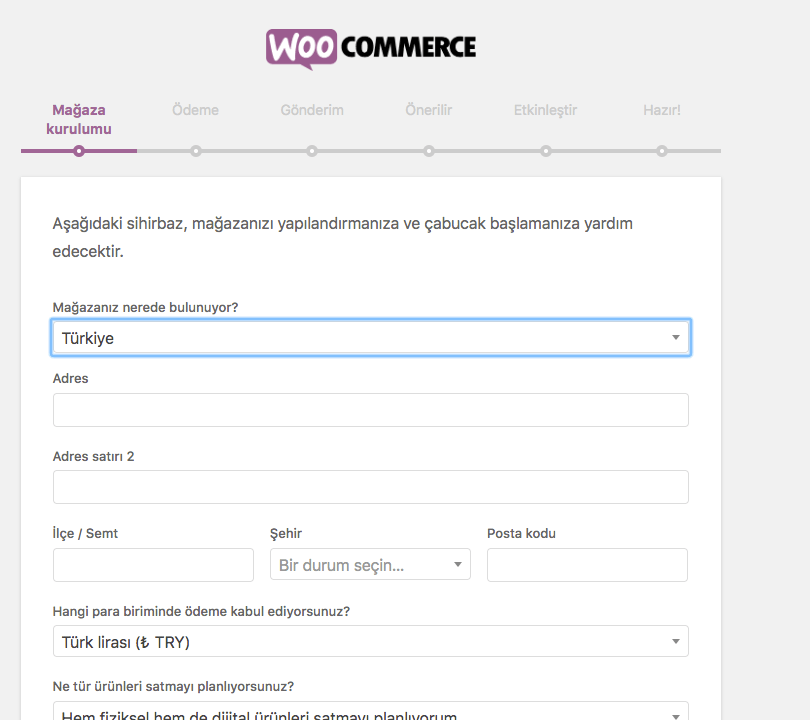
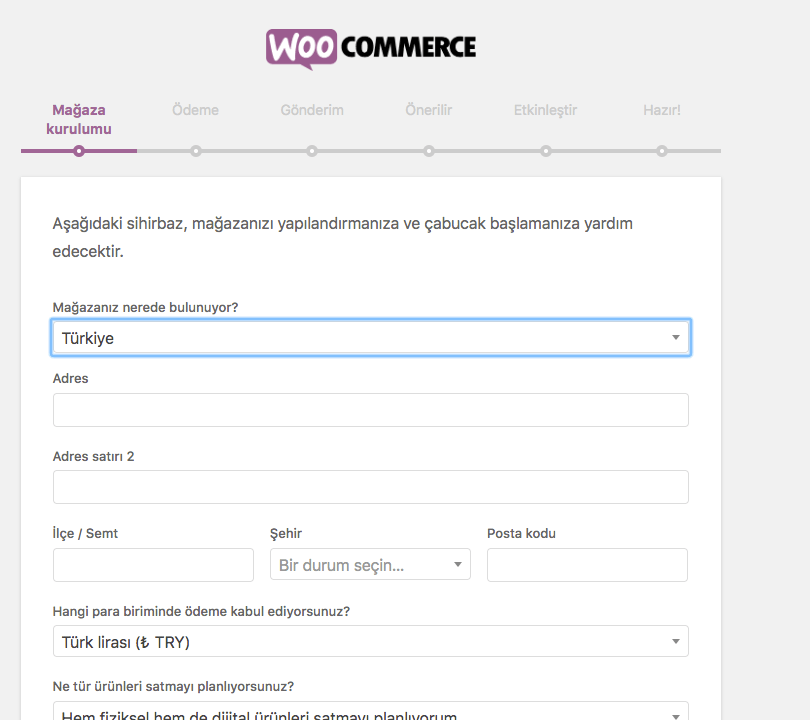
Etkinleştirme sonrası karşınıza şu sayfa gelecektir;


Bu sayfa üzerinden gerekli ayarları yapın; mağazanızın bulunduğu ülkeyi, adresinizi, ödeme kabul edeceğiniz para birimlerini ve hangi tür ürünleri satacağınızı girin. Başlayalım diyerek, kuruluma devam edin.


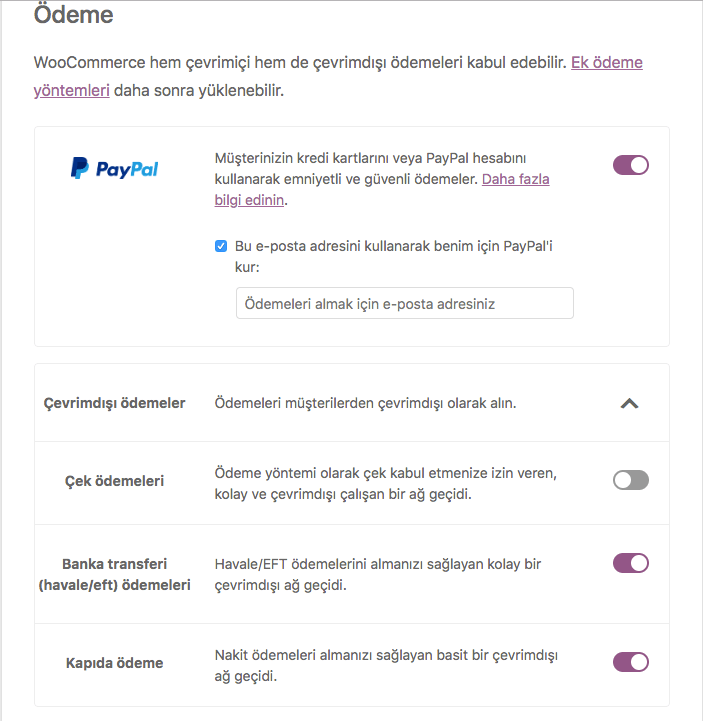
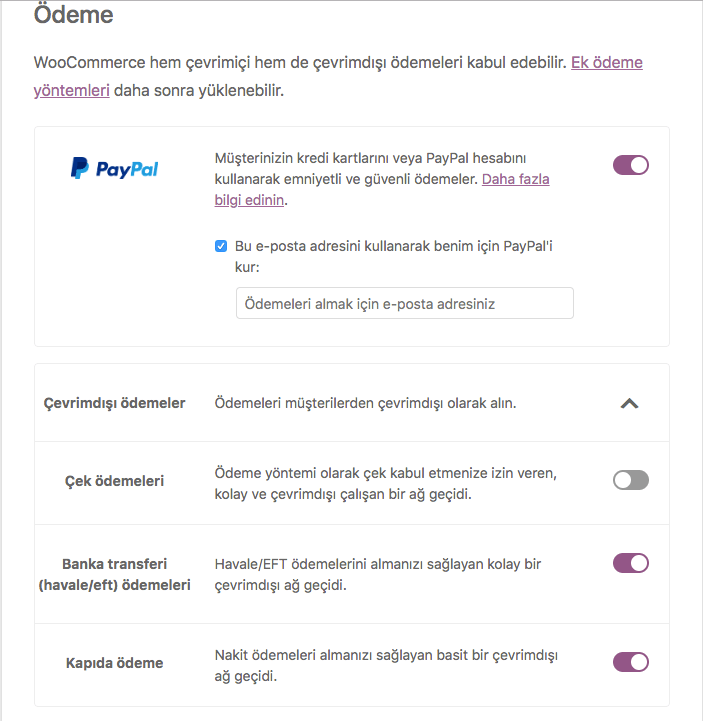
İkinci adımda ödeme yöntemlerinizi belirleyin. Sonrasında Devam Et’e tıklayın.
Ödeme Yöntemleri panelinden istediğiniz ödeme alma şeklini belirtebilirsiniz. Yaptığınız ayarları dilediğiniz zaman tek tuşla değiştirebilirsiniz.
Önemli: Bu yazı yazılırken PayPal Türkiye’de hala kapalı durumda ancak eğer Yurtdışı satışlarınız varsa ve yurtdışı bağlantılı bir PayPal hesabınız varsa bu yönetimi de kullanabilirsiniz.


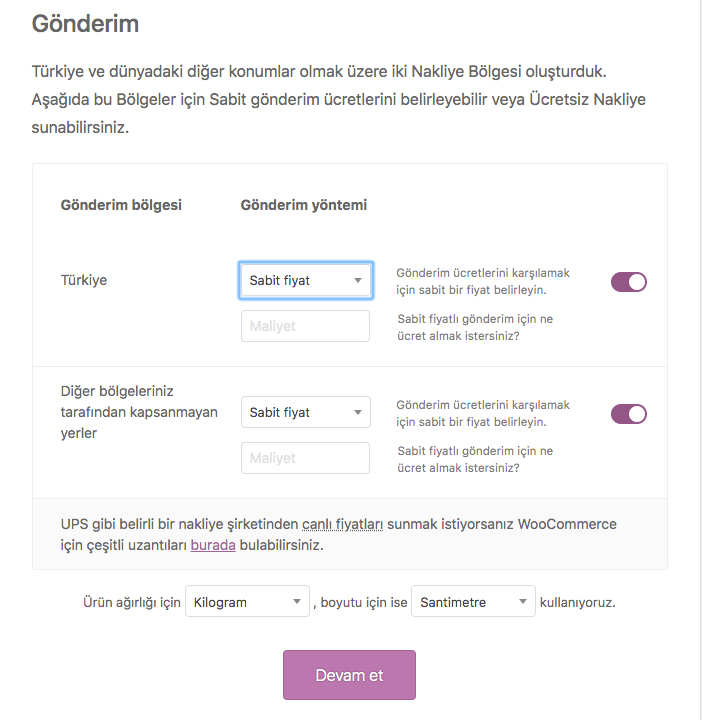
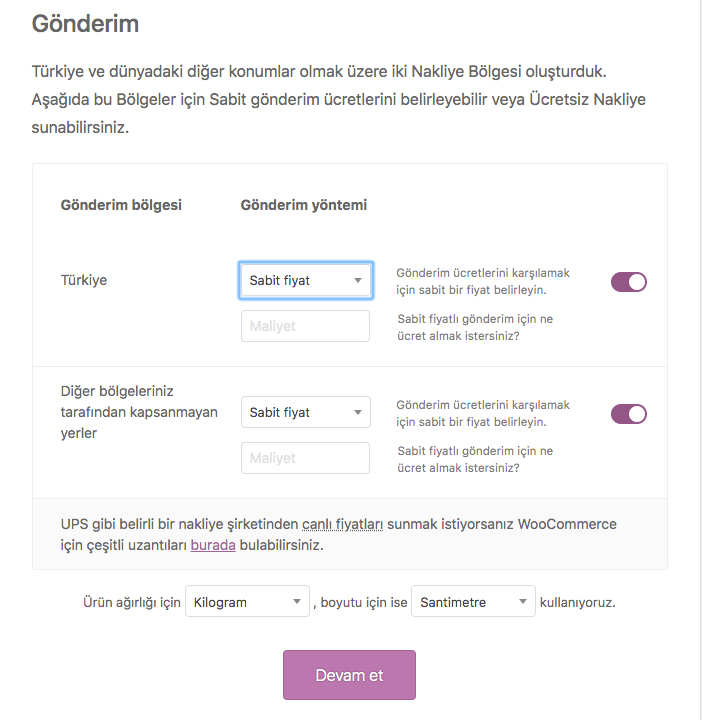
Üçüncü adımda gönderim bölgelerinizle birlikte kargo gönderim fiyatlarınızı girin.
Gönderim Ayarları panelinde ürün gönderimleriniz adına her türlü kargo ayarını yapabilirsiniz.
Örneğin; belirli bir miktardan sonrası ücretsiz gönderim, belirli bölgelere ekstra ücret gibi ayarlamaları panelden rahatça yapabilirsiniz. Yine, istediğiniz zaman bu ayarları WooCommerce ayarları üzerinden değiştirebilirsiniz.


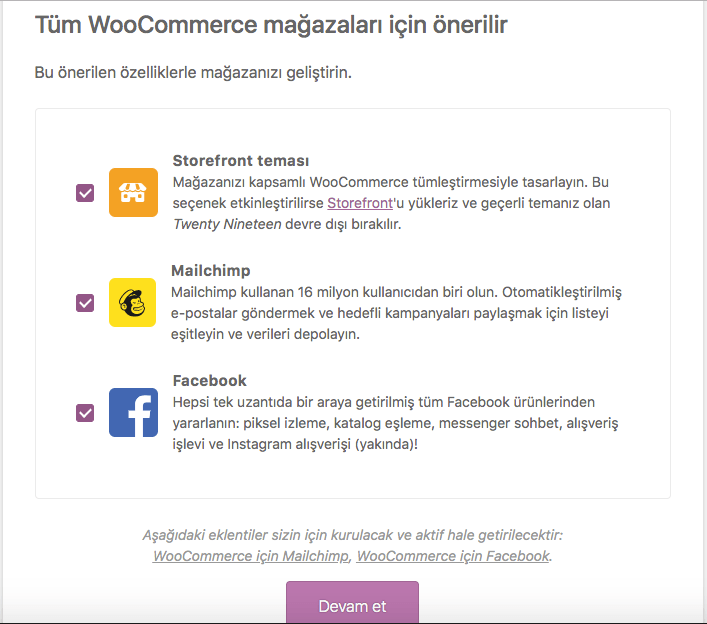
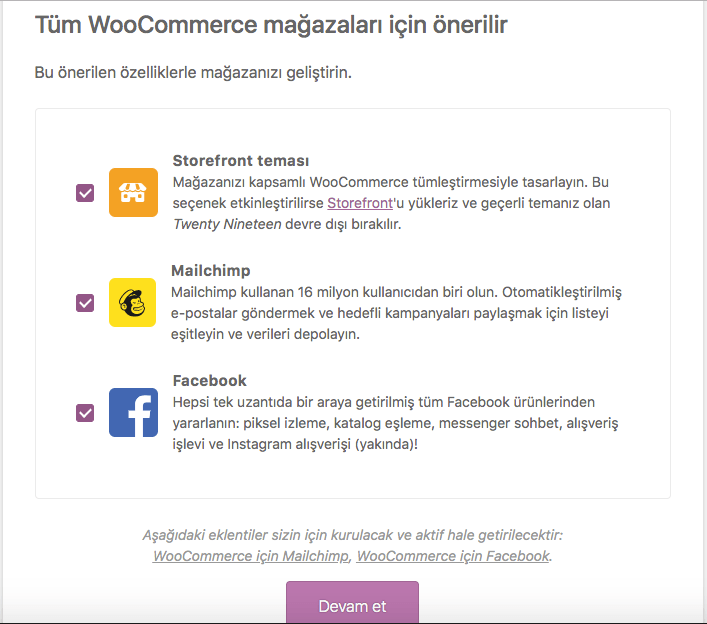
Dördüncü adımda WooCommerce size üç eklenti önermekte.
Bunlardan birisi E-Ticaret Sitesi teması StoreFront.
Bu tema ücretsiz. En uygun e-ticaret sitesi kurma rehberini hazırladığım için yazımızda bu temayı kullanacağız. Böylece hem wordpress üzerinden e-ticaret sitesi kurma adına temel bilgileri öğrenmiş olacaksınız hem de göze hoş gelen siteyle müşterilerinize satış yapabileceksiniz.
Önemli: Daha profesyonel, ilgi çekici bir görünüm için mutlaka bir tema satın almalısınız. Themeforest, Envato üzerinden e-ticaret sitesi için temalar alabilirsiniz. Fiyatlar ortalama olarak 25 dolar seviyesindedir. E-ticaret sitenizde kullanacağınız WordPress temasını seçmeden önce WordPress Tema Seçimi – Dikkat Etmeniz Gereken 15 Önemli Nokta yazısını okumanızı öneririm. Böylece, size en uygun olan temayı seçebilirsiniz.
İkinci eklenti Mailchimp
Bu eklenti adından da anlaşılacağı üzere E-posta grupları oluşturmanıza ve toplu e-posta gönderimi yapabilmenize olanak sağlıyor. Eklentinin kullanılması müşteri bağlılığınızı dolayısıyla satışlarınızı büyük ölçüde arttıracaktır.
Facebook eklentisi ile de e-ticaret sitenizin sosyal medya hesaplarını bağlayıp; satışlarınızı takip edebilirsiniz.
Jetpack eklentisi ise e-ticaret sitenizin güvenliğini sağlama, gerekli istatistikleri tutma, stoklarınızı izleme gibi özellikler sunuyor. İstemeniz durumunda kullanabilirsiniz.
(Bu eklentinin kurulumu için JetPack üyeliği oluşturmanız gerekmekte.
Jetpack size site istatistiği, site hızlandırma gibi özellikler vermekte. Çok temel özellikler ücretsiz olsa da kullanışlı ek özellikleri aktif edebilmek için yıllık ücretli paket satın almanız gerekmekte.)
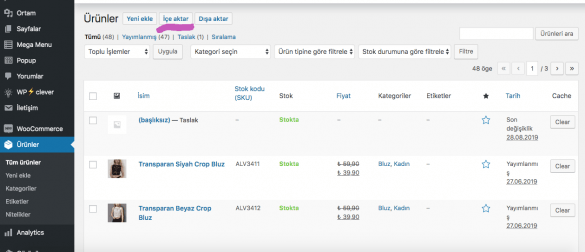
WooCommerce eklentisinin etkinleştirilmesiyle birlikte e-ticaret sitenize ürün eklemeye başlayabilirsiniz. E-Ticaret sitenize nasıl ürün ekleyebileceğinizi öğrenmek için WooCommerce Ürün Ekleme – Nasıl Yapılacak? Olası Hataların Çözümleri Neler? yazımızı okuyunuz.


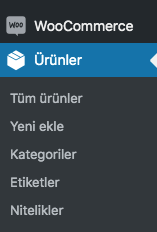
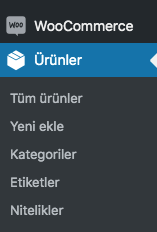
E-ticaret için WooCommerce eklentisinin kurulumunu yaptıktan sonra, E-ticaret sitenizin yönetim panelinde WooCommerce ve Ürünler sekmeleri açılacaktır. WooCommerce sekmesi üzerinden Kargo Ayarları, Sipariş Takibi, Kupon ve Ödeme ayarlarını değiştirebilir; Ürünler sekmesinde ise Ürün, Kategori, Nitelik ekleyebilirsiniz. Yine, Ürün Ekleme işlemi için hazırladığımız yazı çok yakında yayında olacaktır.
Şimdi wnokta.com üzerinden yönetim panelinden SSL sertifikasını da sitemize tanımlayalım. Böylece sitemizi hem bankaların hem de müşterilerin gözünde güvenli hale getirelim
E-Ticaret Siteniz İçin SSL Sertifikası


WNokta Yönetim Paneli üzerindeki Güvenlik ve Gelişmiş İşlemler sekmesinden SSL Sertifikası bölümüne tıklayınız.


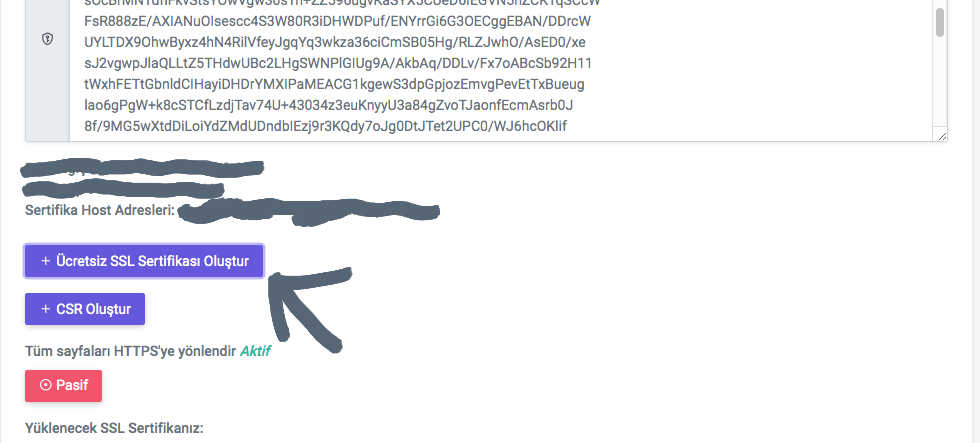
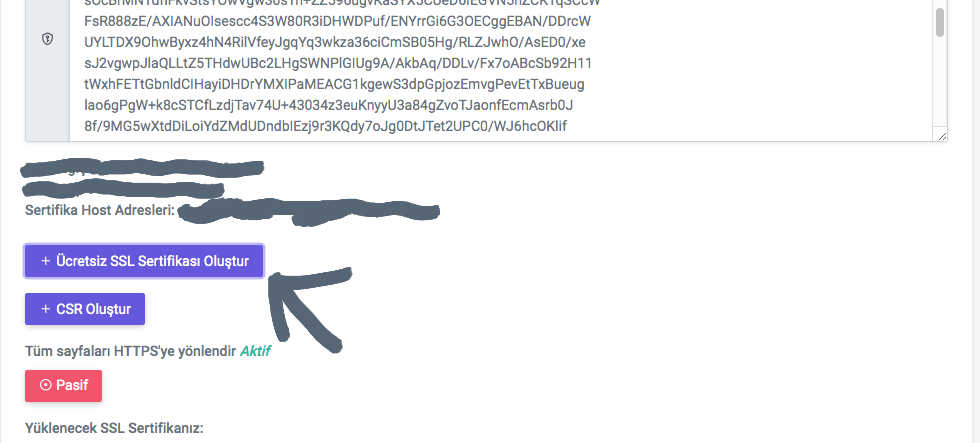
Bölüm içinde Ücretsiz SSL Sertifikası Oluştur butonuna tıkladığınızda karşınıza bir onay kutusu çıkacaktır.
İşlemi onayladıktan sonra SSL Sertifikanız direkt yüklenmiş olacaktır.
Artık sitenizin Güvenli bir Bağlantıya sahip, isterseniz HTTPS://siteadınız.com şeklinde deneyebilirsiniz.
Daha sonra sitemizi http’den https’ye zorunlu olarak yönlenmesini sağlayacağız, böylece kullanıcılarımız SSL ile güvenliği sağladığımız bağlantıya yönlendirileceklerdir.
E-Ticaret Sitesi Kurma – SSL Yönlendirmesi
Bunun için Really Simple SSL eklentisini yükleyeceğiz.


Really Simple SSL hem sitenize http bağlantısıyla gelen kullanıcılarınızı https’ye yönlendirecek hem de sitenizdeki tüm http bağlantılarını SSL ayarlarına uygun şekilde yapılandıracak.
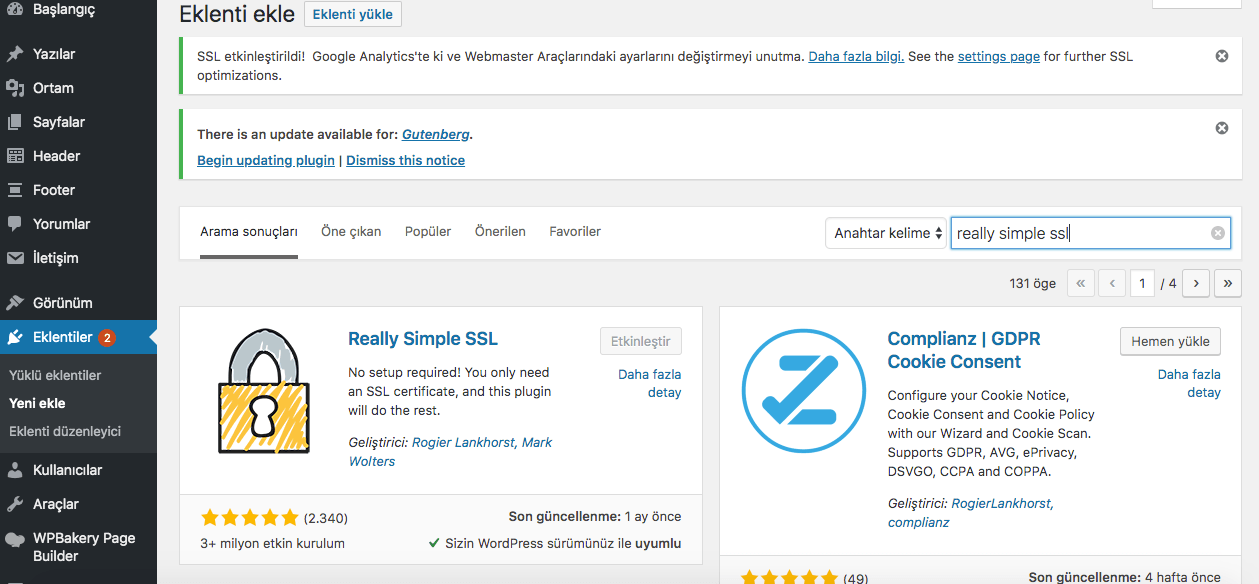
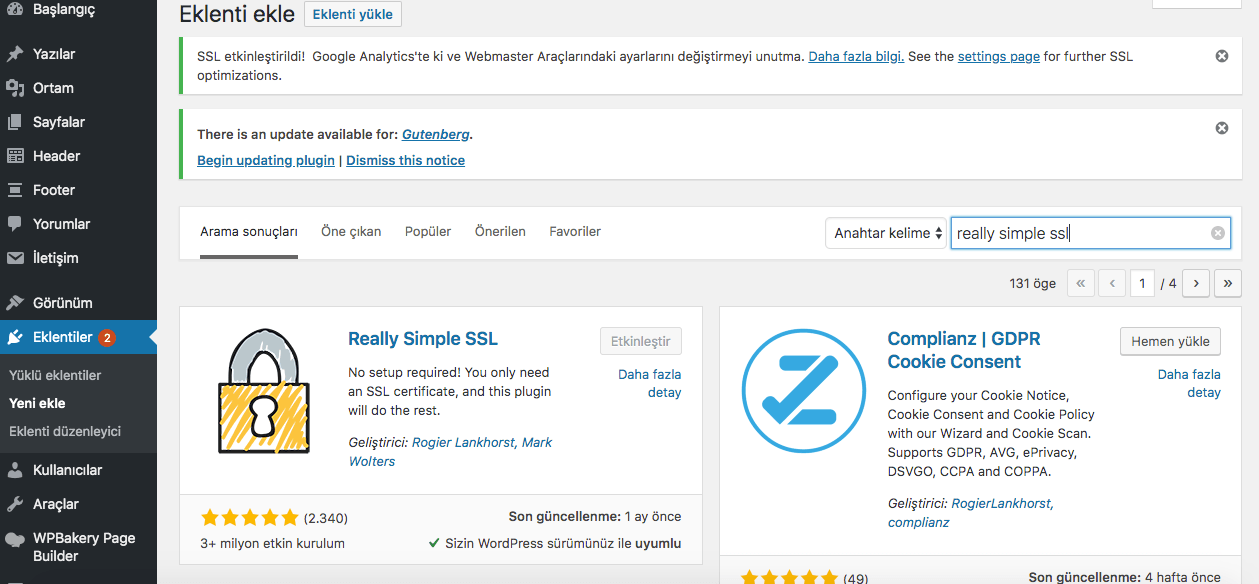
Eklentiyi yüklemek için yine Eklentiler sekmesine gelin, Yeni Ekle‘ye tıklayın ve arama kutusuna Really Simple SSL yazın; ilk çıkan eklentiyi Hemen Yükle butonuna basarak yükleyin ve daha sonra da eklentiyi etkinleştirin.
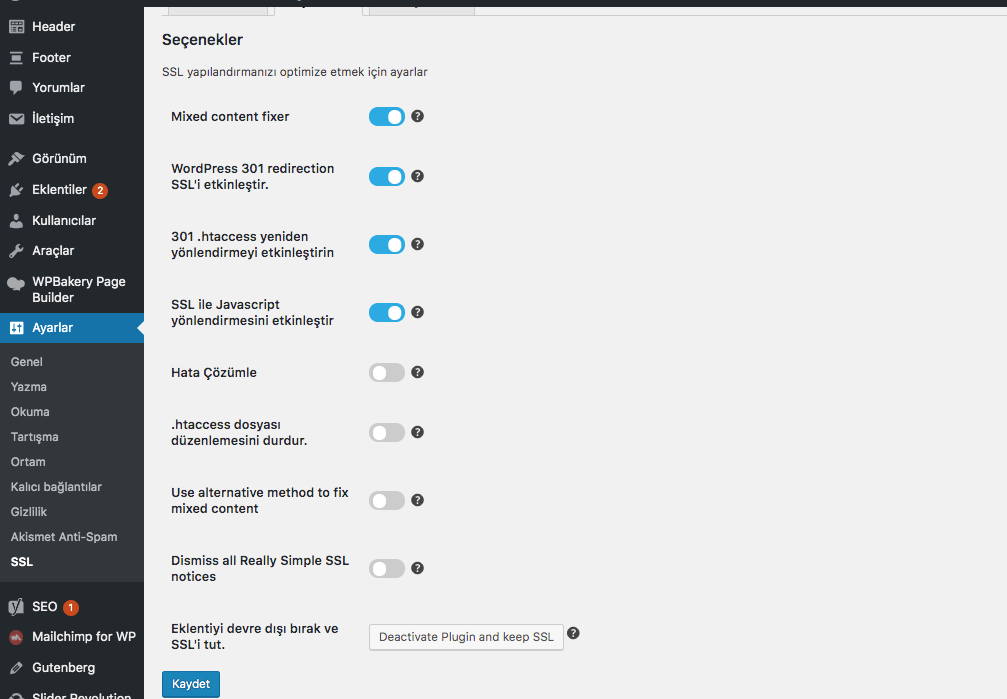
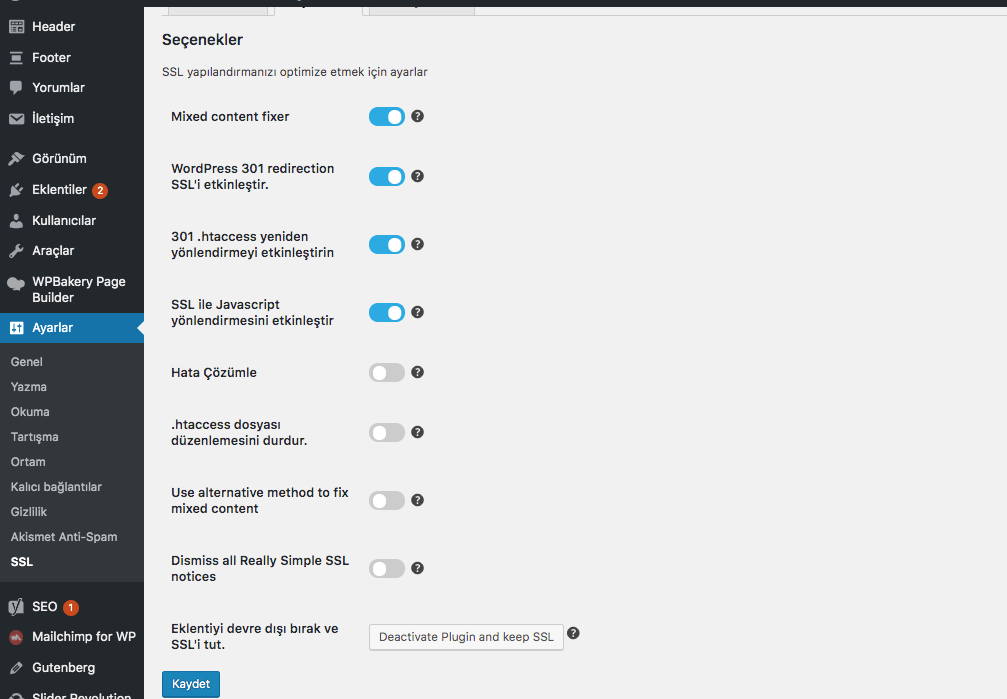
Eklentiyi etkinleştirdikten sonra Ayarlar sekmesinde SSL bölümünde şu ayarlamaları yapmanız yeterli olacaktır;


Mixed Content Fixer‘ı, WordPress 301 redirection ayarını, 301 .htaccess yeniden yönlendirmeyi ve SSL ile Javascript yönlendirmesini Etkinleştirin. Geri kalanlarını şimdilik pasif durumda bırakın.
SSL Sertifikasıyla sitemizi hem Google‘ın hem de müşterilerinizin gözünde daha da güvenli hale getirdikten sonra E-ticaret sitemizi tasarlamaya başlayabiliriz.
E-Ticaret Sitenize Tema Yükleme
Daha önce de belirttiğim gibi, bu yazıda en basit ve en düşük masrafı harcayarak E-Ticaret Sitesi Kurmak konusuna yoğunlaştığımız için bu yazıda WooCommerce’in sunduğu bedava tema olan StoreFront’u kullanacağız. Ancak, daha önce de belirttiğim gibi orijinal ve profesyonel bir görünüm için WordPress E-Ticaret Teması satın almanızı önermekteyim. Tema Yüklemenin nasıl yapılacağını için WordPress Tema Kurulumu – 3 Basit Tema Yükleme Yöntemi yazısından öğrenebilirsiniz.
Bu bölümde yüklediğiniz temanın özelleştirme ve tasarım detaylarını göreceksiniz, tema satın alımından önce hem tema hem de site düzenlemeleri hakkında fikir sahibi olabileceksiniz. Satın aldığınız temalar da işlemler aynı şekilde gerçekleştirilecektir.
Şimdi E-Ticaret Temamızı etkinleştirmek için, Görünüm sekmesine tıklayın ve Temalar üzerinden Storefront temasının üzerine gelip temayı Etkinleştirin.


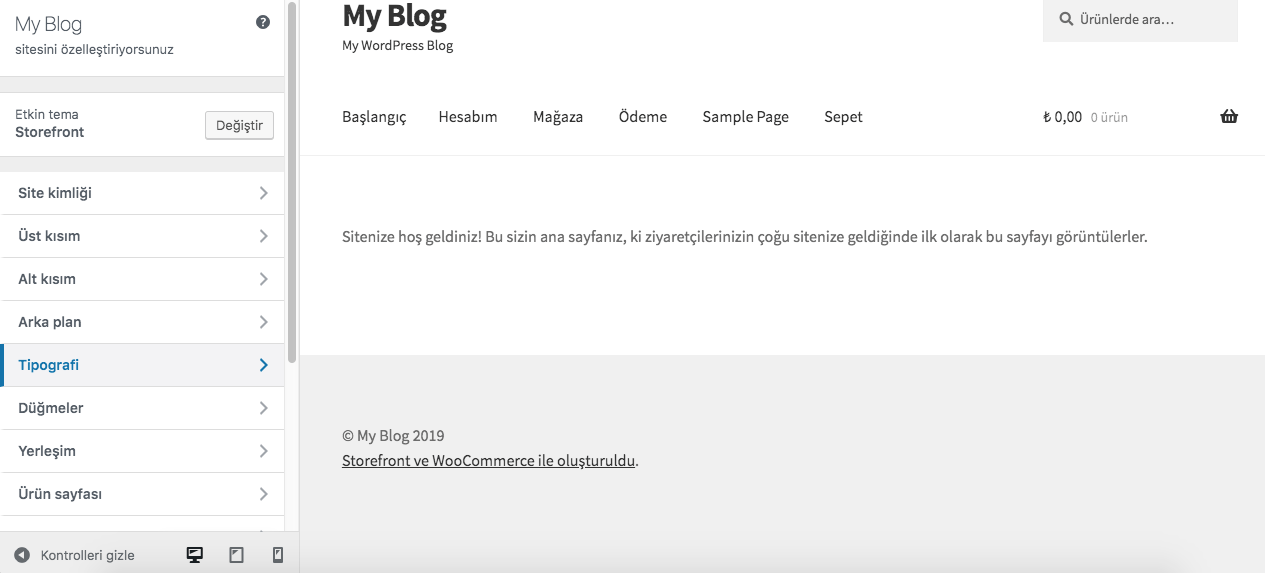
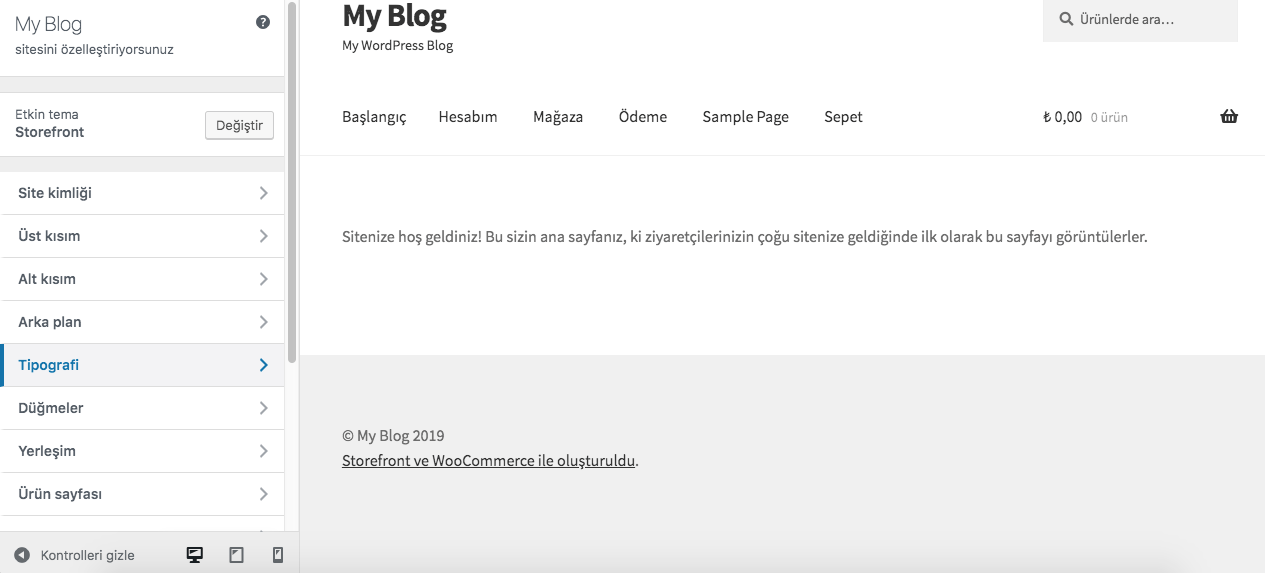
Temamızı etkinleştirdikten sonra Özelleştir butonuna tıklayınız.


Buradan sitemizle ilgili tüm görsel ayarları değiştirebiliriz. Zaten buraya girdiğiniz WordPress size kısa bir tanıtım turu gösterecektir.
Fark edeceğiniz gibi sitenizin yazı, renk, buton, sayfa görünüm ayarlarını buradan düzenleyebilirsiniz.
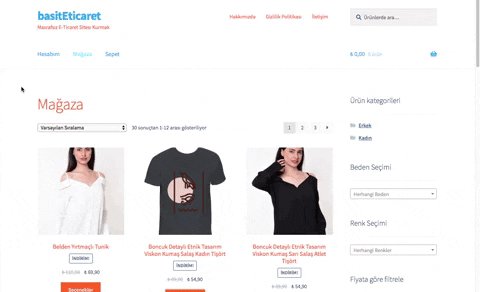
Zaten WooCommerce’in verdiği StoreFront teması E-Ticaret Sitesi Kurulumu için uygun olduğundan Mağaza, Ödeme, Alışveriş Sepeti gibi E-Ticaret sitemizde bize gerekli eklentileri bizim için oluşturdu.
Biz şimdi renkleri ve görünümü düzenleyerek sitemize nasıl yeni halini vereceğinizi göstereceğiz.


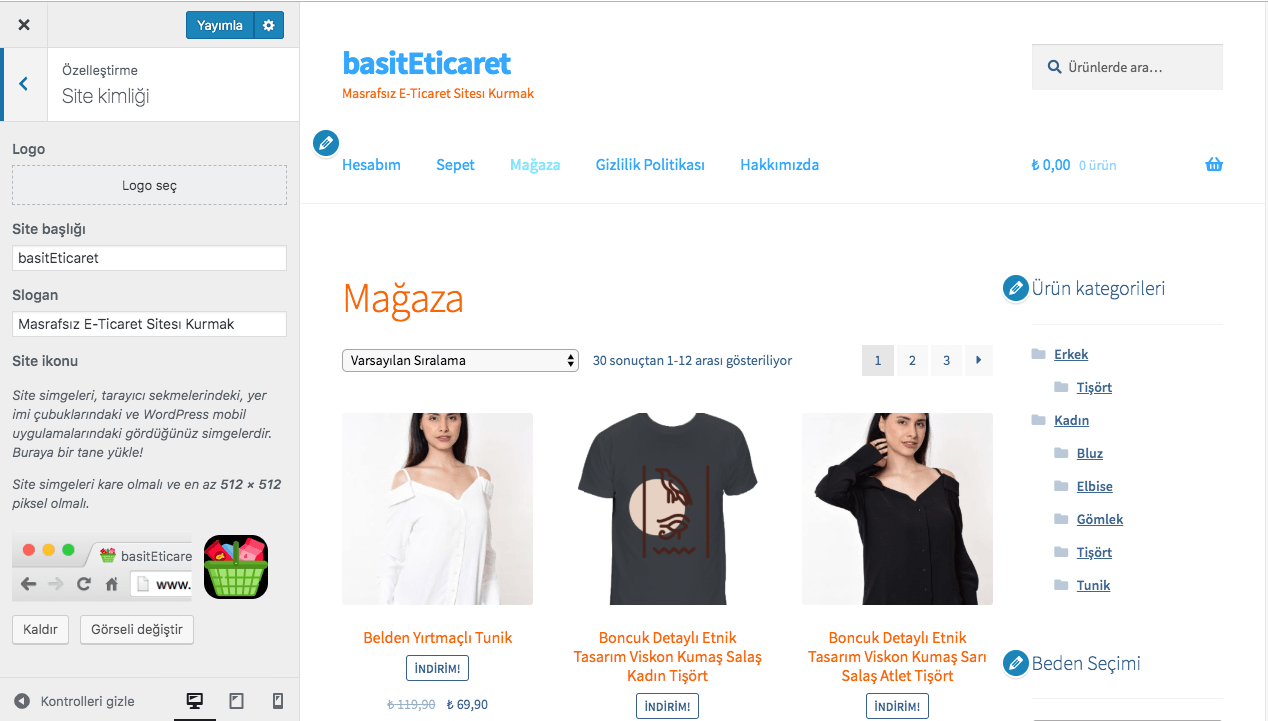
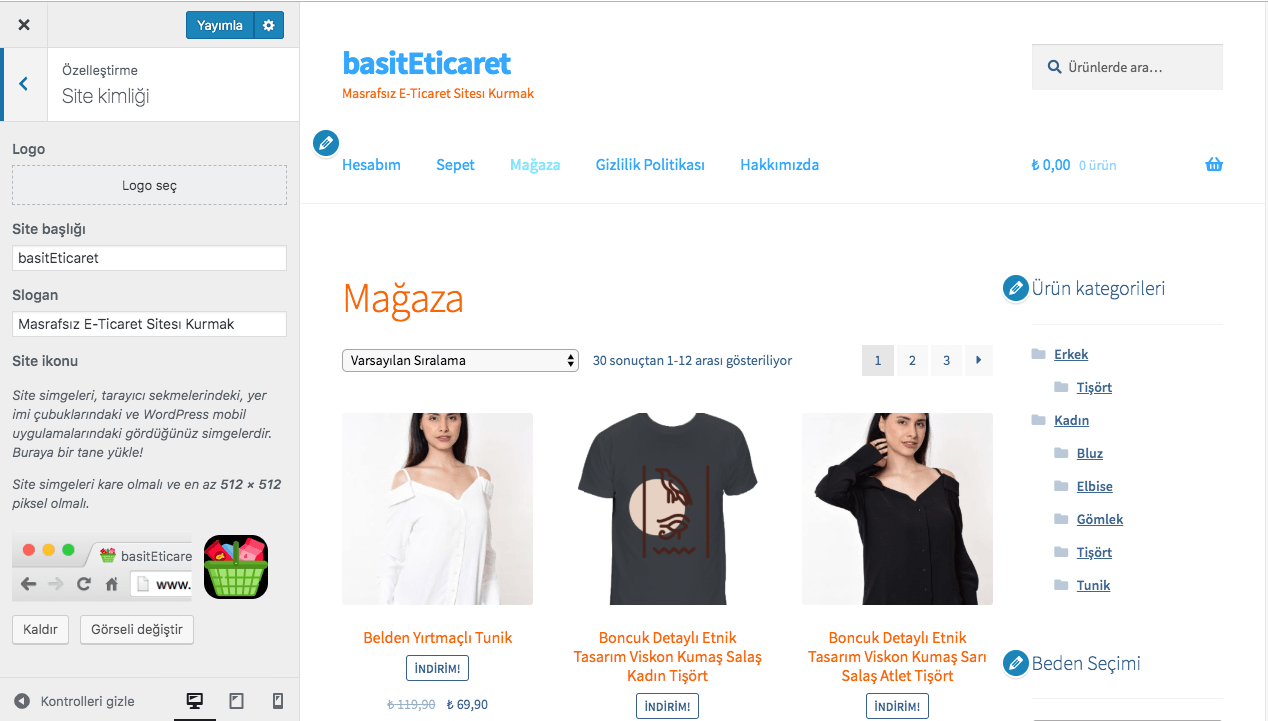
Site Kimliği bölümünde Site Logonuzu, Site adınızı ve kısa sloganınızı giriniz. Ek olarak Site İkonu ekleyerek logonuzu tarayıcılara da yerleştiriniz.
![]()
![]()
Site İkonu tarayıcıda sitenizin belirgin olarak görünmesini sağlar. Sitenizin akılda kalıcı olması için simgeler önemlidir. Sitenizi tanıtan, e-ticaret sitenizin simgesi olacak bir site ikonunu kullanmanızı öneririm.
Renk seçimi herbir site için çok önemli. Sitenize giren kullanıcıların kararlarında renklerin etkisi çok büyüktür. Onlara nasıl bir his vermek istediğinizi site renklerinizle gösterirsiniz.
Birbirleriyle uyumlu renkleri seçmeniz de tasarım, görünüm ve müşteriye bırakacağı his açısından önemlidir.
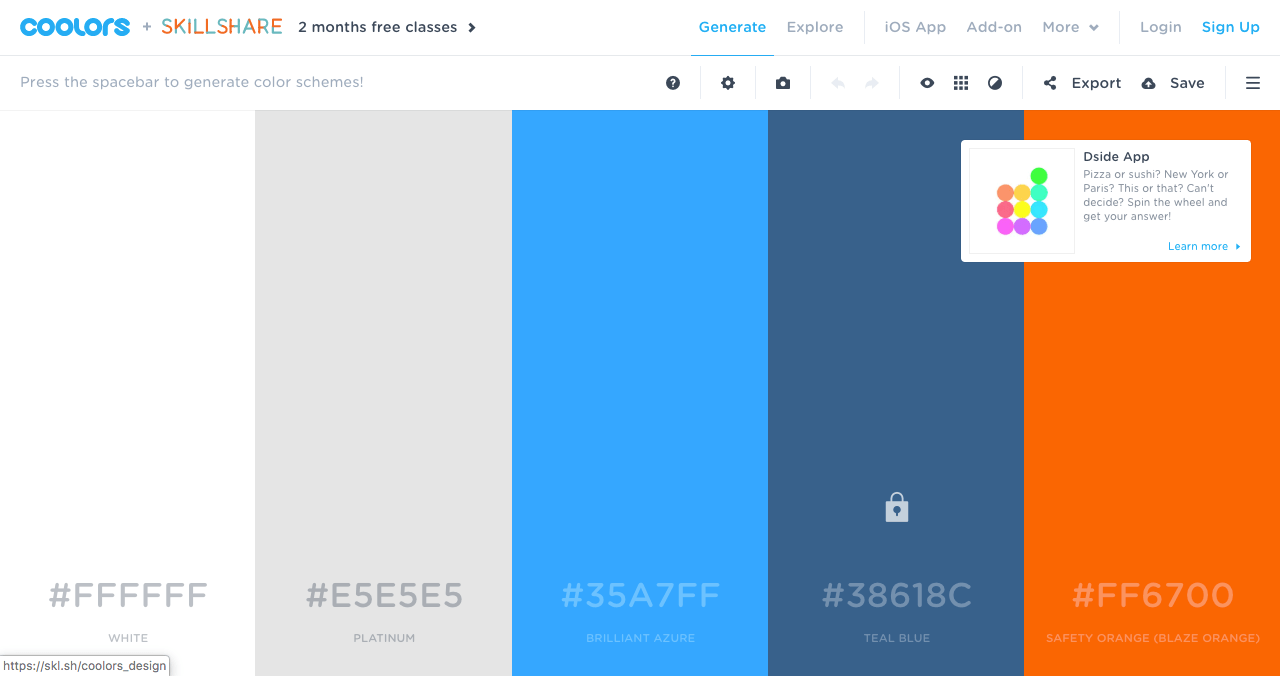
Bunun için yardımcı websiteleri bulunmaktadır. Örneğin Coolors.co sitesi size birbiriyle uyumlu 5 renk gösterir, Generate diyerek farklı, uyumlu renk paletlerini görebilirsiniz. Kendi seçtiğiniz renk üzerinden gidip, o renge uygun renkleri bulmak isterseniz rengin kodunu siteye girip, size uyumlu renkler çıkartmasını sağlayabilir ya da arama butonundan ecommerce yazarak, E-Ticaret sitenize uygun renk paletlerini görebilir, renk seçiminizi buna göre yapabilirsiniz.


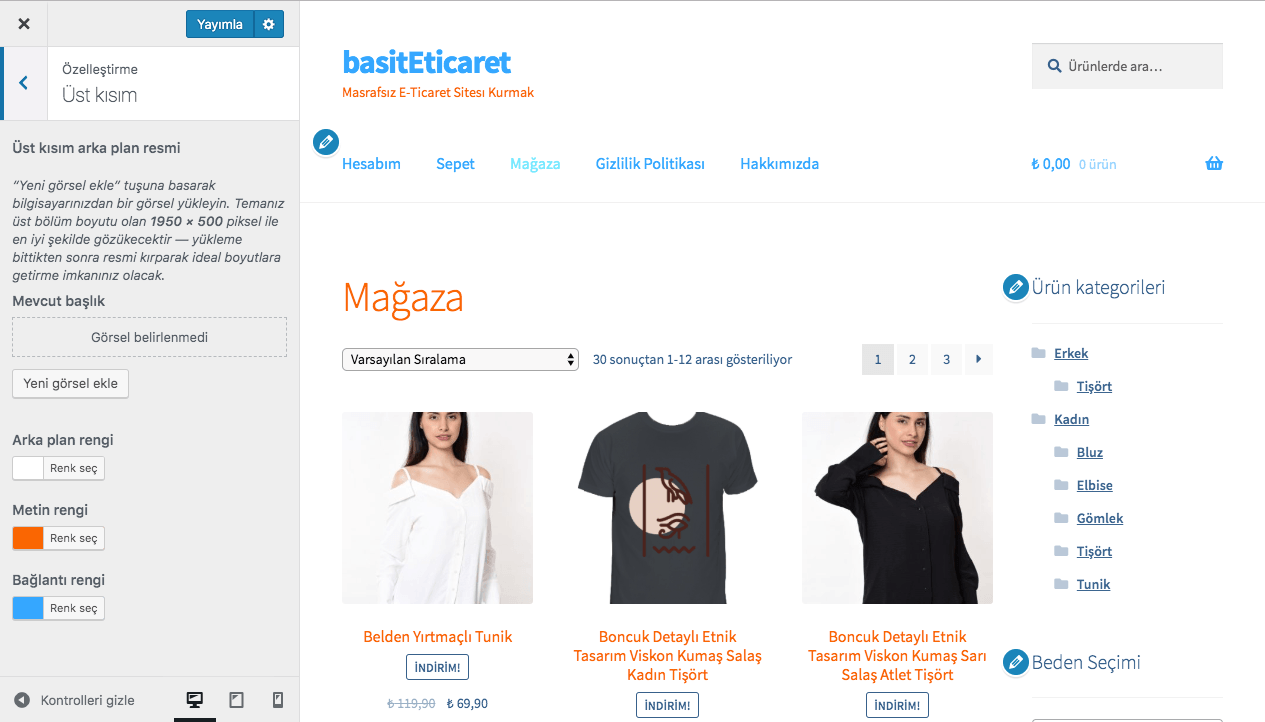
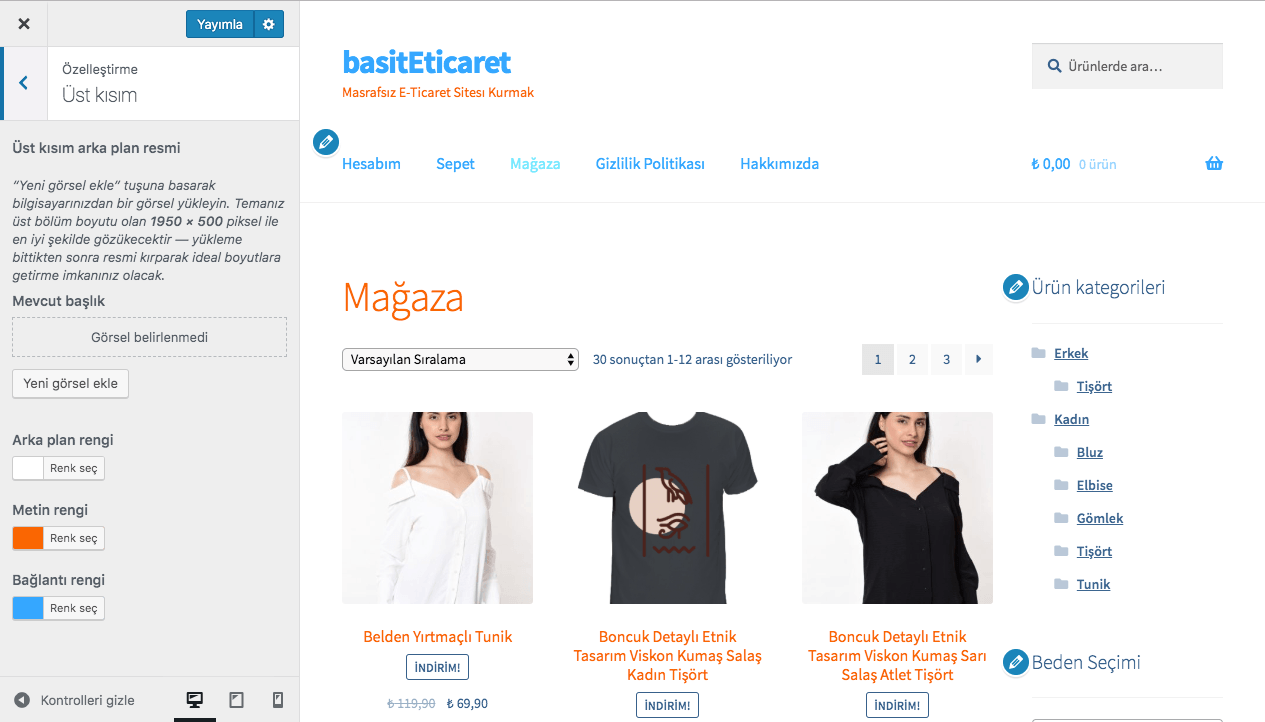
WordPress özelleştirme panelinin ikinci sekmesi Üst Kısım. Üst Kısım sekmesinde adından da anlaşılacağı gibi sitenizin üst bölümünü düzenlemektesiniz.
İsterseniz Mevcut Başlık bölümüne fotoğraf ekleyebilir, site logonuzu koyabilirsiniz. İsterseniz benim yaptığım gibi orayı sade bırakabilirsiniz. Gördüğünüz gibi ben yukarıda gösterdiğim renk paletini seçtim. Arka plan, Metin ve Bağlantı (bir link’e bağlı metinler) renklerini yukarıdaki panele göre oluşturdum. Siz de gösterdiğim şekilde, renk paletinizi kullanarak bu kısmı ayarlayabilirsiniz.


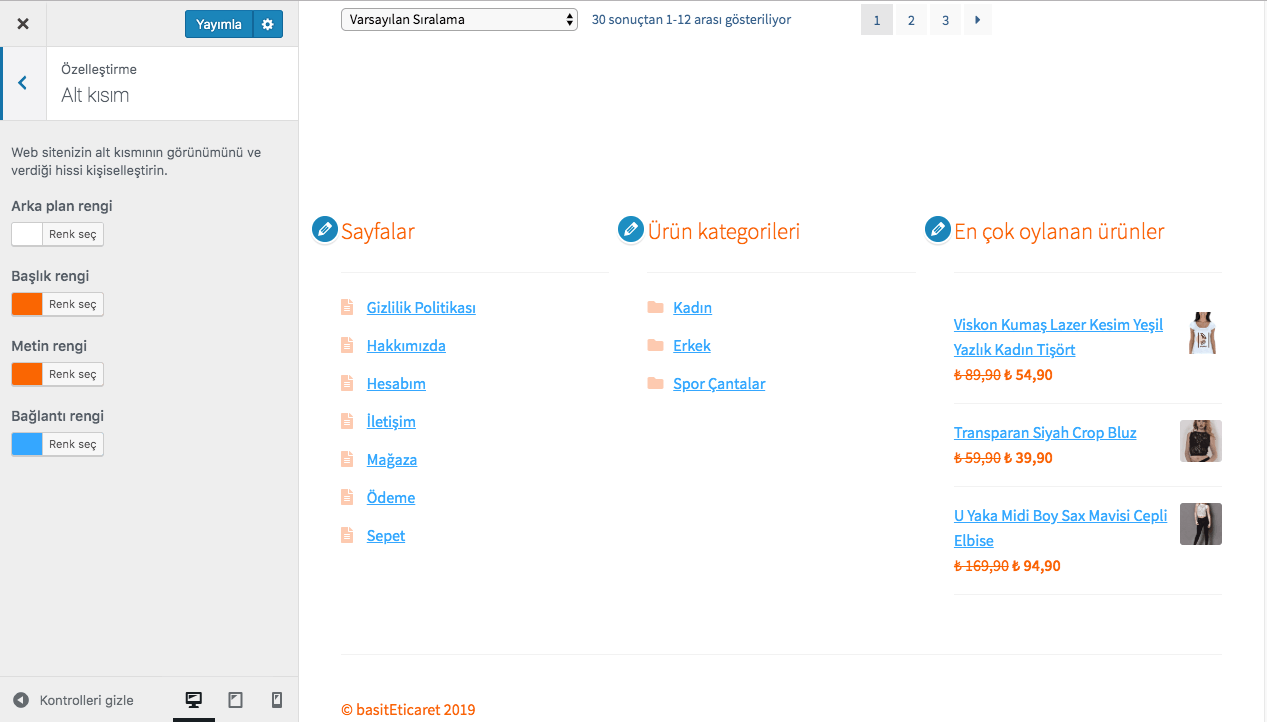
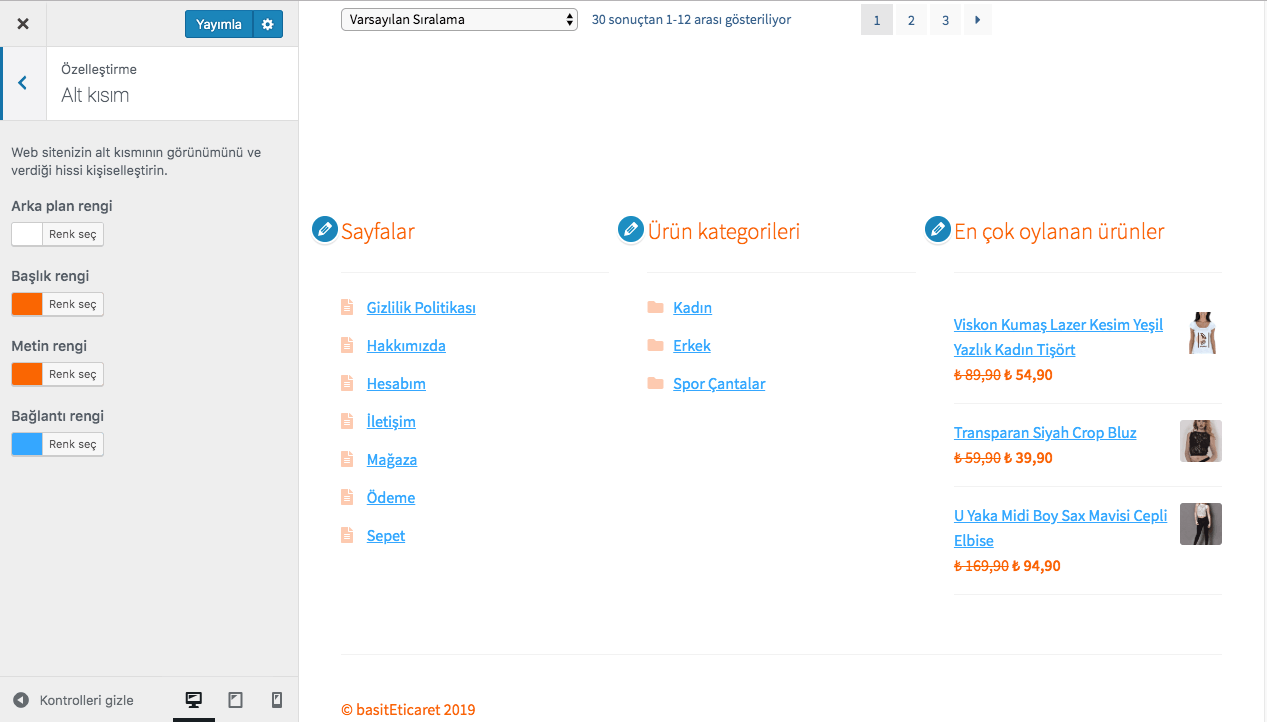
Özelleştirme panelinin üçüncü sekmesi ise Alt Kısım. Alt Kısım sekmesinde de, yine adından da anlaşılacağı gibi sitenizin Alt Bölümünü düzenleyebilmektesiniz. Burada yine arka plan, başlık, metin ve bağlantı renklerini belirlediğiniz renk paletine göre düzenleyebilirsiniz.
Fotoğraflardaki sayfalara henüz takılmayın, tüm sayfa ve bileşen eklerini de yine bu özelleştirme bölümünde size göstereceğim.
Şimdi Özelleştirme Paneli üzerinden dördüncü sekmeyle devam edelim.


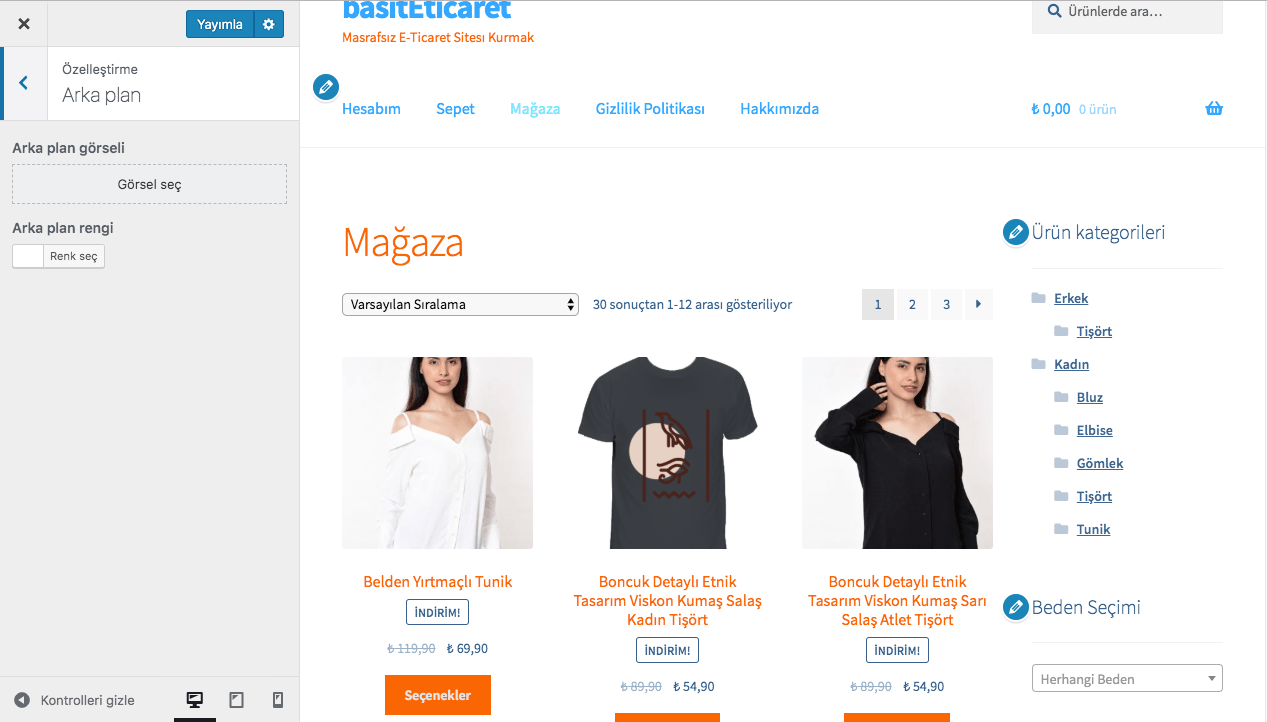
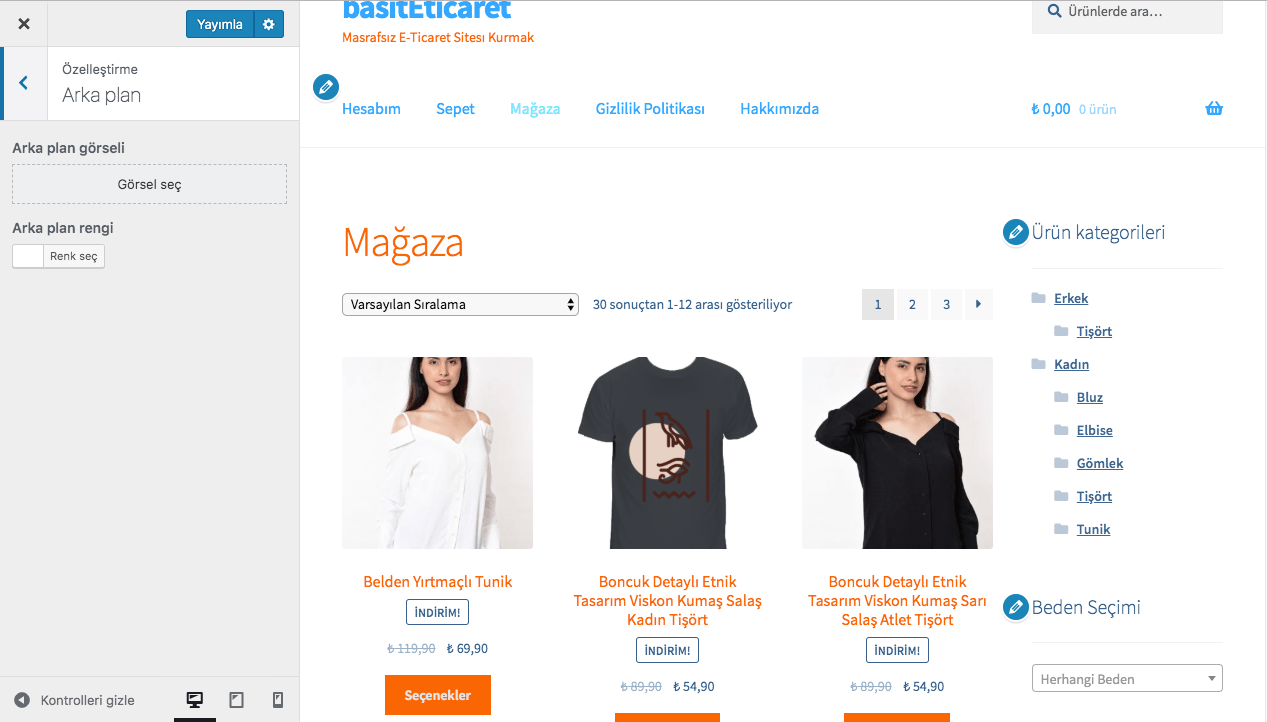
Dördüncü sekme Arka Plan Sekmesi. Sitenizin arka plan rengini, yine belirlediğiniz renk paletine göre, bu sekme üzerinden değiştirebilirsiniz. Ayrıca, tercih etmeniz durumunda sitenize bir arka plan görseli atayabilirsiniz. Ancak, hem görünüm hem de site performansı açısından arka plana fotoğraf eklemenizi tavsiye etmiyorum.


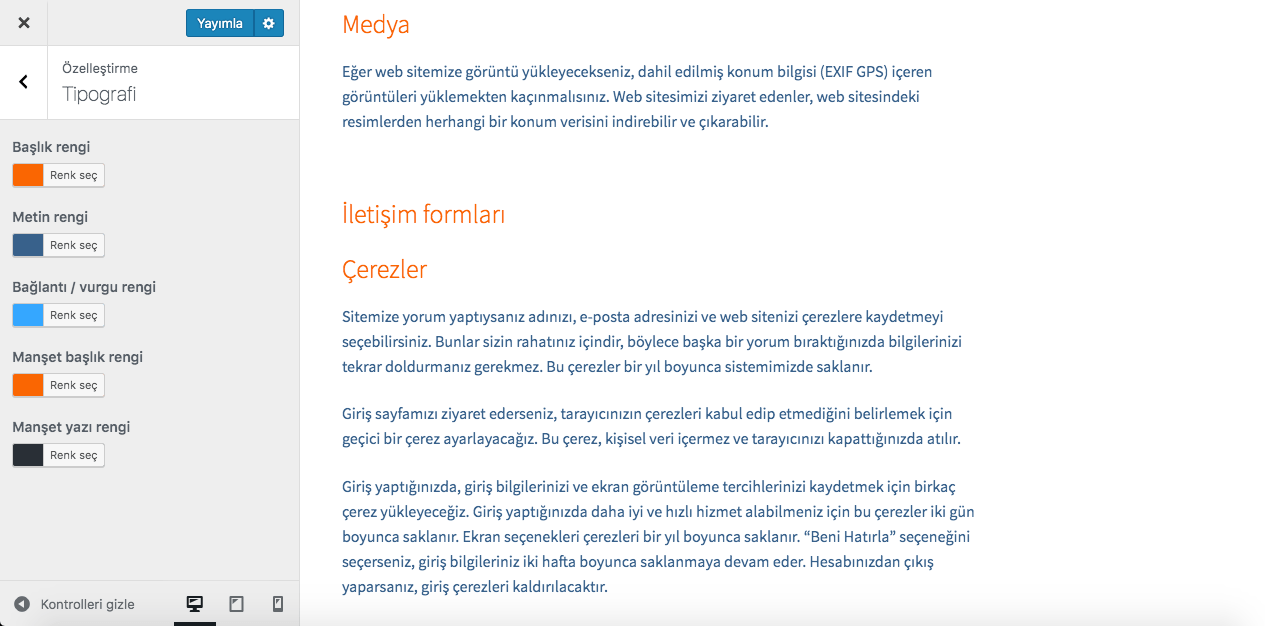
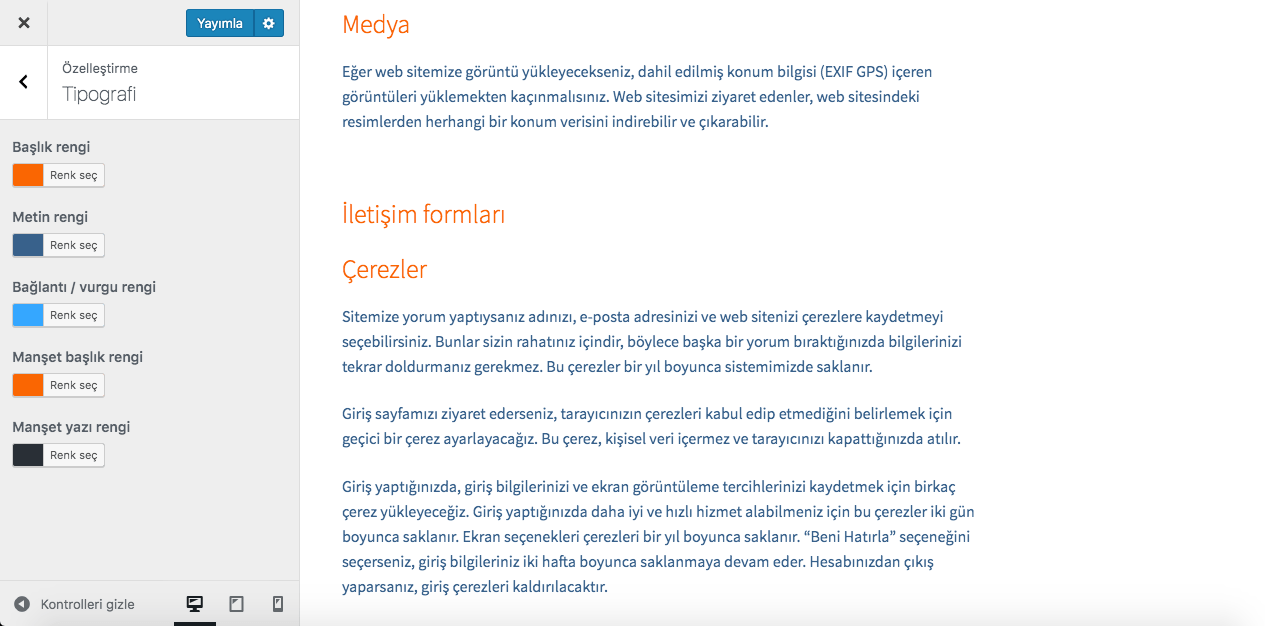
Tipografi sekmesinde ise E-Ticaret siteniz içindeki her türlü metnin renk görünümlerini ayarlayabilirsiniz. Yazı tipleriniz hem Hakkımızda, Gizlilik Politikası ve eklemeniz durumunda blog yazılarınızda hem de Ürünlerinizde, ürün başlıklarınız ve ürün tanıtım metinlerinizde etkili olacaktır. Arka planla, e-ticaret sitenizin renk paletiyle %100 uyumlu, vermek istediğiniz duyguya ilişkin renkler seçmelisiniz. Çünkü, temelde sitenizin görünümünü etkileyen en önemli renkler metinlerde kullanılmaktadır.


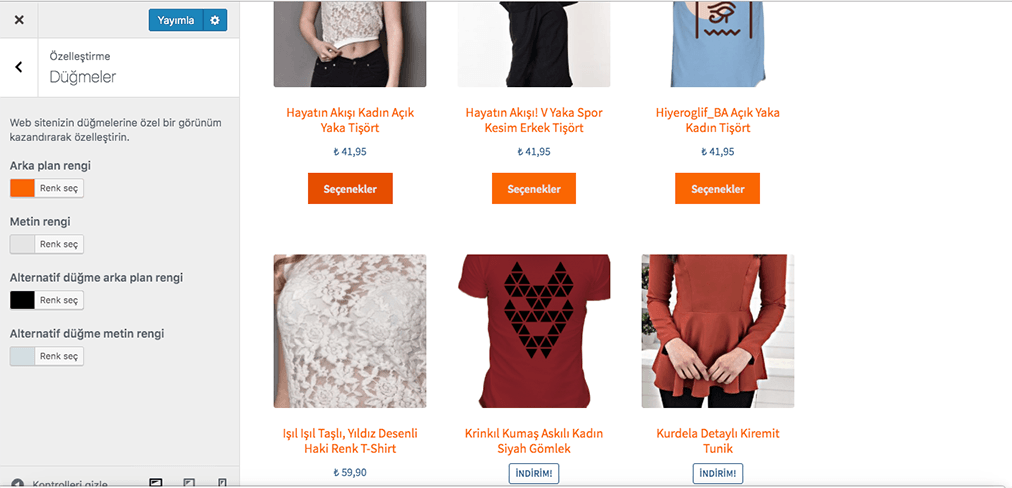
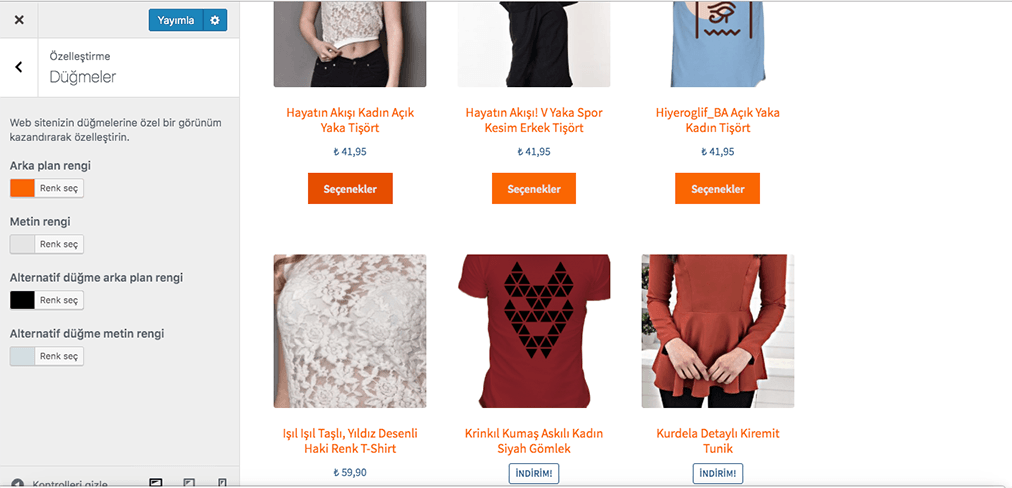
Altıncı sekme ise sitenizdeki butonların ayarlarını yaptığımız Düğmeler Sekmesi. Yine, sekme üzerinden sitenizdeki buton renklerini, buton içi metin renklerini kullandığınız renk paletine göre düzenleyebilirsiniz.


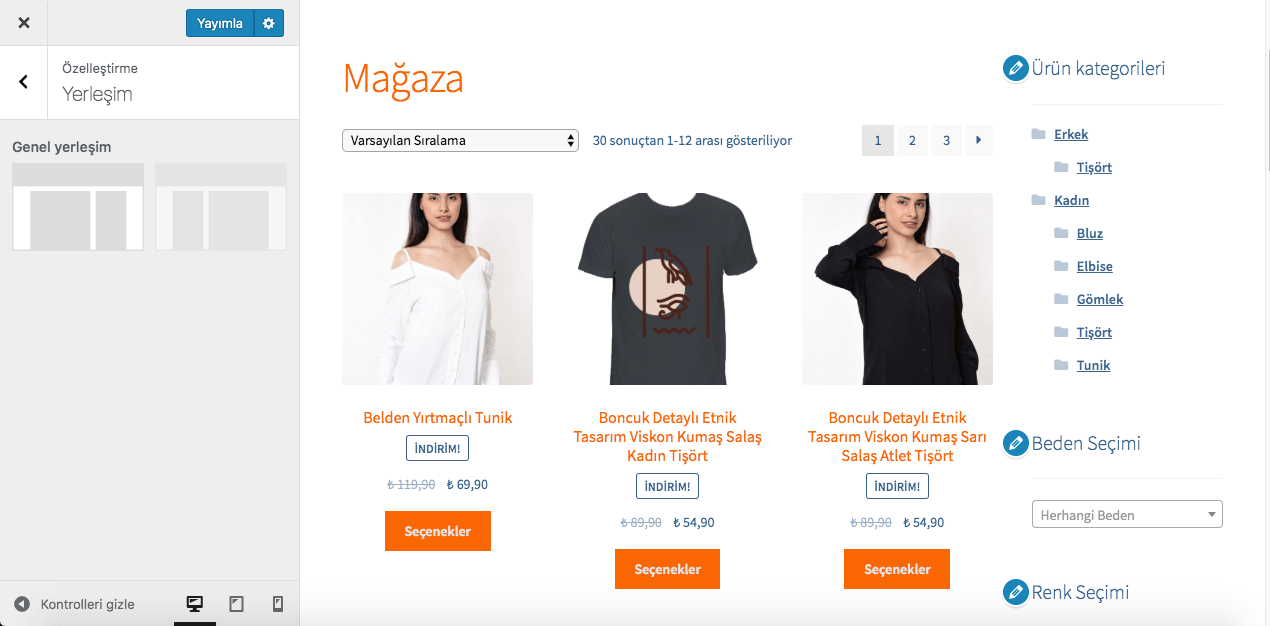
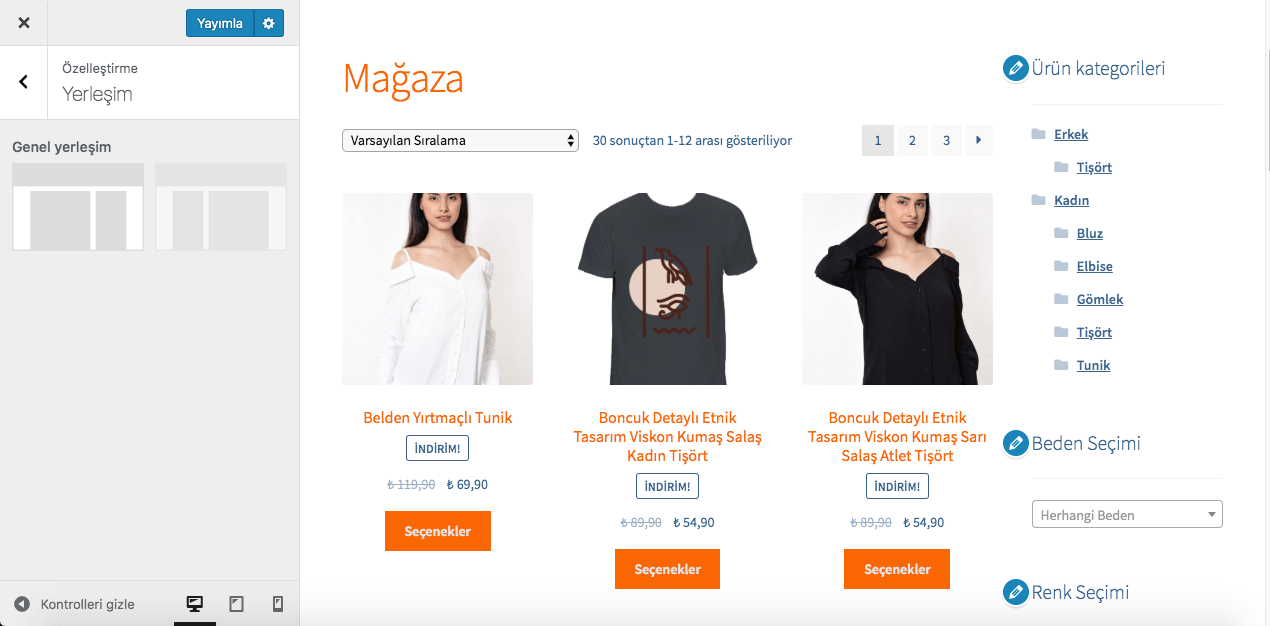
Bir sonraki sekme olan Genel Yerleşimde E-Ticaret sitenizin sayfa içi yerleşimlerini ayarlayabilirsiniz. Örneğin benim yaptığım versiyonda yan paneli sola aldım, isterseniz bunu sağa tarafa alabilirsiniz. Bunu yapabilmek için yalnızca bu Genel Yerleşim panelinde değişiklik yapmak yeterli olacak.


Artık E-Ticaret sitesi için kimi ekleme ve düzenlemeler yapmaya geçiyoruz.
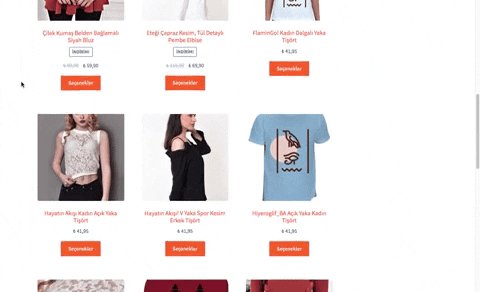
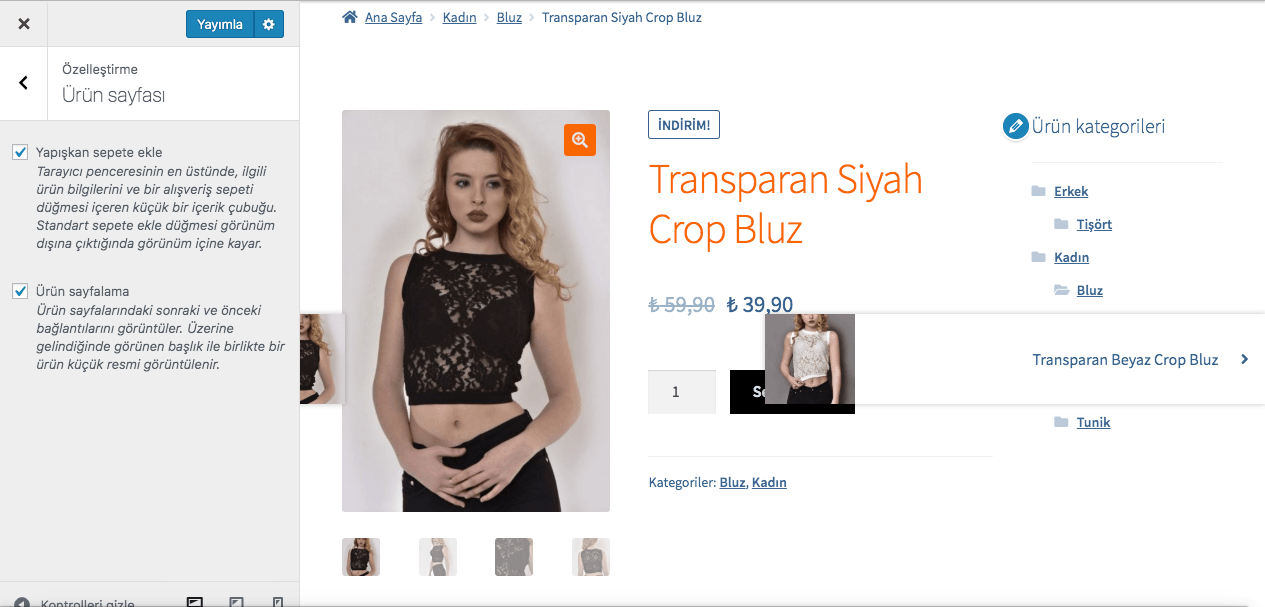
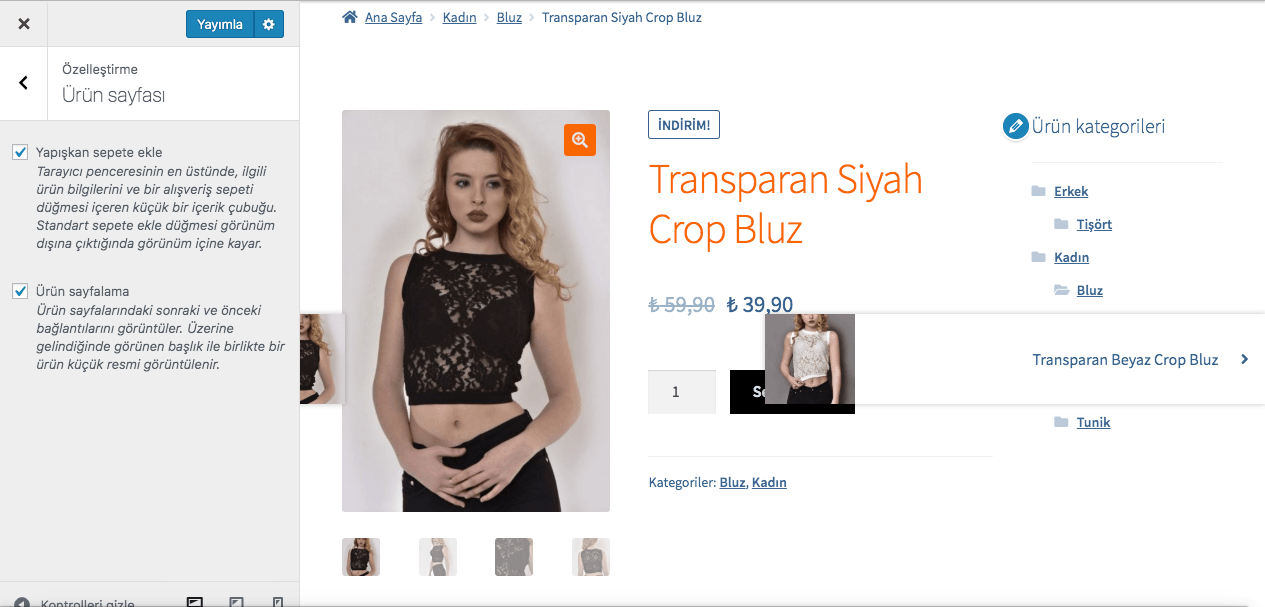
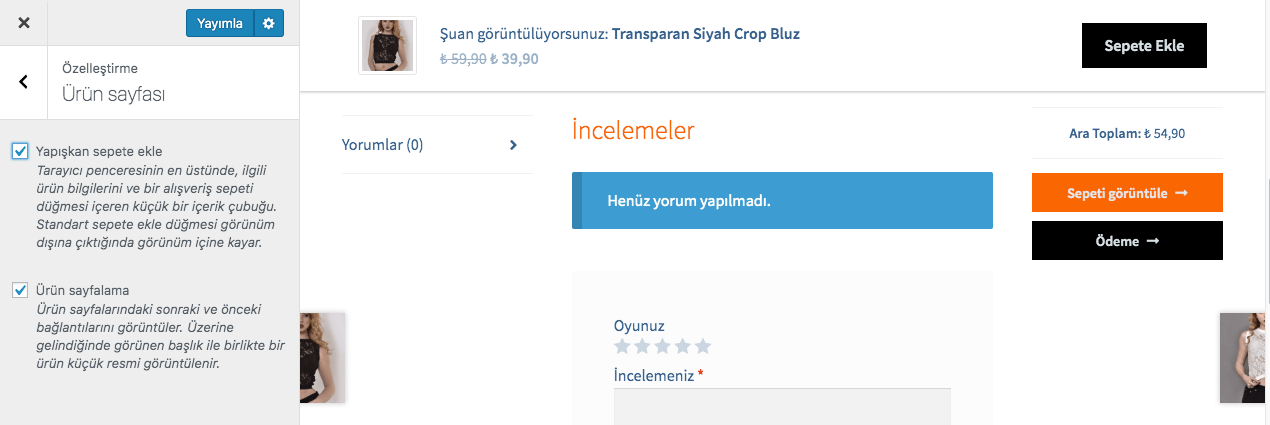
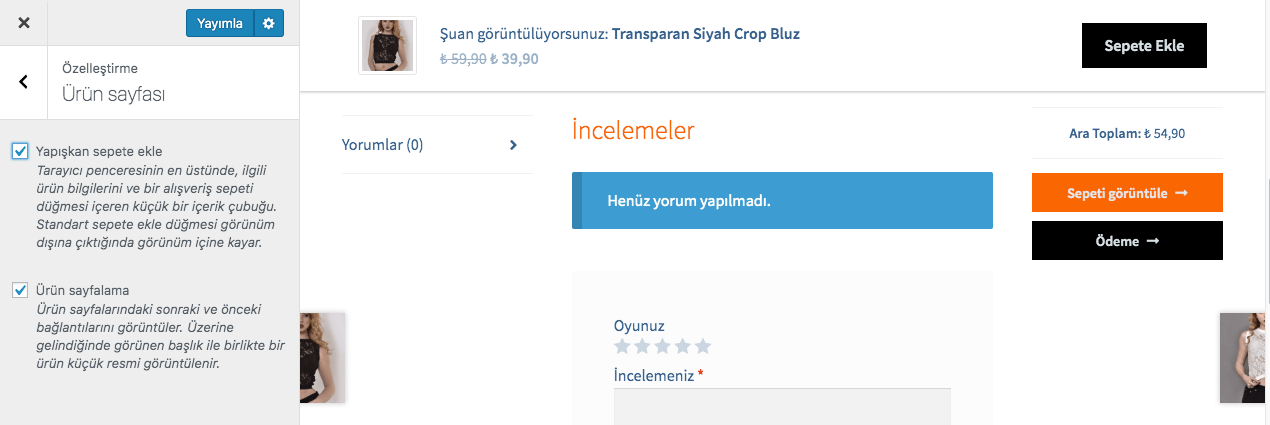
Ürün Sayfası sekmesi WooCommerce eklentisinin oluşturduğu bölüm. Sekme size iki seçenek gösteriyor. Bunlardan ilki Sepete Ekle butonun görünmediği durumlarda ürünle birlikte ilgili butonun müşterinin gözü önünde kalmasını sağlıyor.
Şöyle görebilirsiniz;


İkincisi ise gösterilen ürün ile bağlantılı ürünlerin sayfanın sağ veya sol tarafında gösterilmesini sağlıyor. Bu sayede müşteriniz ürüne bakarken yalnızca fotoğrafın üstüne gelerek, diğer ürün hakkında bilgi sahibi olabilir, böylece o ürüne da hızlıca ulaşabilir
Ürün Sayfası sekmesinde gösterilen iki seçeneğin de aktif olmasını öneririm.


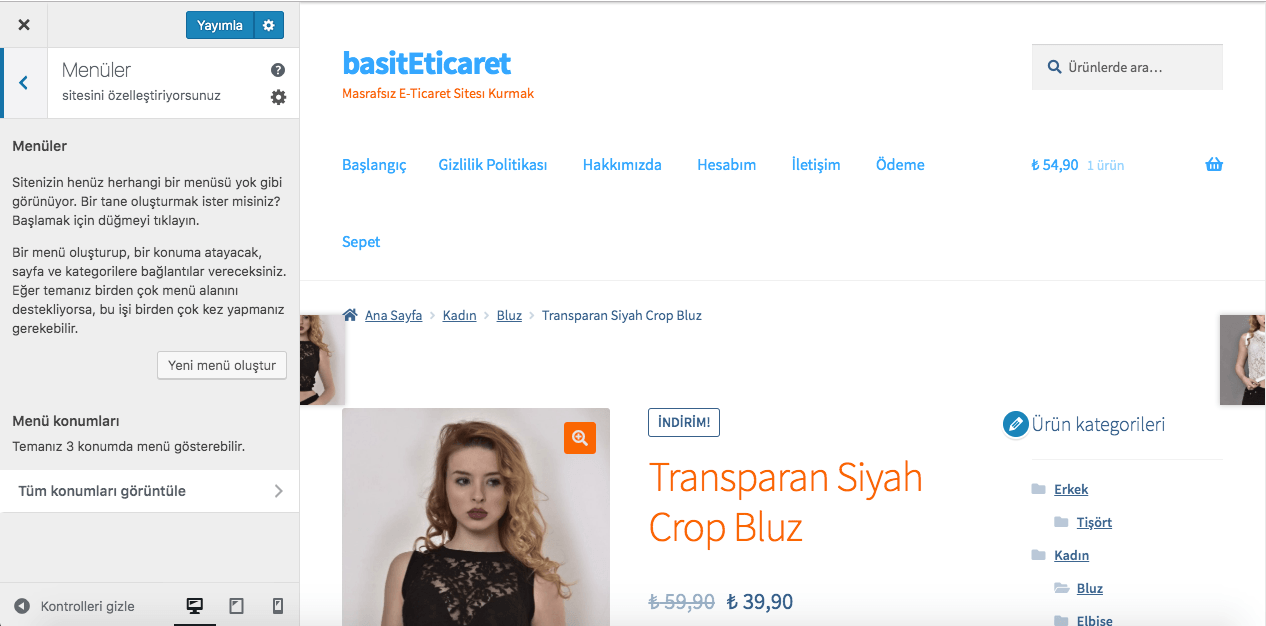
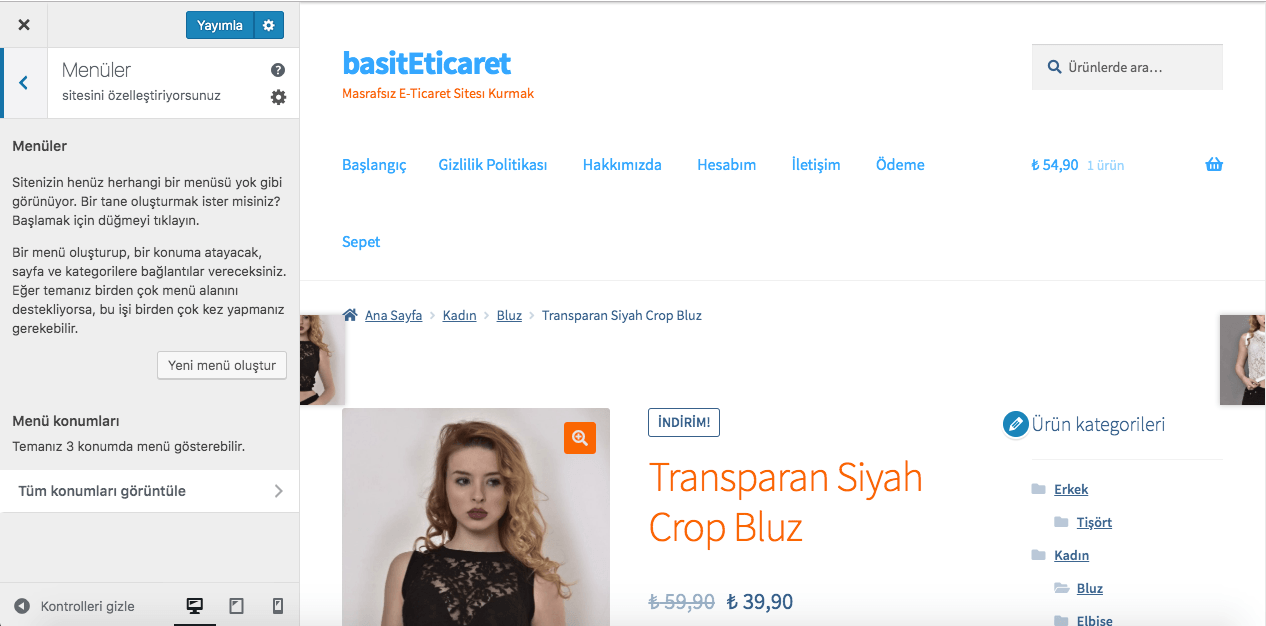
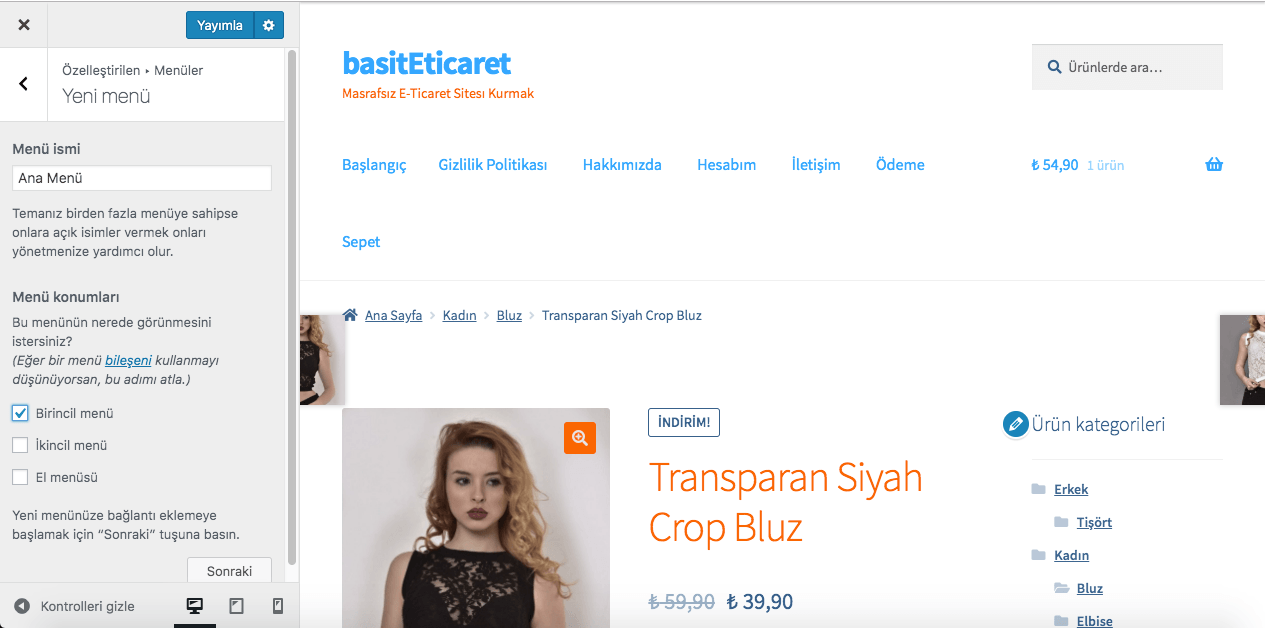
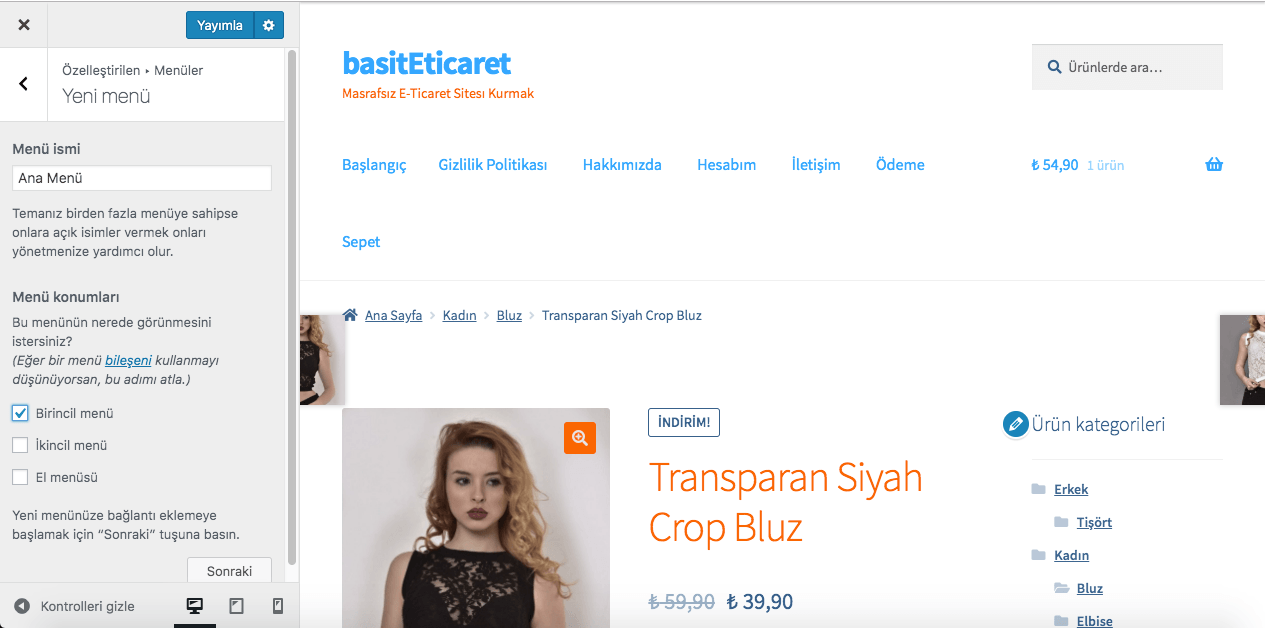
Menüler sekmesi ise çeşitli konumlara yerleşmesi amacıyla menü hazırlamanıza olanak sağlıyor.
Örneğin, Yeni Menü Oluştur diyerek ilk menümüzü oluşturalım.


Burada gördüğünüz Birincil Menü Site Adı altı bölgeyi, İkincil Menü ise üst kısmı (Ürünlerde Ara bölgesinin yanı), El Menüsü ise telefon ekranlarında menü görünümünü belirtmektedir.
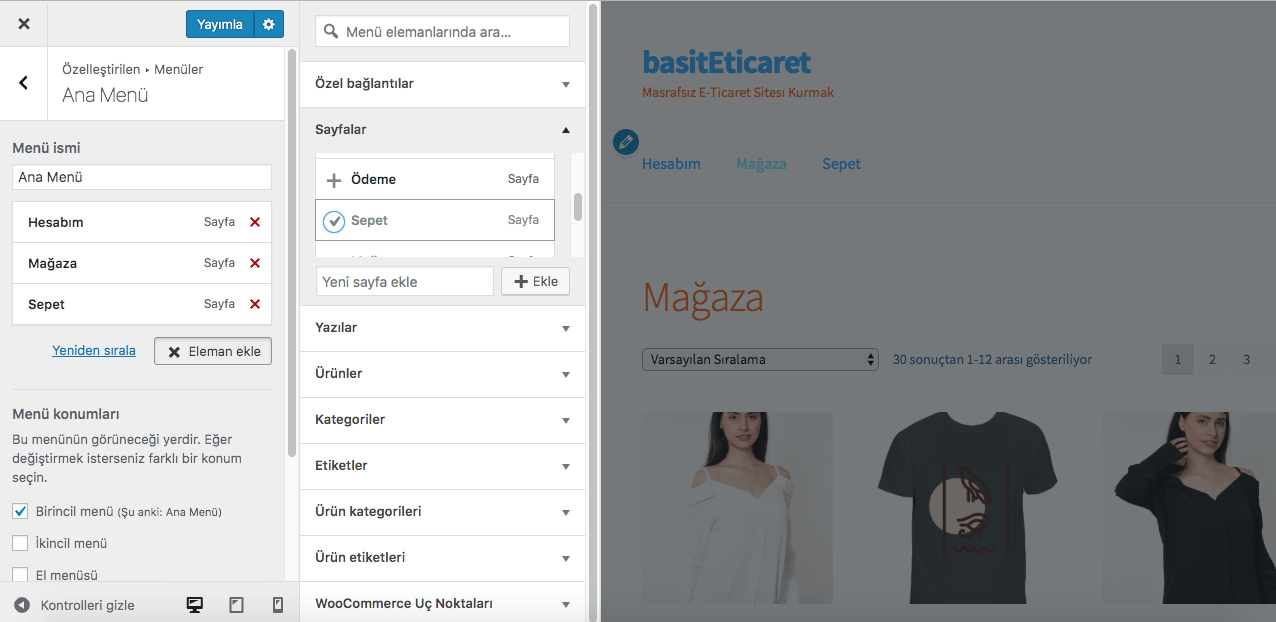
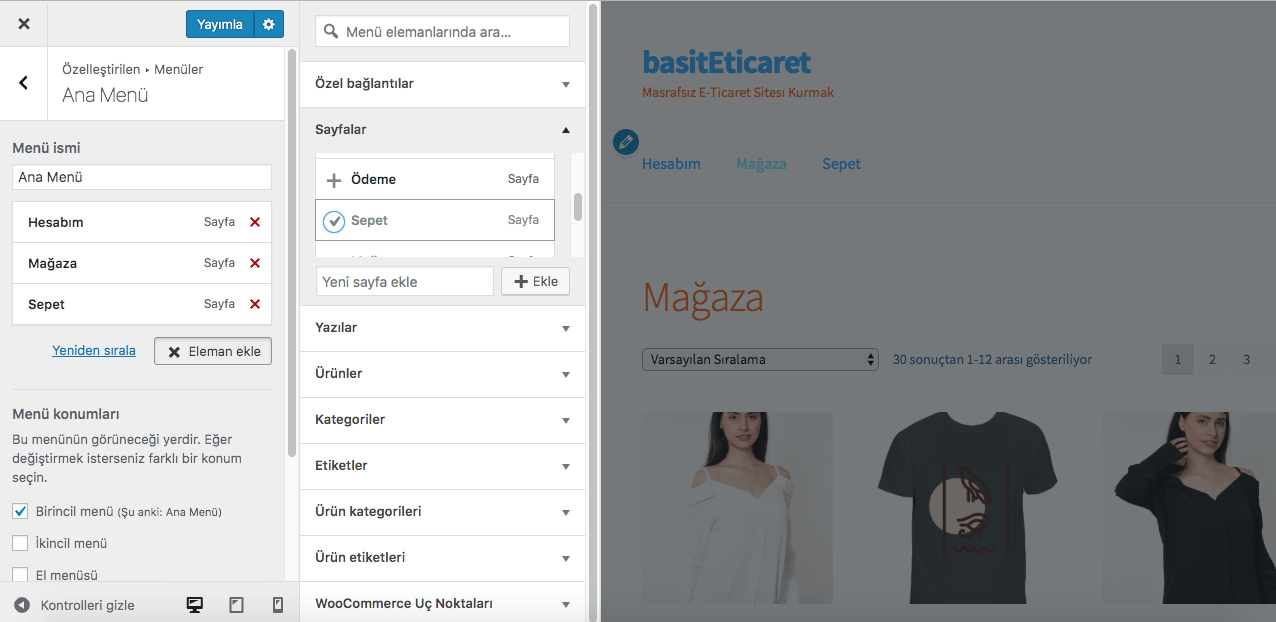
Birincil Menüye Hesabım, Mağaza, Sepet sayfalarını;
İkincil Menüye ise Hakkımızda, Gizlilik Politikası, İletişim sayfalarını ekleyelim.


Bunun için yalnızca Eleman Ekle’ye basıp, ilgili menüye eklemek istediğiniz sayfaları + tuşuna basıp onaylamanız yeterli. Eklemek istediğiniz yazılar, ürünler veya başka herhangi bağlantıyı da yine bu şekilde ekleyebilirsiniz.
Eleman çıkarmak için ise yanda görülen çarpı butonuna tıklamanız yeterli olacaktır.


Sitemizin asıl, büyük ayarlarını yapmaya, müşterileriniz için göz alıcı ve kullanışlı hale getirmeye devam ediyoruz.
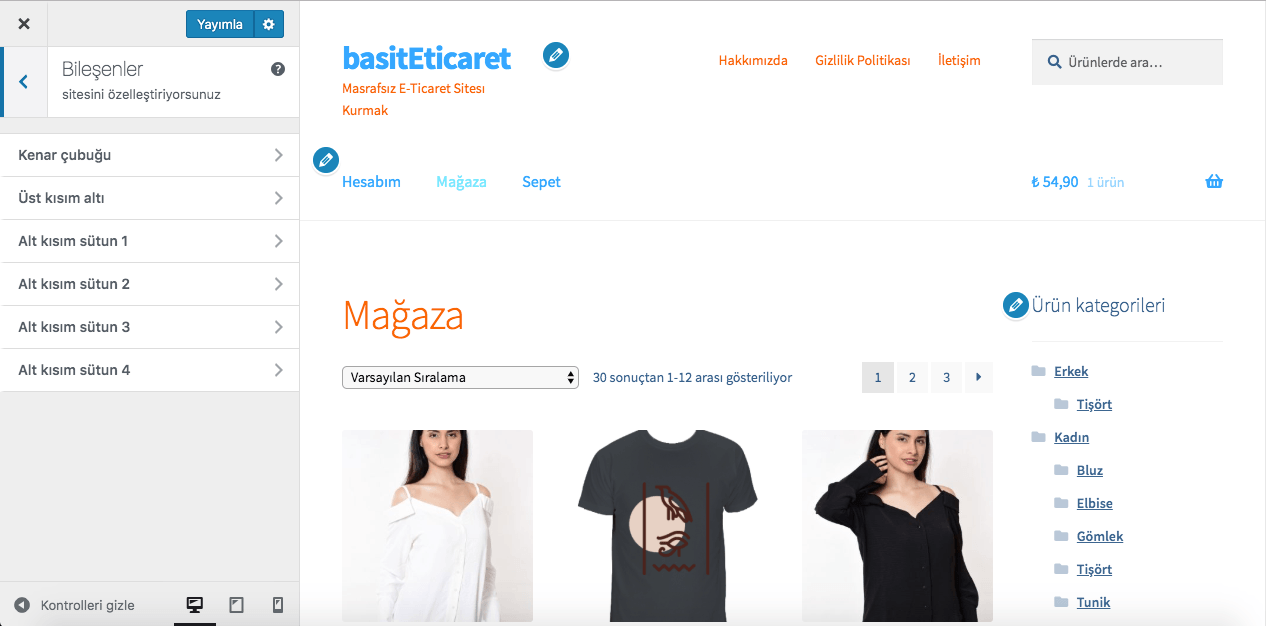
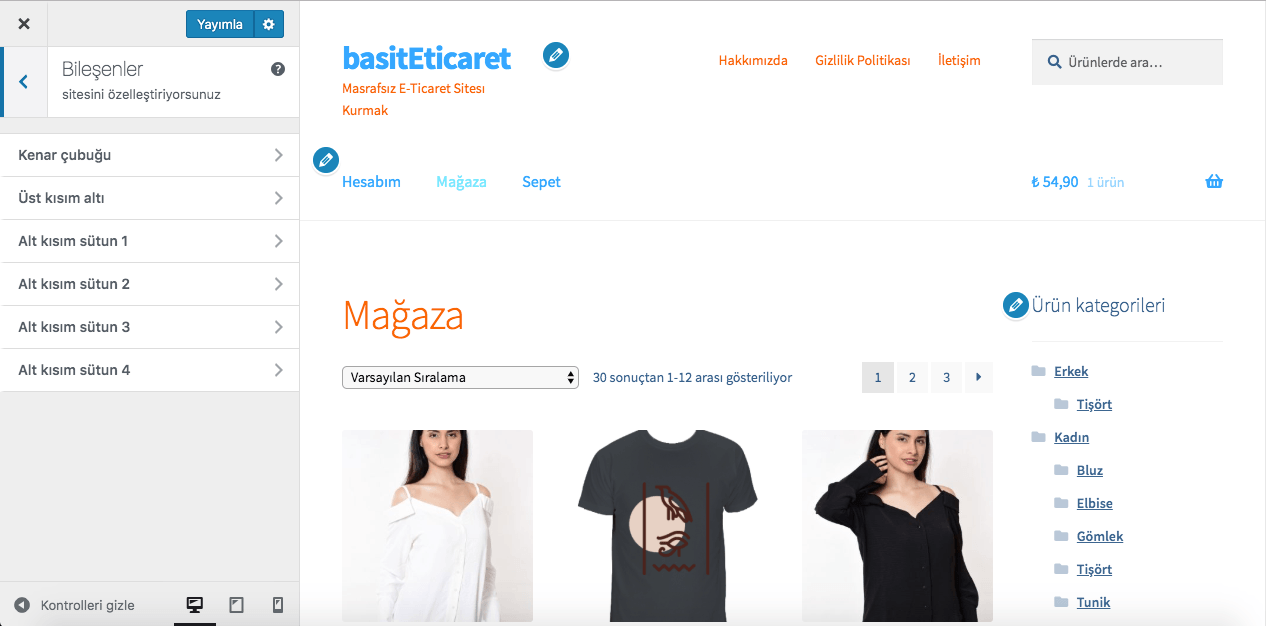
Özelleştirme Panelindeki onuncu sekme olan Bileşenler sekmesi en önemli sekmelerden birisi, kullanıcılar için gerekli olan tüm bilgileri buradaki bölümler üzerinden ayarlayacağız.
Bileşenler sekmesi Kenar Çubuğu, Üst Kısım Altı, Alt Kısım Sütun 1-2-3-4 olarak altı kısma ayrılmıştır.
Kenar Çubuğu sekmesi benim sayfa örneğimde gördüğünüz Ürün Kategorilerini koyduğum bölgedir.
Üst Kısım Altı Ana Menü’nün alt bölgesini, Alt Kısımlar ise site alt bölgesini düzenlemenizi, eleman-ürün-sayfa yerleştirmenize yarar.
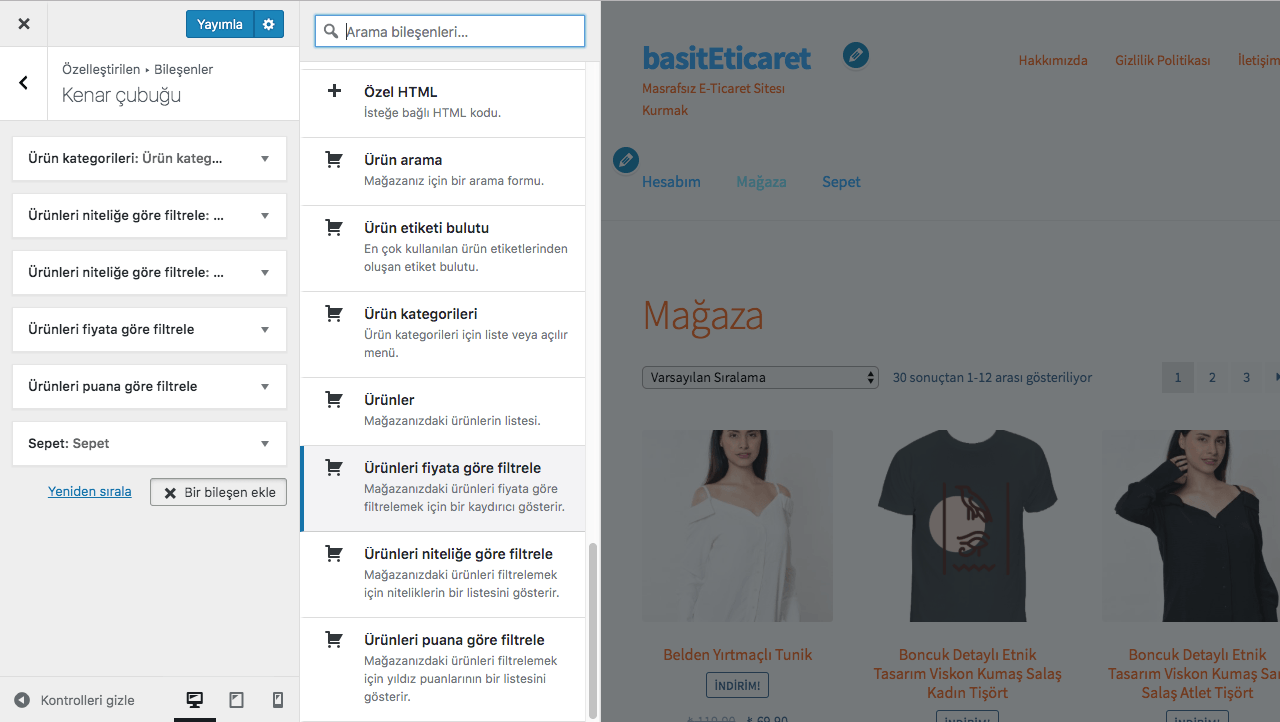
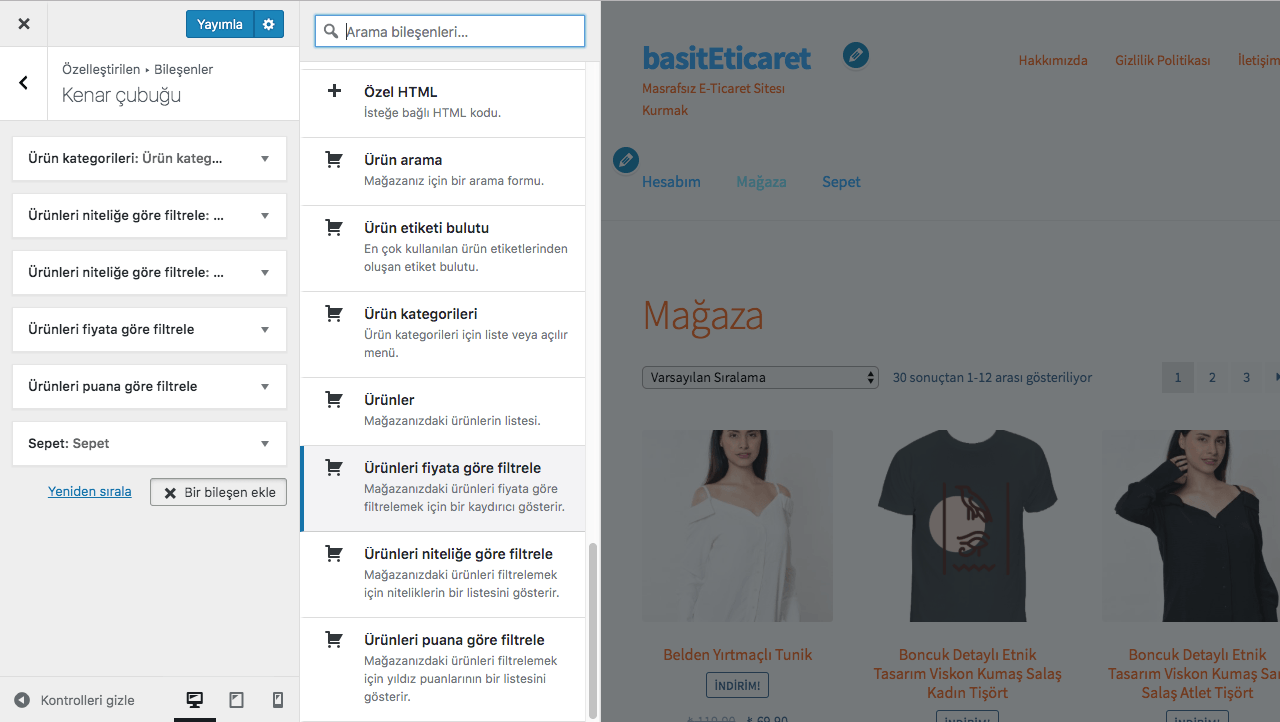
Kenar Çubuğu ile başlayalım;


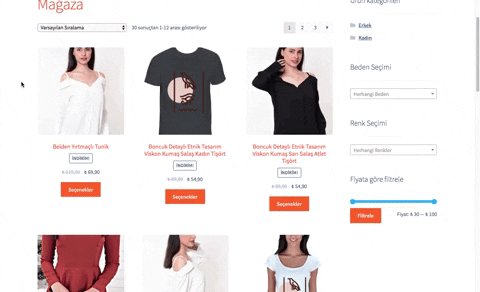
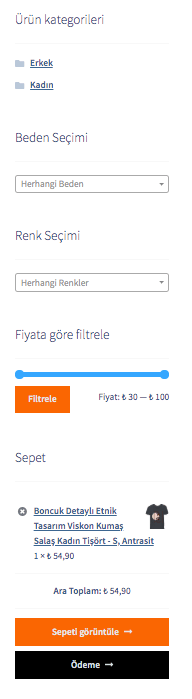
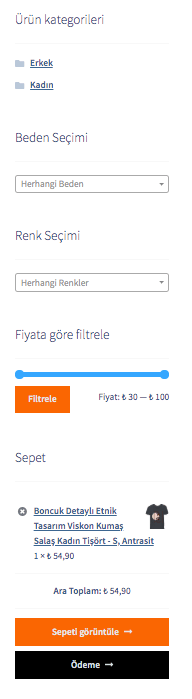
Gördüğünüz gibi hazırladığım sitede kullanıcılar Site kenar çubuğunda E-Ticaret Sitemin sahip olduğu Ürün Kategorilerini görebiliyorlar; renk, beden veya fiyatına göre ürünleri filtreleyebiliyorlar, varsa eğer, sepete attıkları ürünleri görebiliyorlar.
Bu bölgeye ürün eklemek için Kenar Çubuğu sekmesine gelin;


Bir Bileşen Ekle butonuna basın ve eklemek istediğiniz bileşenleri buradan seçin.
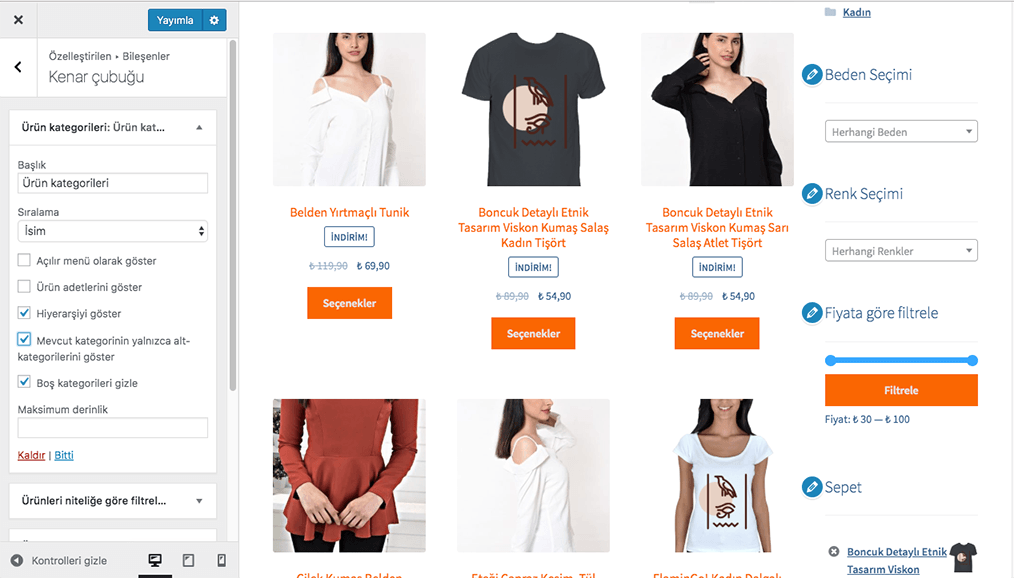
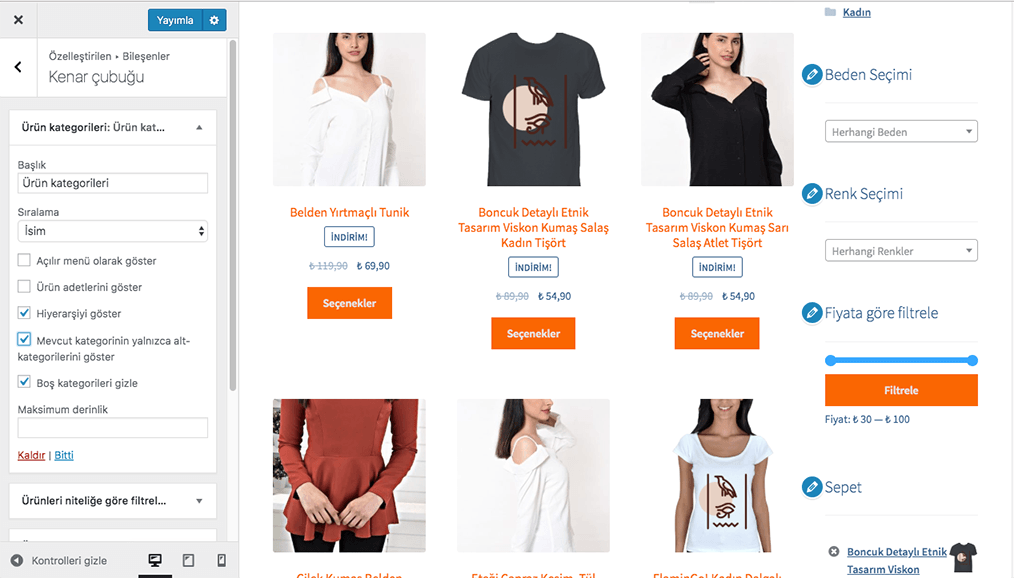
Daha sonra;


Eklediğiniz bileşeni tıklayarak Bileşenin adını, görünümünü değiştirebilir; dilediğiniz gibi ayarlayabilirsiniz.
Alt ve Üst Kısımlara da aynı şekilde bileşen eklemeleri yaparak sitenizi kullanışlı hale getirmelisiniz.
Örneğin;


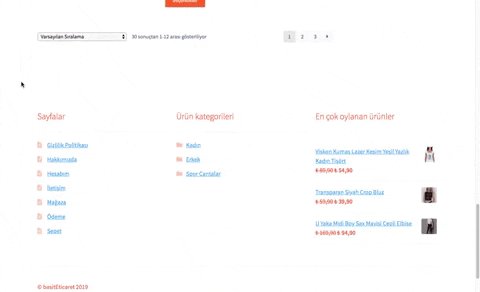
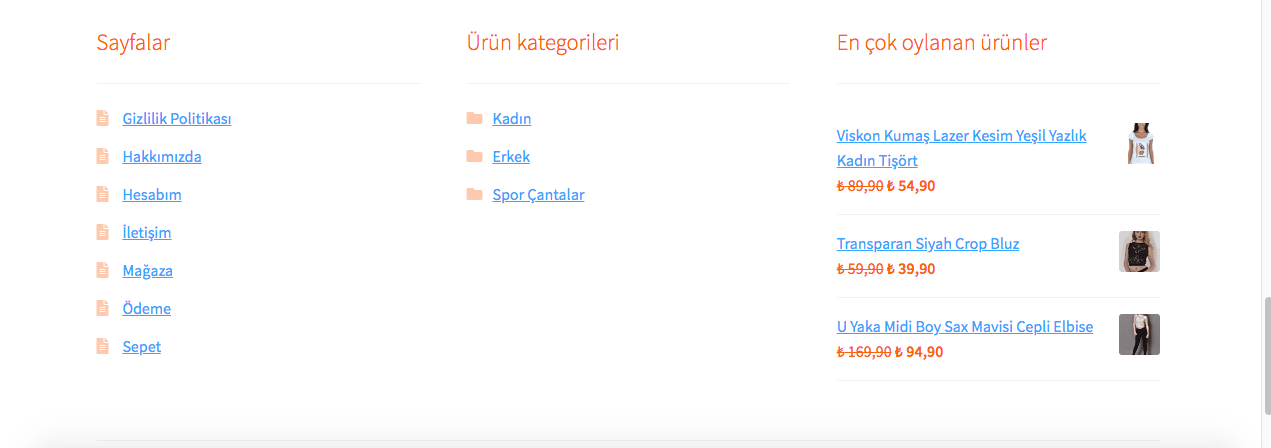
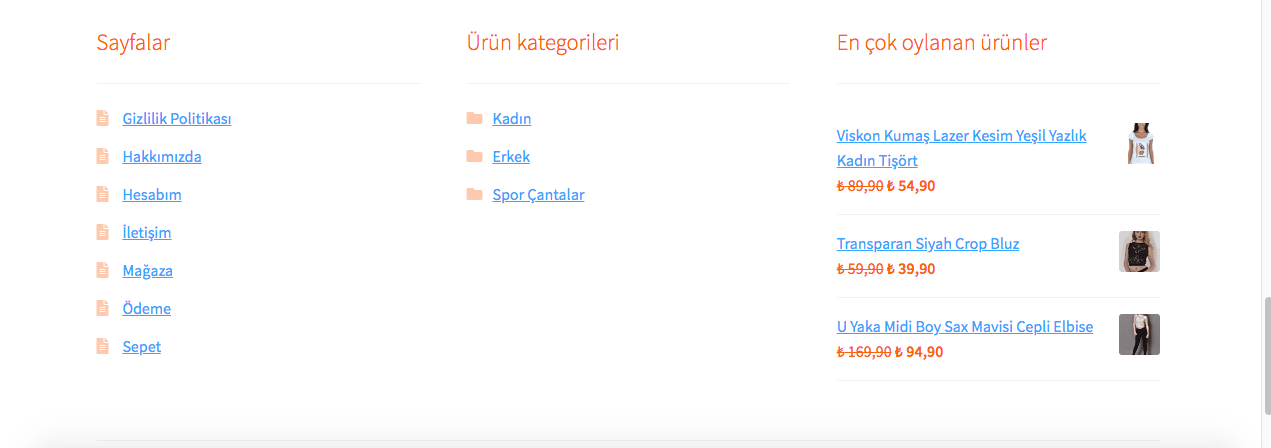
Sizin için hazırladığım örnek sayfada görebileceğiniz gibi, Alt Kısım 1. sekmeye Sayfaları, Alt Kısım 2. sekmeye Ürün kategorilerini, Alt Kısım 3. sekmeye ise En Çok Oylanan Ürünleri yerleştirdim. Alt Kısım 4. bölümü kullanmadığım için, wordpress o kısmı çıkardı.
Önemli: Alt kısım üzerinden müşterilerinizin sizinle bağlantı kurabilmeleri için çeşitli linkleri, mail adresinizi varsa adresinizi göstermelisiniz. Müşterileriniz sizin hakkınızda daha çok bilgi sahibi olabilmek için genellikle sayfa alt kısımlarındaki bu iletişim, gizlilik bilgileri gibi noktalara, alışveriş yapmadan önce dikkat ederler. Güvenilir olduğunuzu, müşterilerinizin size rahatlıkla ulaşabileceklerini müşterilerinize her an hissettirmelisiniz.


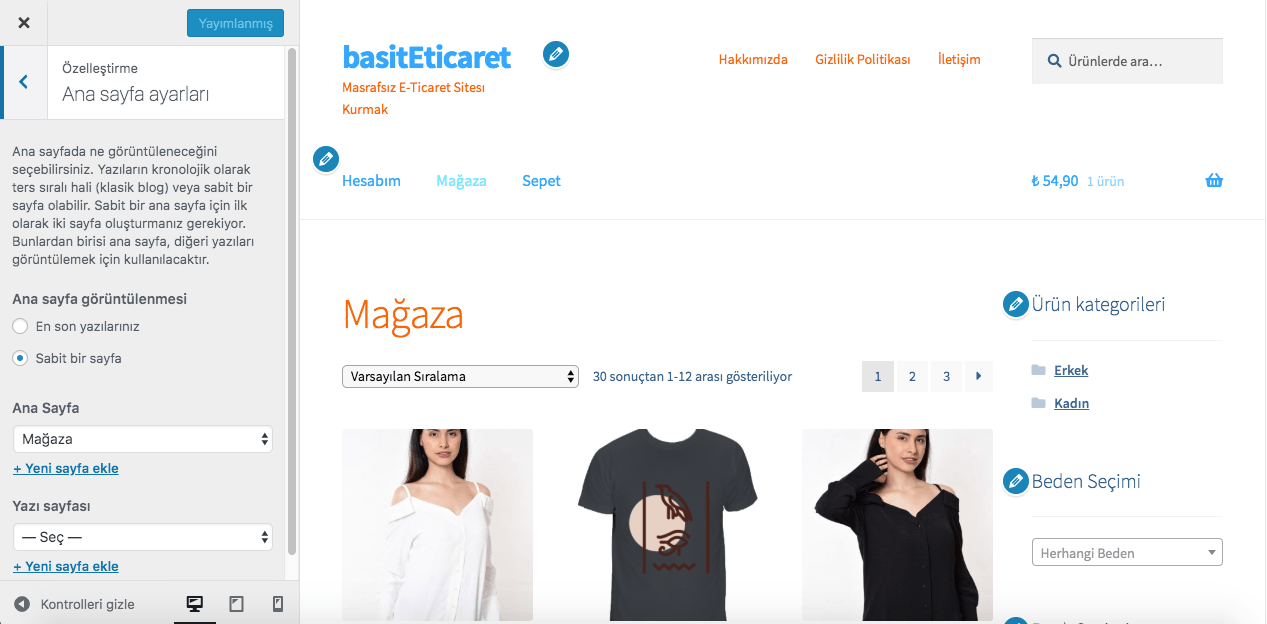
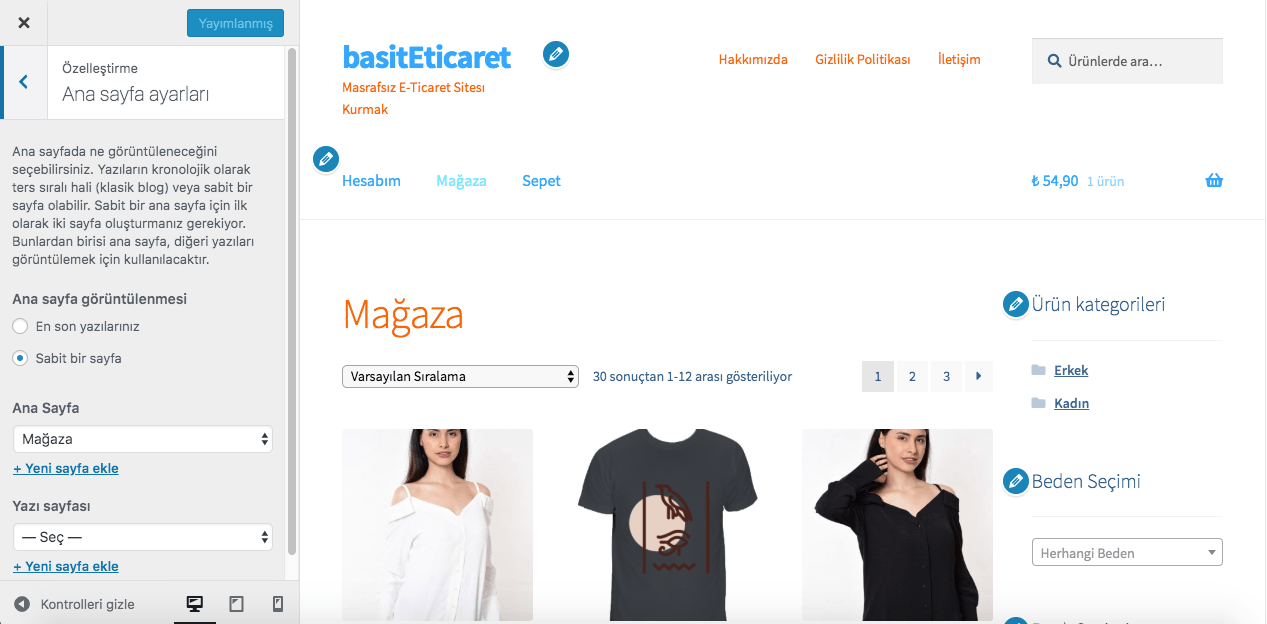
Anasayfa sekmesi ise müşterilerinizin siteye girdiklerinde görecekleri ilk sayfayı ayarlamanız içindir. Dilerseniz hazırladığınız bir anasayfaya, dilerseniz ise onları direkt ürünlerinizin olduğu mağazanıza yönlendirebilirsiniz.


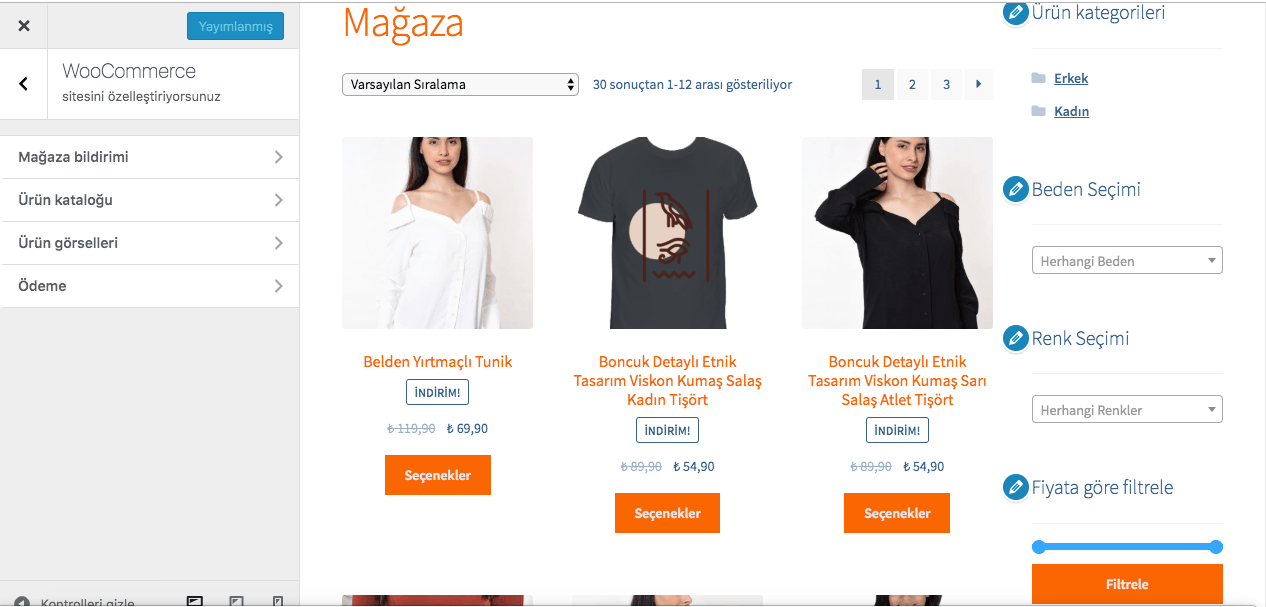
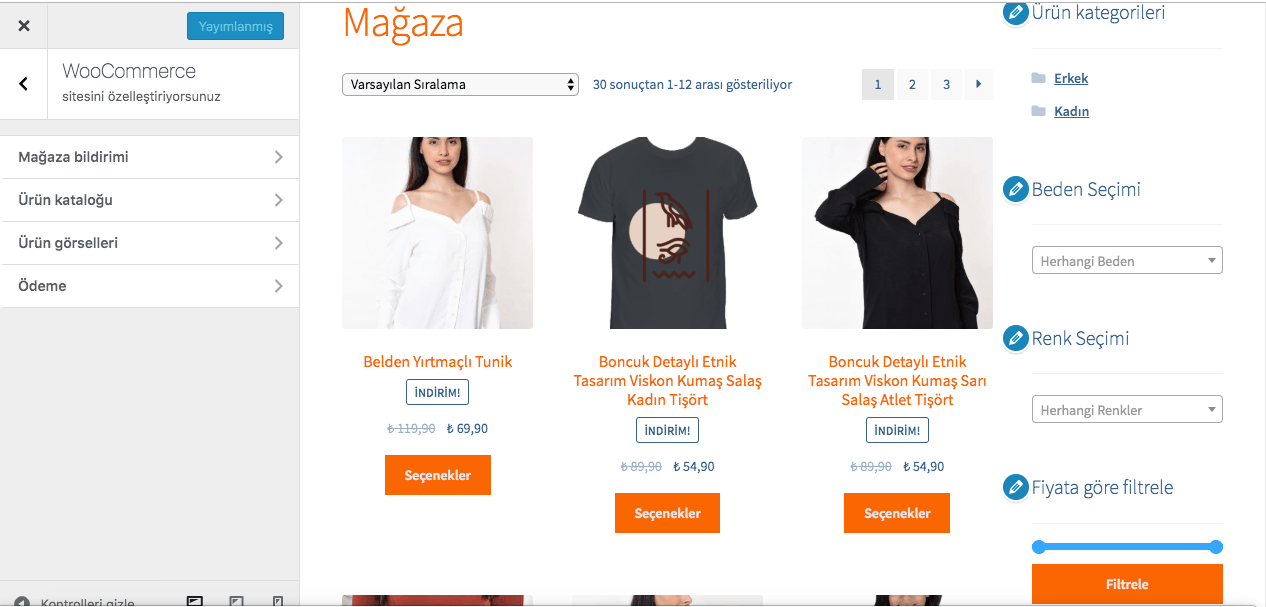
Özelleştirme panelinde bir sonraki sekme ise WooCommerce sekmesi. Sekme üzerinden ürün kataloğu (ürünlerin mağazada nasıl görünmesini istediğinizi), Ürün görselleri (mağaza içindeki ürün görsel boyutlarını), ödeme sayfasında müşterilerinizden almak istediğiniz bilgileri ayarlayabilirsiniz.
Mağaza bildirimi ise E-ticaret siteniz hazır olana değin müşterilerinize sunmak istediğiniz bildirimler içindir.


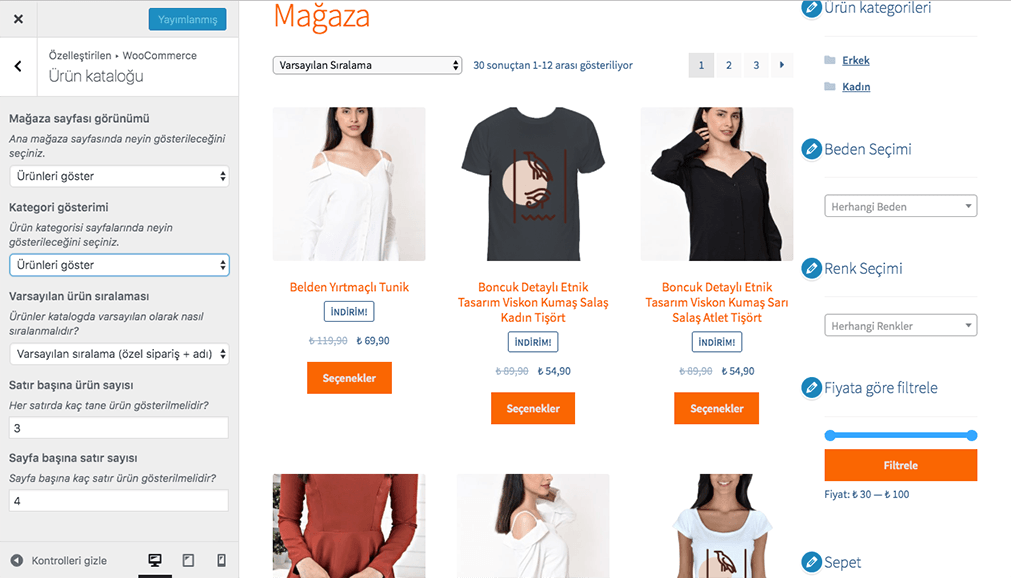
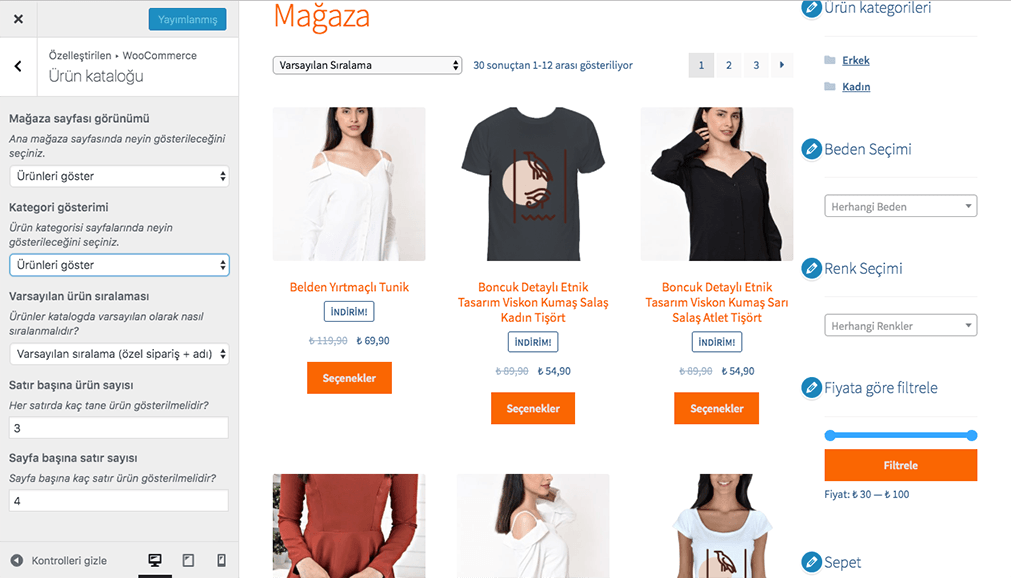
Ürün Kataloğu sekme içinden Mağaza sayfasında ürünlerin mi yoksa kategorilerin mi gösterilmesini istediğinizi, istediğiniz ürün sıralamalarını ve sayfa başına kaç ürün gösterilmesini istediğinizi ayarlayabilirsiniz.


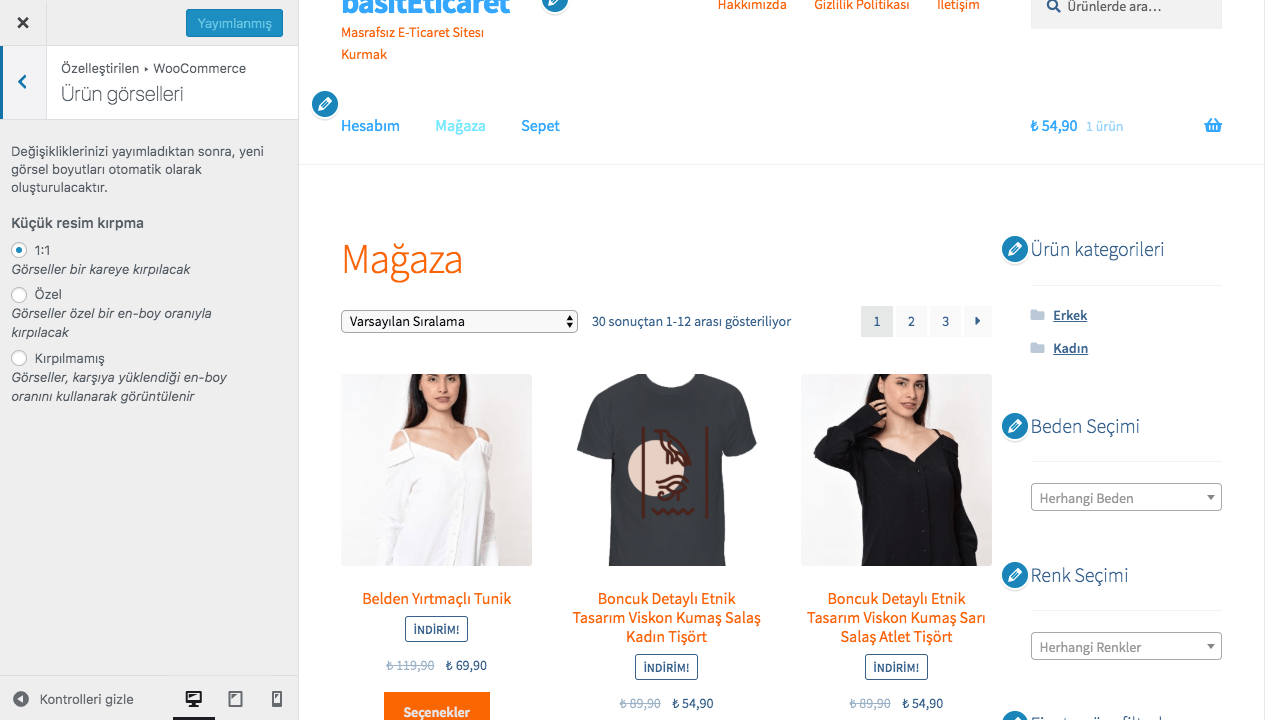
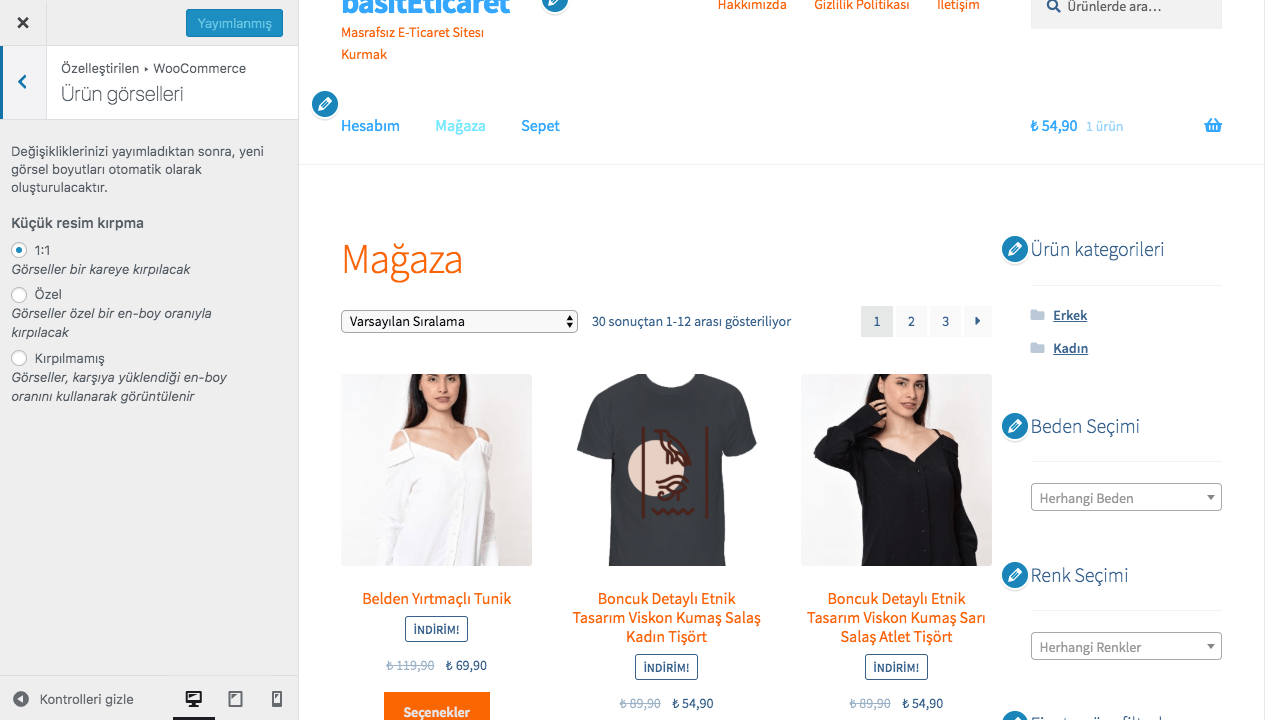
Ürün görselleri sekmesinde, Mağazanızda ürün fotoğraflarının hangi boyda görülmesini istediğinizi belirtebilirsiniz. İsterseniz her fotoğraf aynı boyutta görünebilir isterseniz ise fotoğraflar herhangi bir küçültme işlemi uygulanmadan, normal boyutlarında görünebilir.


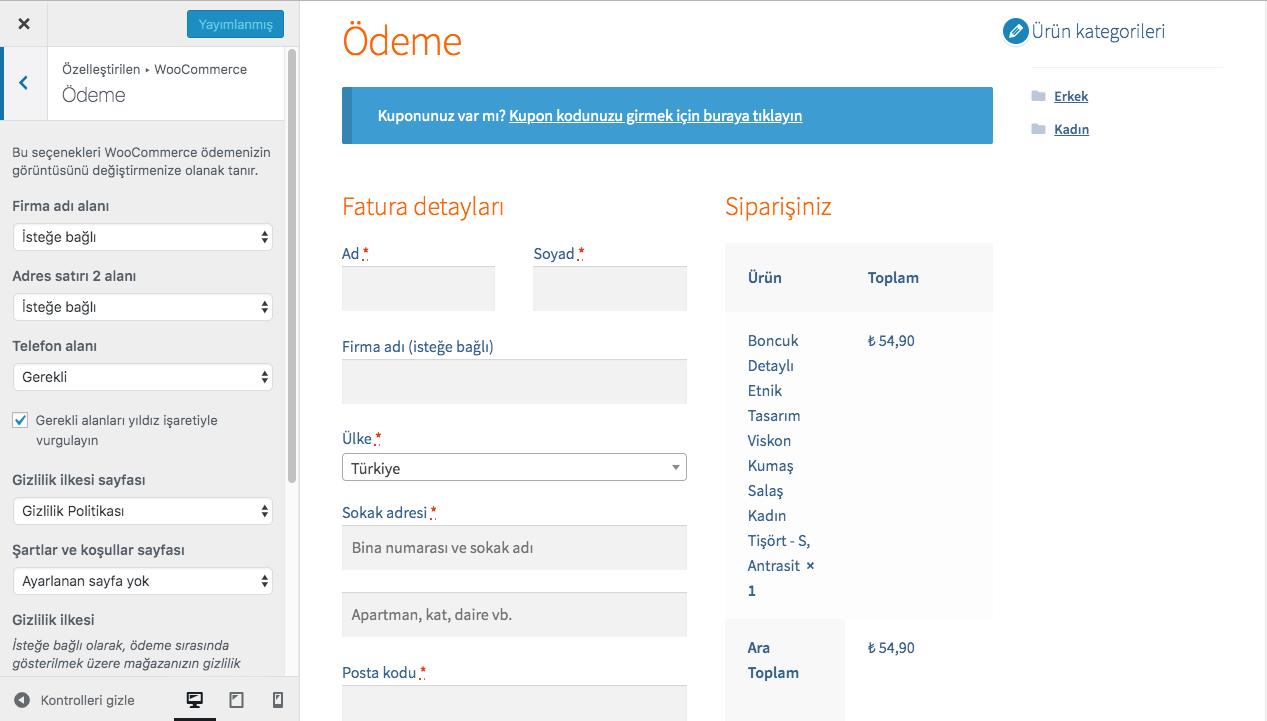
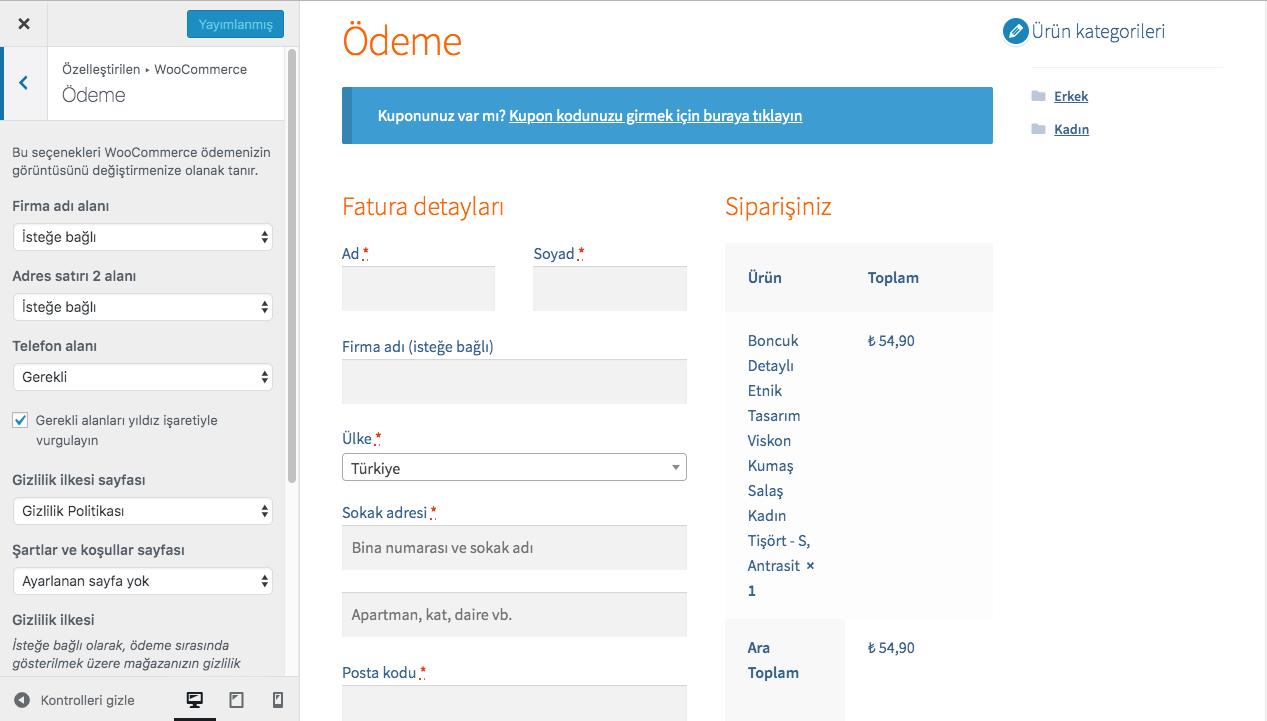
Ödeme sekmesi üzerinden hem müşterilerinizden istediğiniz adres, telefon, e-posta bilgilerinin detaylarını ve hangi bilgilerin müşteri tarafından zorunlu olarak doldurulmasını istediğinizi belirtebilirsiniz.
Ayrıca, yine bu sekme üzerinden Gizlilik Sözleşmesinizi, belirlediğiniz şartlar ve koşulları, istediğiniz kullanıcı onaylarını belirtebilirsiniz.


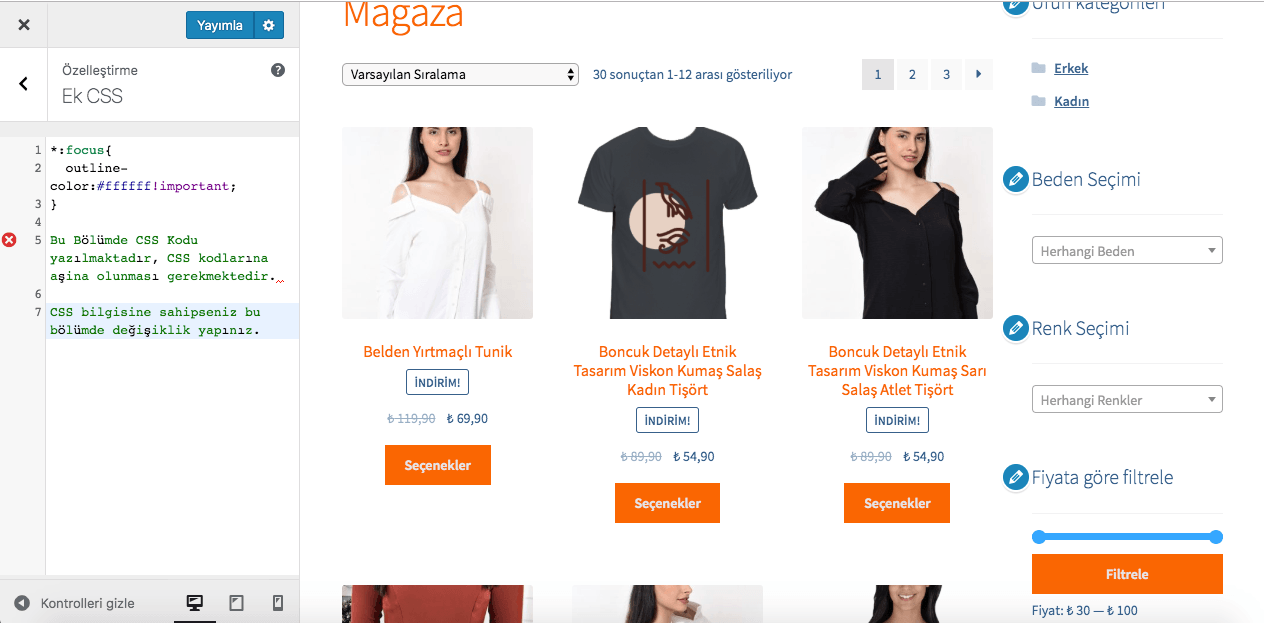
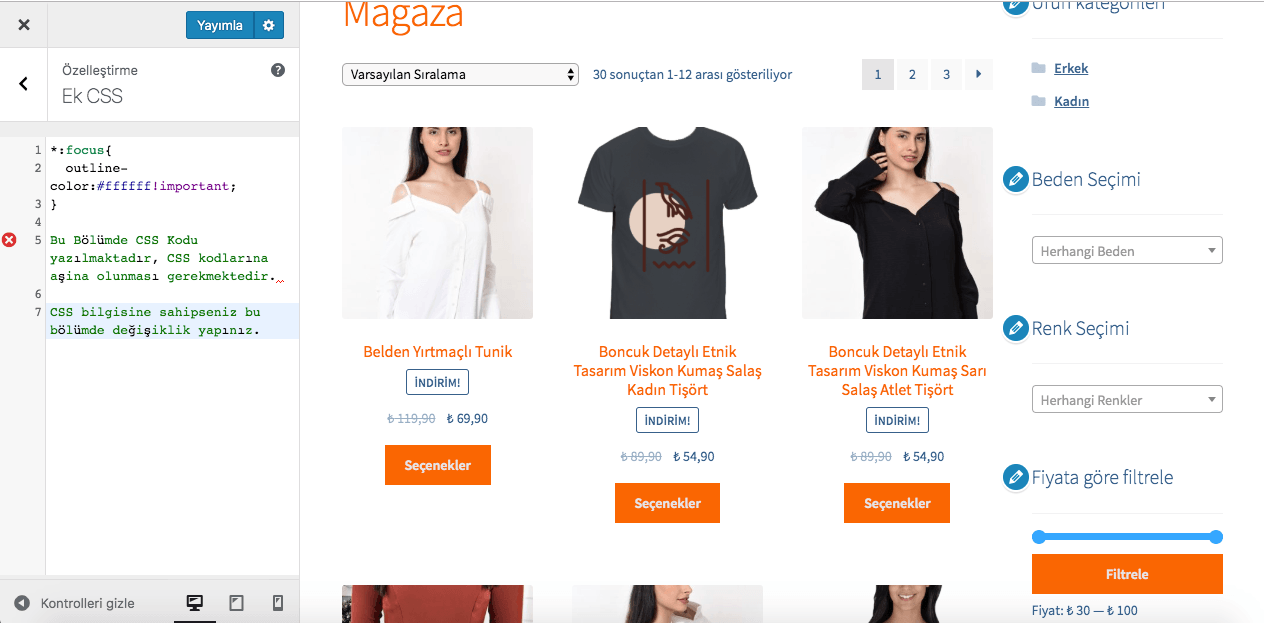
Özelleştirme panelinde Ek CSS sekmesi sitenizin HTML sınıf ve id isimleri üzerinden %100 oranda özelleştirebilmenize olanak sağlar. CSS kodları sayesinde HTML yapısı içindeki istediğiniz elementleri gizleyebilirsiniz, fare imleci hareketlerine göre kimi animasyonlar ekleyebilirsiniz veya çıkartabilirsiniz, kimi elementlere özel biçimler verebilirsiniz.
Önemli: Eğer ki daha önce hiçbir CSS tecrübeniz yoksa bu kısmı şimdilik kurcalamayınız. Yakında CSS kodlarını hızlıca düzenleyebilmeniz için video hazırlayacağım. O videoda bahsettiğim konular ışığında denemeler yaparak konu hakkında yetkinliğe erişebilirsiniz.
E-Ticaret Sitenize CSS ile Neler Katabiliriz?


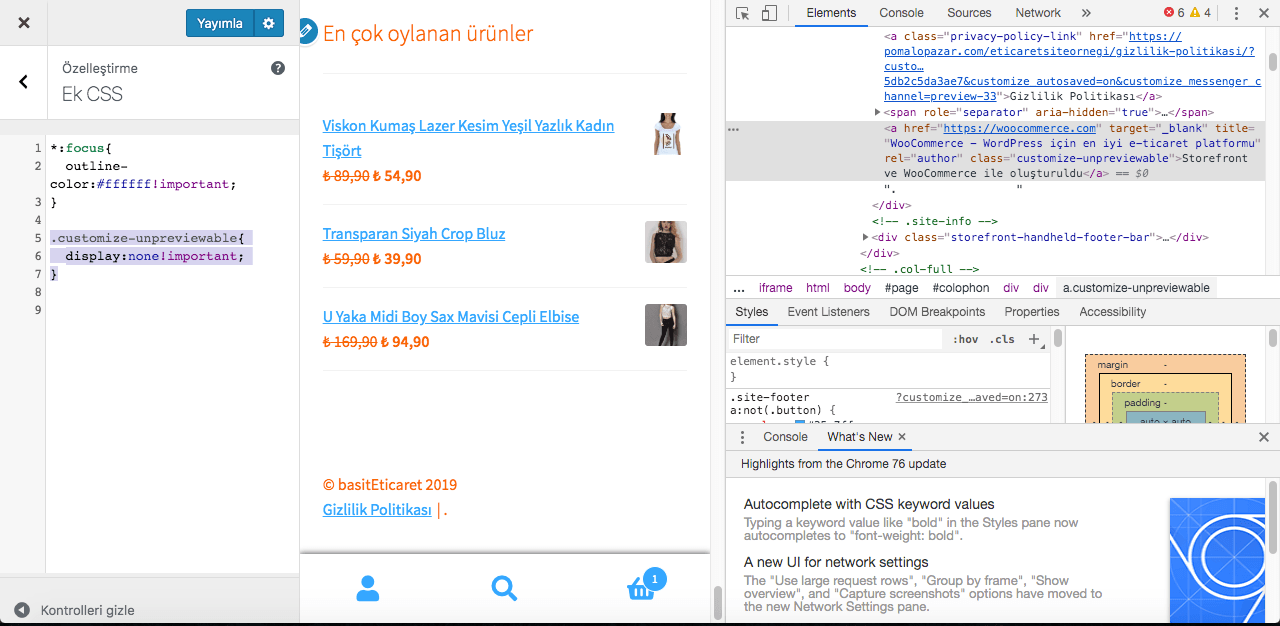
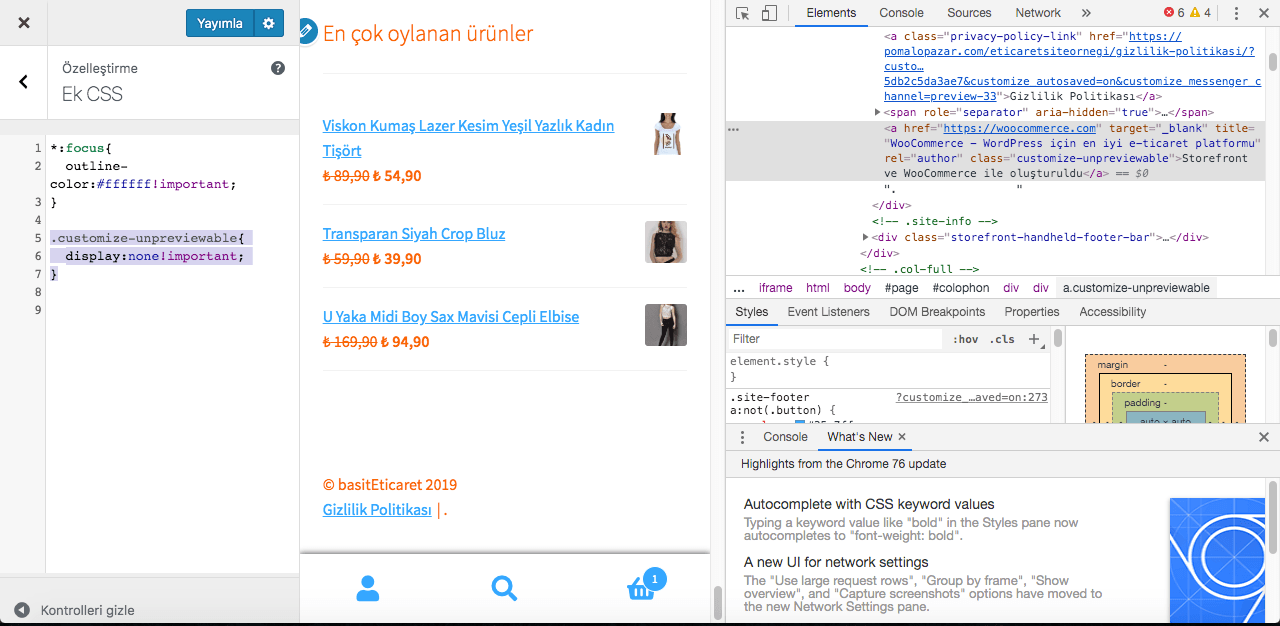
Gördüğünüz gibi bedava bir tema kullandığımız için sayfa sonunda ufak bir WooCommerce reklamı görmekteyiz. Ancak böyle detaylar sitenin profesyonel görünmesine engel olmaktadır. Bu yüzden o ufak yazıyı e-ticaret sitemden gizlemek istiyorum.
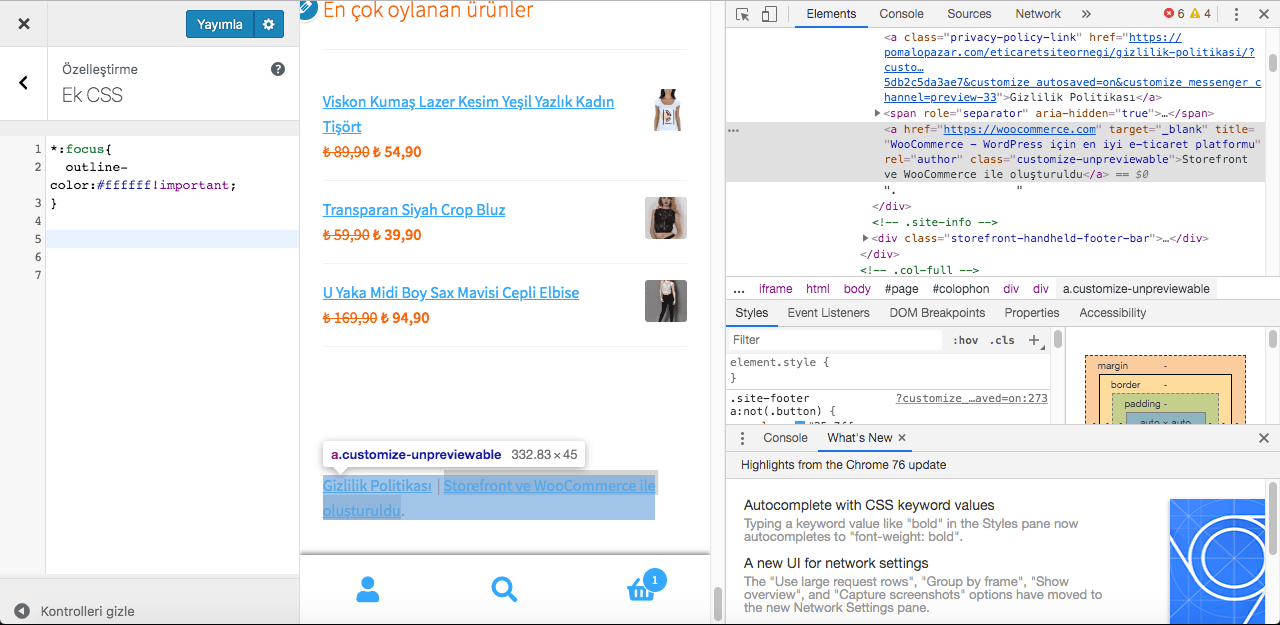
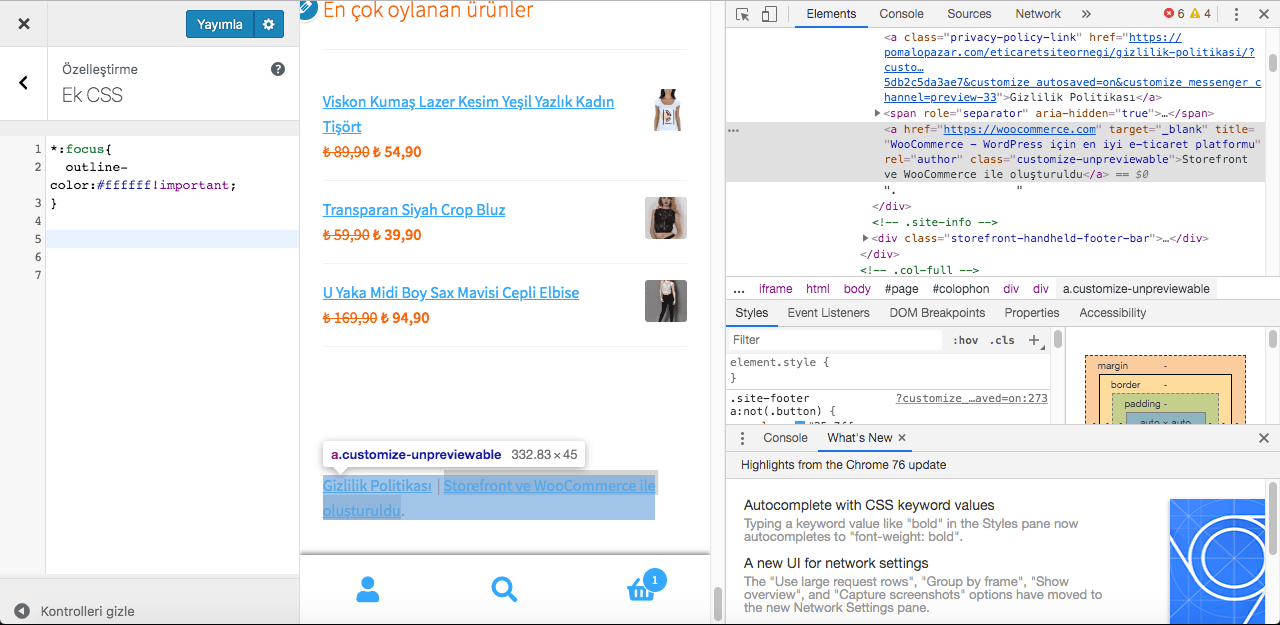
Bunun için yazının üzerine gelip, farenin sağ tuşuna tıklayıp İncele kısmına basıyor ve kullandığım tarayıcının konsolunda, ilgili elementin HTML yapısını görüyorum.
Fotoğrafta da görebileceğiniz gibi sitenin HTML yapısında ilgili metnin Class’ı ‘customize-unpreviewable’ olarak görünmekte.
Aşağıdaki şekilde bu HTML sınıfı için bir CSS kodu yazarak elementi siteden gizliyorum.


Sitede de gördüğünüz gibi artık ilgili metin E-Ticaret sitesinde görünmüyor.
Gösterdiğim yöntem CSS’in faydalarından yalnızca birisiydi. Bu yazıda size en basit ve en uygun E-Ticaret Sitesi Hazırlama yöntemini göstermek istediğim için, CSS için daha fazla detaya girmiyorum. Belirttiğim gibi size gerekli detayları basitçe verebileceğim bir CSS videosu hazırlamaktayım. O video üzerinden gerekli temel bilgilere sahip olup, ufak bir pratikle isteklerinizi sayfanıza daha iyi yansıtabileceksiniz.
Şimdiye değin yazıda okuduklarınızda WordPress E-Ticaret sitesi kurma işlemlerini tamamlayabilirsiniz. Rehber gösterilenleri takip etmeniz durumunda bekleme süreleri hariç bir saat içinde WordPress üzerinden sitenizi hazırlayarak yayına alabilirsiniz.
E-Ticaret Sitesi Kurma işlemini tamamladıktan sonra e-ticaret siteniz için hayati önem taşıyan E-Posta Adresi Açma, İletişim Paneli Oluşturma gibi işlemleri de yaparak sitenizi profesyonelleştirmelisiniz.
WordPress E-Ticaret Sitesi Kurma
Gerekli Eklemeler
WooCommerce Ürün Ekleme – Nasıl Yapılacak? Olası Hataların Çözümleri Neler?
Yazısında WooCommerce Kullanımını, WooCommerce üzerinden Tek Tek veya Toplu Halde E-Ticaret sitesine nasıl ürün yükleyeceğinizi anlattık.
Şirket Uzantılı Mail Adresi Açma – Ücretsiz İnfo Mail Açma
Yazısında E-ticaret sitenizin adıyla nasıl e-posta adresi oluşturacağınızı ve oluşturduğunuz mail adresini Gmail üzerinden nasıl kullanabileceğinizi gösterdik.
WordPress İletişim Formu – İletişim Sayfası Oluşturma Rehberi
Yazısında E Ticaret siteniz adına çok önemli olan, müşterilerinizle bağlantıda kalabileceğiniz İletişim Sayfasını nasıl ekleyebileceğinizi detaylarıyla açıkladık.













Henüz Yorum Yapılmadı